onlinehtmleditor.net

onlinehtmleditor.net是非常简单和易用的HTML在线编辑器,适用的标签有H1,H2,H3,H4,P,IMG,List等,还可以在下方查看实时预览。你可以手动输入这些标签,也可以通过点击工具栏上的图标来使用它们。它甚至可以让你通过具体的图片路径添加图片。完成编辑之后,你可以复制你的HTML代码并保存到本地磁盘,也可以在你的网站或博客中使用它。
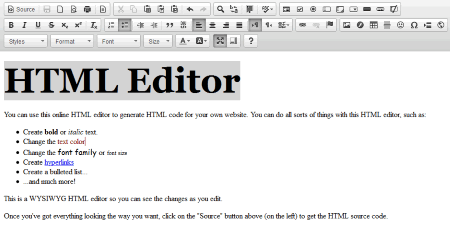
html.am

html.am提供了一个成熟的免费在线WYSIWYG HTML编辑器。它拥有几乎所有的命令用来编辑你的文字,包括字体大小,颜色,尺寸,列表,超链 接及更多。 除了上面提到的标签,它还支持高级的HTML标签,包括表格,文本框, 复选框,单选按钮,文本域,按钮等。此外,还能插入图片对象,Flash 对象,表格甚至是iFrame。你可以按要求键入和编辑文本内容。编写完成后你可以将编辑页面的源代码复制到您的网站上。您可以通过点击主菜单上的源按钮切换源代码 ,还能通过点击最大化按钮把编辑器最大化。
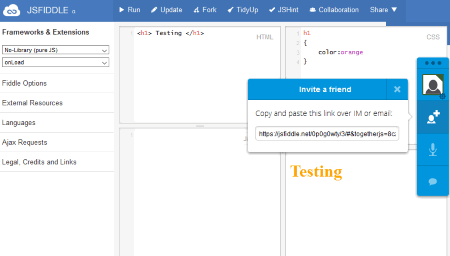
jsfiddle.net

jsfiddle.net是一个多窗格的HTML在线编辑器。你可以在HTML窗格中键入HTML代码,而CSS和Java Script脚本将会键入到各自的窗口中。每次更改之后你必须点击运行按钮来查看最终的结果。你可以进行在线保存 ,它为你提供了一个唯一的保存路径。另外,它还支持在线协作。
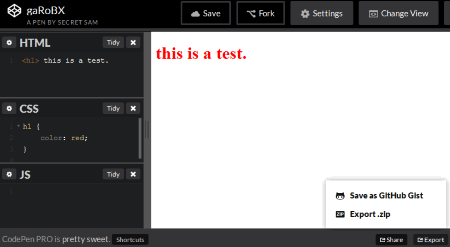
codepen.io

codepen.io是一个具有先进功能的HTML在线编辑器,可以在同样的浏览窗口中单独编辑HTML, CSS,和Java Script。你可以在编写的同时进行预览,还能点击“更改视图”按钮重新进行分层并选中你需要的层,编写完成之后,你可以将代码导出并保存到一个压缩文件中。这个编辑器拥有许多的快捷键方便您进行使用。
cssdeck.com

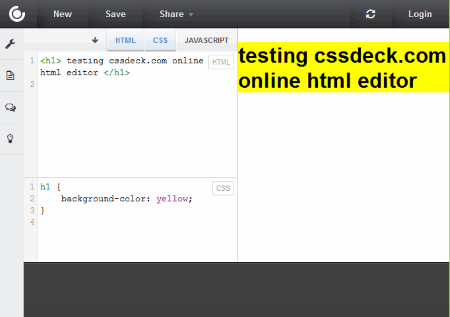
cssdeck.com是一个拥有四个窗格的HTML在线编辑器,他们分别用来编写HTML, CSS和Java Script并进行实时预览。你可以在每个窗口中单独编写代码,但组合的输出结果将会显示在预览窗口中。此外,编辑器还拥有许多的快捷键。
html-color-codes.info

