Split是一个轻量级的可以动态调整的视图或面板分栏工具。没有任何外部依赖,只需要一两个有父元素的普通元素。可将页面水平或垂直分割,你不需要自己在面板之间手动插入分割条。
使用示例
此代码将两个元素左右分割,各占25%、75%,最小宽度为200px。
Split(['#one', '#two'], {sizes: [25, 75],minSize: 200});
使用下面的代码拼出更为复杂的布局结构。
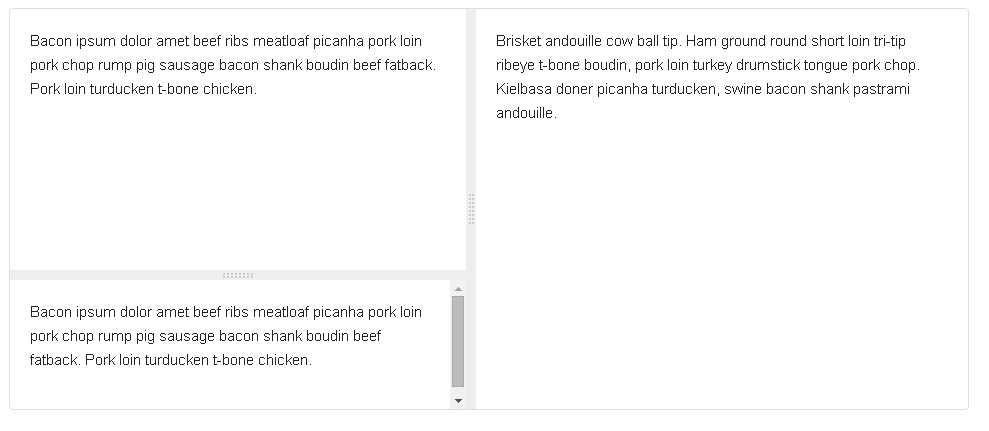
Split(['#ten', '#eleven']);Split(['#twelve', '#thirteen'], {direction: 'vertical'});
注* DOM关系如下
<div class="container"><div id="ten" class="split split-horizontal"><div id="twelve" class="split split-vertical"><p>Bacon ipsum dolor amet beef ribs meatloaf picanha pork loin pork chop rump pig sausage bacon shank boudin beef fatback. Pork loin turducken t-bone chicken.</p></div><div id="thirteen" class="split split-vertical"><p>Bacon ipsum dolor amet beef ribs meatloaf picanha pork loin pork chop rump pig sausage bacon shank boudin beef fatback. Pork loin turducken t-bone chicken.</p></div></div><div id="eleven" class="split split-horizontal"><p>Brisket andouille cow ball tip. Ham ground round short loin tri-tip ribeye t-bone boudin, pork loin turkey drumstick tongue pork chop. Kielbasa doner picanha turducken, swine bacon shank pastrami andouille.</p></div></div>
效果

浏览器支持
这个库使用了 calc(), box-sizing 和 getBoundingClientRect(),支持以下浏览器:
19+ ✔ 4+ ✔ 9+ ✔ 32+ ✔ 7+ ✔
IE8也可以完美显示布局,但无法动态调整。 使用IE8你需要兼容实现 Array.isArray()
补充
其它一些基于jQuery的可调分栏Layout布局,基于jQuery的插件普遍兼容性更好,想兼容IE8以下的可以尝试。
jQuery UI layout plugin
功能比较丰富,项目也比较早,缺点是文件有点大
http://layout.jquery-dev.com/
jQuery UI layout plugin
功能比较丰富,项目也比较早,缺点是文件有点大
http://layout.jquery-dev.com/
Split Pane jQuery plugin
文件体积较小,初始位置需要你使用CSS手动设置,喜欢轻量级的可以尝试一下
Homepage http://www.dreamchain.com/split-pane/
Github https://github.com/shagstrom/split-pane
jQuery Splitter Plugin
据说可不完美支持IE6
http://methvin.com/splitter/index.html


为什么我的,拉伸效果不好,很慢而且不能连续拉伸,甚至都不动
@颜厅冬 #0
最外层的容器应该是固定高度的。