某国外程序员展示了一个由原生JS写成不依赖第三方库的,Excel表格应用,有以下特性:
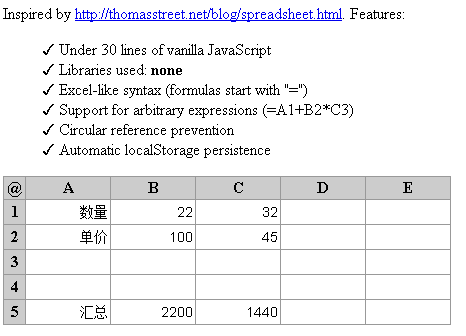
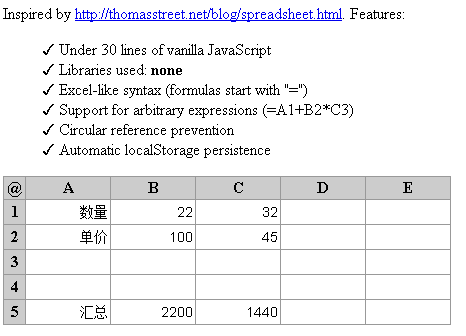
效果展示:

代码分析:
CSS略,HTML核心仅一行:
JavaScript代码:
其实通过上文我们可以看出最核心的几步使用了EMEAScript5和HTML5的特性, 如:
querySelectorAll: 提供类似jQuery选择器的查询,由此可见,第三方JS库如jQuery并不是必不少的。
- 由不足30行的原生JavaScript代码实现
- 不依赖第三方库
- Excel风格的语义分析 (公式以 "=" 开头)
- 支持任意表达式 (=A1+B2*C3)
- 防止循环引用
- 基于localStorage的自动本地持久化存储
效果展示:

代码分析:
CSS略,HTML核心仅一行:
<table></table>
JavaScript代码:
for (var i=0; i<6; i++) {
var row = document.querySelector("table").insertRow(-1);
for (var j=0; j<6; j++) {
var letter = String.fromCharCode("A".charCodeAt(0)+j-1);
row.insertCell(-1).innerHTML = i&&j ? "" : i||letter;
}
}
var DATA={}, INPUTS=[].slice.call(document.querySelectorAll("input"));
INPUTS.forEach(function(elm) {
elm.onfocus = function(e) {
e.target.value = localStorage[e.target.id] || "";
};
elm.onblur = function(e) {
localStorage[e.target.id] = e.target.value;
computeAll();
};
var getter = function() {
var value = localStorage[elm.id] || "";
if (value.charAt(0) == "=") {
with (DATA) return eval(value.substring(1));
} else { return isNaN(parseFloat(value)) ? value : parseFloat(value); }
};
Object.defineProperty(DATA, elm.id, {get:getter});
Object.defineProperty(DATA, elm.id.toLowerCase(), {get:getter});
});
(window.computeAll = function() {
INPUTS.forEach(function(elm) { try { elm.value = DATA[elm.id]; } catch(e) {} });
})();其实通过上文我们可以看出最核心的几步使用了EMEAScript5和HTML5的特性, 如:
querySelectorAll: 提供类似jQuery选择器的查询,由此可见,第三方JS库如jQuery并不是必不少的。
var matches = document.querySelectorAll("div.note, div.alert");defineProperty 提供了类以Java的get,set访问/设置预处理方法,还有其他一些配置属性,如:是否可配置,可枚举等。Object.defineProperty(o, "b", {get : function(){ return bValue; },
set : function(newValue){ bValue = newValue; },
enumerable : true,
configurable : true});


是实属~
?
node.js 视频教程 http://element-ui.cn/article/show-22239.shtml