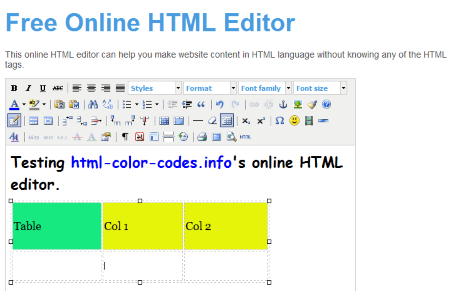
html-color-codes.info提供了免费的HTML在线编辑器。它可以让你键入和编写文本并生成格式化HTML代码。无论是专业的HTML程序员还是只了解一些HTML知识的新手都能使用它。你可以应用格式,缩进,各种样式 ,不同的字体以及字体大小到你的文本中。它还具有“粘贴为纯文本” 和“粘贴”的选项,使格式设置更容易。它也有一个预览按钮来预览您的网页。完成编辑后,您可以点击“编辑HTML源码”按钮(在工具栏上的最后一个按钮)复制HTML代码。
htmleditor.in

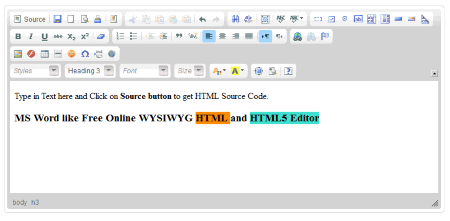
htmleditor.in是一个类似于MS Word的免费WYSIWYG HTML和HTML5在线编辑器。只需要进入文本,并应用各种格式设置到你的文本中,如:粗体,斜体,下划线,删除线,上标,下标,编号,字体大小,字体,颜色等。它有一个拼写检查的设备,能进行拼写检查。它还具有许多形式设计工具,你可以插入动画,图片,表格,水平线,笑脸和其它的外部对象到你的页面。
codebeautify.org

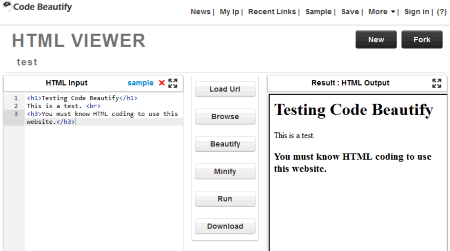
codebeautify.org不仅仅是一个免费的HTML在线编辑工具。它实际上是一个用来美化和精简代码的在线工具。您可以输入一个现有网页的网址,它将会显示出完整的代码。你可以编写代码并进行实时查看。此外,你还可以页面存储大小以及字符数。最后,它能为你所修改的代码提供一个唯一的路径进行保存。这个功能让它成为团队合作项目的第一选择,每个团队成员都能通过共享路径看到修改后的代码。
htmledit.squarefree.com

htmledit.squarefree.com是一个基本的HTML在线编辑器。在使用它之前你必须了解HTML的相关知识。你必须手动将格式化标记应用于文本类型,能实时看到文本和格式的变化。总而言之,这是一个非常基础的HTML编辑器。
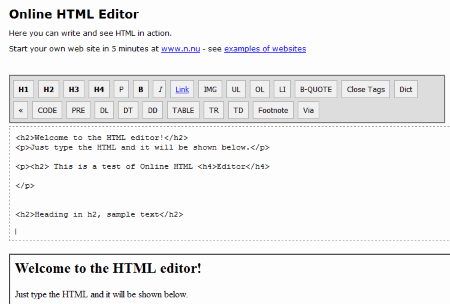
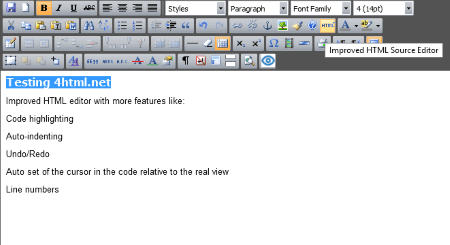
4html.net

4html.net 提供免费的HTML在线编辑功能。只需在给定区域键入文本并使用各种格式化标签。它拥有的格式例如:粗体,斜体风格,强调,预格式化的地址,标题,标题1至6的格式等。它还有代码高亮显示,自动缩进等功能。除了简单的粘帖功能,它还具有“粘贴为纯文本”和“从Word中粘贴”等功能。编辑结束后,你可以把HTML代码复制到你的网站或博客中。

