- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
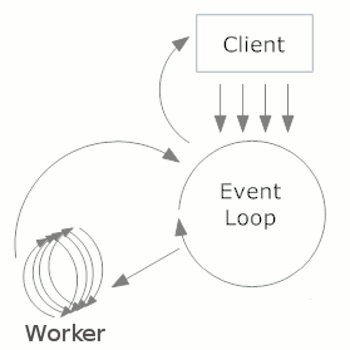
理解JavaScript中的Event Loop

Event Loop 是一个很重要的概念,指的是计算机系统的一种运行机制。
JavaScript语言就采用这种机制,来解决单线程运行带来的一些问题。
为什么开发者不喜欢市场人员的 8 个理由
你曾经对开发人员与市场人员之间的敌对状态感到过困惑吗?我们困惑过!所以我们决定问一问到底是什么让市场人员把开发人员弄得这么生气。
就本质来说,开发人员和市场人员是内在不同的。在产品的开发与其市场策略之间总是有所隔阂,特别是在软件领域更是如此。
我们给开发人员机会去发泄他们对那些麻烦的市场骄儿的不满。令人期待的是,一种相互的理解能有效增长……并由此避免相互争斗。
1.干扰中断
没有人喜欢被打断!当我们忙于某个事情的进展,广告和emails带来的影响与市场人员所期望的正好相反。所有这些噪音只会使开发人员生气。
程序员必看的十大电影

不同的行业领域中很多时候都分享着共同的思想和理念。比如,大量的计算机编程中涉及到的概念都被运用到了电影里。有些概念出现在电影里后变得如此之 酷,甚至反过来能帮助我们程序员更好的理解这些概念。下面就是我最喜欢的10大电影,它们都在某方便帮助了我理解编程中的某些概念。
为何程序员完成最后20%的工作需要的时间跟之前的80%一样多?
听过行百里者半九十吧。这句话在程序员的工作中同样适用,到底是为何呢?Matija用一个精巧的比喻揭示了个中道理。
其实这就好比在高峰期从郊外开车回市中心。前 80% 的路程很顺,高速嘛,可能两小时就走完了,但是到了城里,就走不动了,红绿灯,人行道,各种环线和菜鸟司机,可能两个小时还不够用的。
编程也是如此。最开始你要设计框架,给整个项目打基础,然后开始开发,几周或者几月之后,你完成了整个项目 80% 的工作,各种关键模块开始起作用了。
但是好戏才刚刚开始,当你准备好好打磨这款产品时,就会发现许多奇怪的 bug 冒出来了。比如:“喂,你知道这个程序在读取文件时拔掉 USB 线会崩溃么?”,“看起来是程序不想下载文件名里有感叹号的文件...”
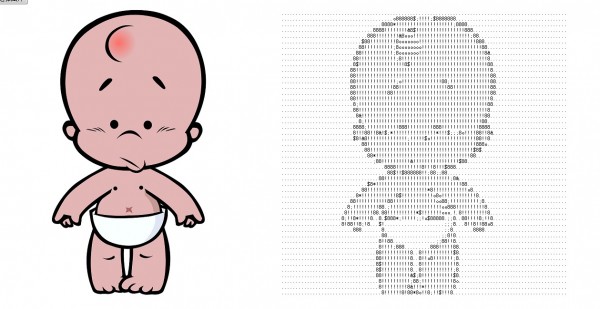
通过javascript把图片转化为字符画

作者利用HTML5技术 通过javascript把图片转化为字符画, 很有意思的一个技术, 流程如下:
1.获取上传图片对象数据
2.获取图像对象像素点
3.根据rgb值计算灰度
4.根据灰度生成相应字符
人在北京,30 岁了,实在买不起房,对生活感到悲观,怎么办?附某励志回复。
觉得自己也差不多,但是家里拿不出首付来,只能靠我一点一点攒,工作6年攒了10W,但是也就够在北京6环付个小房子首付的。老婆是没有的,工作还可以,现在1年20W左右。房价越来越高,我越来越买不起,有种绝望的感觉……
有朋友说去老家工作,但是我很喜欢我的工作(程序员),老家的程序员的工作几乎没有,有了也是非常低级的工作,现在在老家倒是有一套房子
我声明一下,我今年才20W的,以前的工资不高不高不高阿同学们……
还有就算我现在攒钱,以目前房价增长的速度,怎么攒钱我也买不起阿同学……
家里已经催了好几次让我回去了,主要是在北京没有房子,没有女人。在家里有房子,女人就没问题……
做个犀利的码农:如何持续培养/更新自己的开发技能

当你的开发技能到了一定水准,你会偶尔遇到拦路虎:一些短时间内搞不定或理不清头绪的问题。
这是个好事,真的!如果你从不尝试新东西,那当然会发现已有东西对你来说都毫无挑战,这也意味着你没有真的在“求学”。最好的/有价值的学习经历正 是那些拼命搞定某一问题的时光。你极尽所能尝试各种方法并最终找到了解决方案,这就好像你在黑暗中探索,努力拼接出一条成功之路,这种能力在日后也会陪伴 着你。
GitHub的5人骨干小组:早期初创公司该如何招到正确的人

从本文可以看到,最初的几名核心员工大多在Github兼职。
前 5 年对初创公司来说至关重要,根据美国中小企业发展署的数据,大约 1/4 的初创公司在第一年内关门大吉,只有不到一半的企业能撑到第 5 年。对于成立于 2008 年的 GitHub 来说,今年无异于一个里程碑。
编程名言名句
下面是一些迄今为止最好的关于编程的名言名句。阅读它们时相信你会有几分愉悦,你可以在一些会谈场合引用它们,一定能为你的团队吸引到不少的好程序员。
UNIX很简单。但需要有一定天赋的人才能理解这种简单。
–Dennis Ritchie
软件在能够复用前必须先能用。
–Ralph Johnson
优秀的判断力来自经验,但经验来自于错误的判断。
–Fred Brooks
‘理论’是你知道是这样,但它却不好用。‘实践’是它很好用,但你不知道是为什么。程序员将理论和实践结合到一起:既不好用,也不知道是为什么。
–佚名
当你想在你的代码中找到一个错误时,这很难;当你认为你的代码是不会有错误时,这就更难了。
-Steve McConnell
程序员遇到bug时常见的30种反应
开发应用程序是一项压力很大的工作,人无完人,工作中遇到bug是很正常的事,有些程序员会生气,沮丧,郁闷,甚至泄气,也有一些程序员则会比较淡定。如何进行修复bug的过程,是值得我们好好推敲的。
我想分享一些有关程序员在努力修复bug时常说的话和冒出的想法。当氛围变得紧张的时候,这些话就会显得轻松幽默。最终,bug也会修复成功,你将会继续下一个任务。
我相信许多web开发人员和软件工程师在编程中都会遇到困难,而事后回想起来,还会觉得很好笑。
1、我不知道该删掉还是重写
回归曾经写的源代码,总有一种想要重新返工的冲动,逻辑性差,冗余代码多,让人难以理解。但是,如果功能没出现问题,千万不要去修改。这是我经常要面对的困扰,相信也困扰了其他不少的软件开发者。
近期热门 - 点击最多
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
- TypeScript定义数字范围类型即仅包含【小时:分钟】的时间类型,每天指定时间点执行任务
全端社区 - 最新回复
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

