之前在:停止使用循环,教你用underscore优雅的写代码一文中,有评论提出for in的效率要比for loop(循环)的效率低非常多。现在我们测试一下在不同浏览器中使用for in, for loop和forEach在处理大数组时的效率究竟如何。
目前绝大部分开源软件都会在for loop中缓存数组长度,因为普通观点认为某些浏览器Array.length每次都会重新计算数组长度,因此通常用临时变量来事先存储数组长度,如:
同时在每个测试循环中添加求和运算,来表明其不是空循环。

目前绝大部分开源软件都会在for loop中缓存数组长度,因为普通观点认为某些浏览器Array.length每次都会重新计算数组长度,因此通常用临时变量来事先存储数组长度,如:
for (var idx = 0, len = testArray.length; idx < len; idx++) {
//do sth.
}
我们也会测试一下缓存与不缓存时的性能差异。
同时在每个测试循环中添加求和运算,来表明其不是空循环。
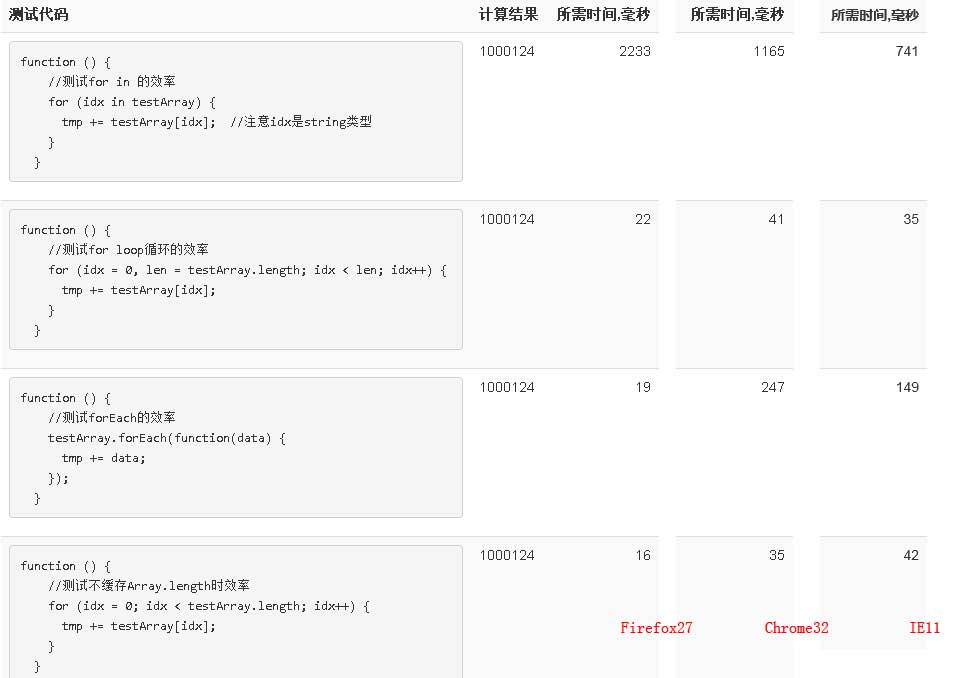
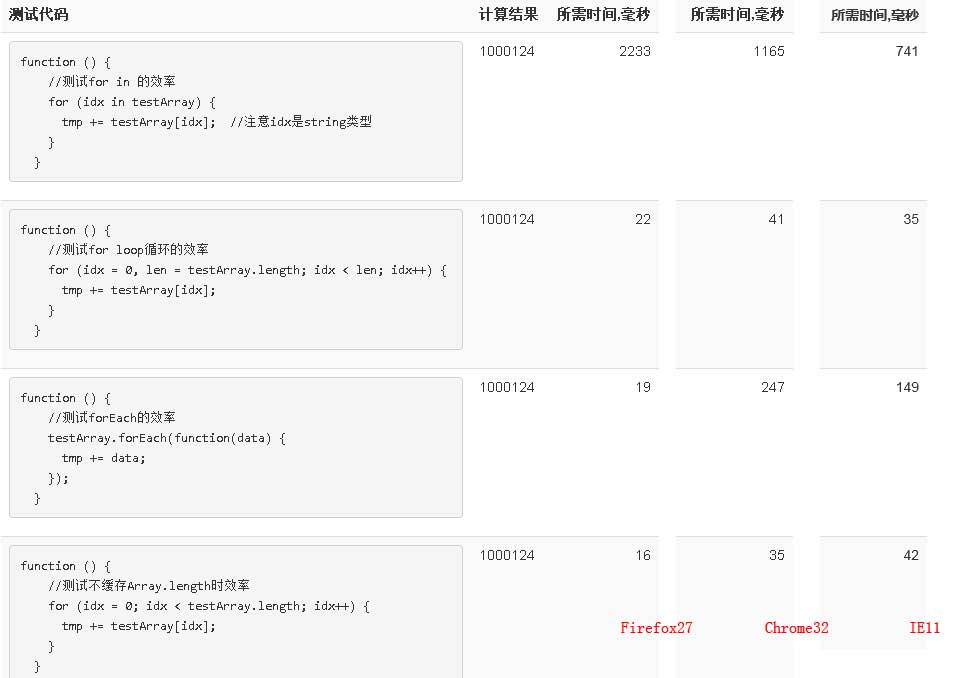
测试代码如下,点击运行即可查看
HTML 代码
<h4 id="browser"></h4> <table id="results" class="table"></table>
JavaScript 代码
运行 [需稍等片刻]测试结果
测试结果可能因计算而异,这是在我机器上运行用,Firefox, Chrome, IE三者测试结果拼接的一张汇总。
以下是几个观察到的结论
- for in比for loop慢非常多,在Chrome中至少慢20倍
- FF对forEach(ES5)做了优化,性能比for loop还要好一点,但Chrome/IEn性能均较差
- FF/Chrome缓存Array.length均比直接用时要慢一点。除IE最新版缓存后性能提升微乎其微(这一点非常意外)
- 在某些情况下,FF的JS引擎性能似乎比V8要好些


缓存应该用局部变量,也就是应该用 在 for 里面用 var 定义一下,才会快。