最近OurJS后台已经从纯node.js迁移到了Nginx+NodeJS上来了,感觉性能提升了不少,特与大家分享。

Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。
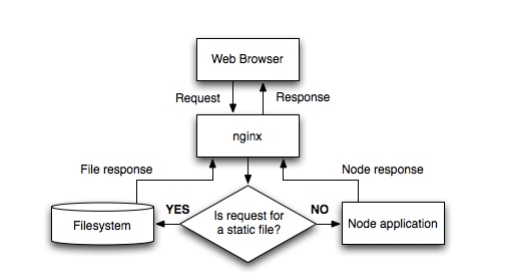
尽管Node.JS的性能不错,但处理静态事务确实不是他的专长,如:gzip编码,静态文件,HTTP缓存,SSL处理,负载平衡和反向代理及多站点代理等,都可以通过nginx来完成,从而减小node.js的负载,并通过nginx强大的缓存来节省您网站的流量从而提高网站的加载速度。
虽然node.js也有一些如http-proxy的代理模块可以实现一台服务器上面架设多个网站(每个域名映射到不同nodejs进程的端口),但这种基础性的工作,其实更应该交给ngnix来完成。
下面我们可以看一个多站点代理的例子, 假设你有一个node.js进程正在侦听8080端口,你希望从domaina.com的进入的连接由node.js提供服务,从domainb.com进入的连接映射到另一个静态文件服务的网站,你可以使用下面的ngix.confg(for 1.44),配置比较简单,一般写程序的人应该都能看懂,进行之后你输入http://192.168.0.101, http://localhost会看到不同的结果.
#user nobody;
worker_processes 2;
error_log logs/error.log;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 8k;
gzip_http_version 1.1;
gzip_types text/plain application/x-javascript text/css application/xml;
upstream node_app {
server 127.0.0.1:8080;
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://node_app;
}
}
# static server
server {
listen 80;
server_name 192.168.0.101;
location / {
root D:\GitHub\areu\web;
index home.html;
}
}
}
这里有一篇更加复杂的示例,由于版本相对陈旧,仅供参考 Using Nginx To Avoid NodeJS Load
简单说明一下,各个部分的作用
指明你网站运行的端口,因为支持http/https所以有两个端口:
http {
...
upstream silly_face_society_upstream {
server 127.0.0.1:61337;
server 127.0.0.1:61338;
keepalive 64;
}
...
}
静态文件拦截器,将以images/js/img/css...开头的地址映射到网站目录,由ngnix直接提供服务:
http {
...
server {
...
location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) {
root /usr/local/silly_face_society/node/public;
access_log off;
expires max;
}
...
}
}
设置缓存
http {
...
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m;
proxy_temp_path /var/tmp;
...
}
设置Gzip压缩
http {
...
gzip on;
gzip_comp_level 6;
gzip_vary on;
gzip_min_length 1000;
gzip_proxied any;
gzip_types text/plain text/html text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_buffers 16 8k;
...
}
最后将非静态文件交给nodejs进程去响应:
http {
...
server {
...
location / {
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
...
proxy_set_header Connection "";
proxy_http_version 1.1;
proxy_pass http://silly_face_society_upstream;
}
...
}
}
分享几个nginx调试命令: Debian Linux
安装nginx,使用apt-get 即可apt-get install nginx
测试nginx配置文件
nginx -t -c /etc/nginx/nginx.conf
重启nginx服务器
/etc/init.d/nginx restart
设置某脚本开机启动
sudo chmod 755 /etc/init.d/foobar sudo update-rc.d foobar defaults #开机时启动 sudo update-rc.d -f foobar remove #开机时不启动
find / -name 'node' #在根目录 '/' 查找 node的位置(某些场合会用到)
有时侯nginx在windows下面怎么杀也杀不死,可以使用此脚本 (Windows 2003 测试有效)
taskkill /F /IM nginx.exe > nul
更新
OurJS已经开源: https://github.com/newghost/ourjs


OurJs有在GitHub上开源不?
@Henlyee
目前还在测试,可能还有很问题,为了安全起见,会再等段时间,但未来肯定会开源的。
坐等开源
@hzhlqp
感谢支持
呃,我以前还真不知道,都直接用node做静态文件服务器的……
123
@子非鱼 #5
肯定用nginx好,更好的header输出,优秀的静态缓存及日期、类型等式控制等等。
nodejs+socket.io用nginx反向代理提示400 Bad Request及ws://…无法连接如何解决 http://www.ihref.com/read-17237.html
开源嘛