- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
AngularJS的启动引导过程
目录:
- 引导之前
- 自动引导启动框架
- 手工引导启动框架
- 引导第1步:创建注入器
- 引导第2步:创建根作用域
- 引导第3步:编译DOM子树
- 编译器/$compile
- 指令/directive
- 指令的规范化
编写高性能HTML网页应用
你怎么能提高网页性能?
大多数开发者会通过JavaScript和图片来优化,通过服务器配置,压缩文件和合并文件 - 甚至调整CSS(合并小图片)。
可怜的HTML老是被忽视,尽管它一直是网络的核心语言。
HTML正在变得越来越大。排名前100的网站每个HTML页面大多在40K左右。亚马逊和雅虎使用上千个HTML页面。在youtube.com主页面,HTML元素高达3500个。
减少的HTML复杂性和一个页面的元素数量并不会明显提高解析时间 - 但HTML是构建极速网页,和适应不同设备并影响成功的一个关键性的因素。
在本文中,您将了解如何编写简洁干净的HTML,使您能够创建快速加载并支持多种设备的网站,将易于调试和维护。
JavaScript将为企业级开发带来巨大改变
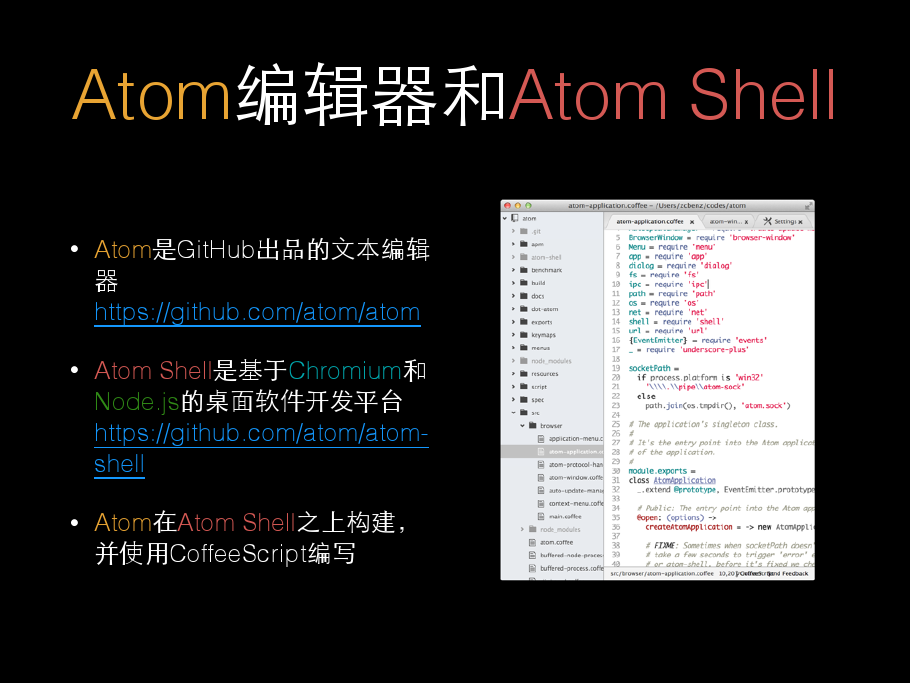
本月公布的报告称 ("黎明前的企业级JavaScript") ,由于后端 JavaScript 的不断涌现,并克服了 Java 和.Net的一些弱点。 Node.js最终将会改变企业级开发,就像 Java 之前做的那样。
事实上,企业一般都选择 Java 或.Net 构建面向客户的平台,但Forrester提到移动互联将"中止二者的垄断"。JavaScript 可以解决扩展性的要求,满足不断变化的企业级体系结构和编程模型。
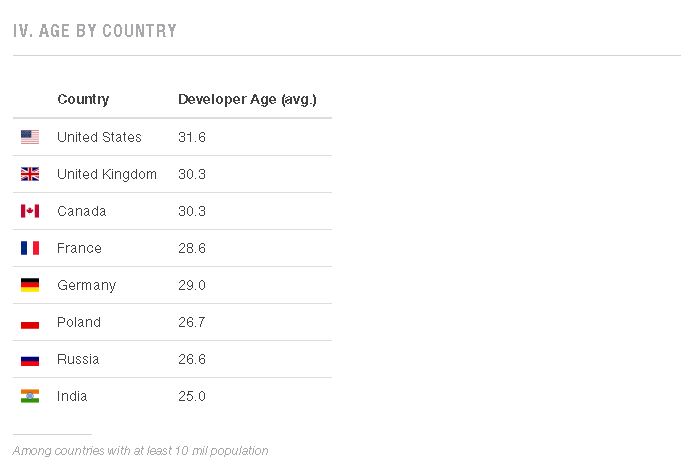
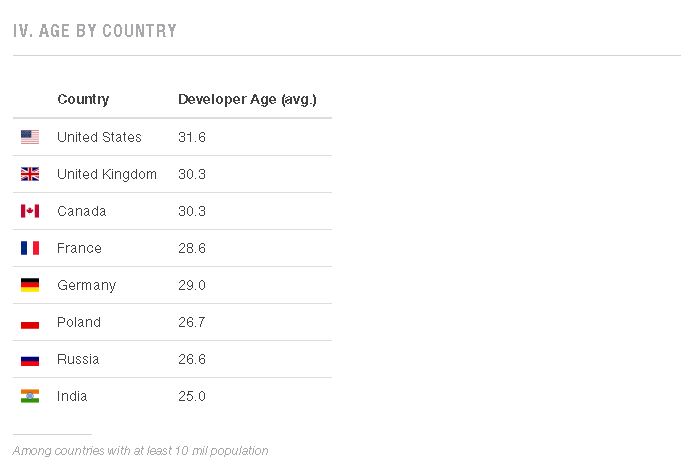
2015年度开发者调查:JS最流行;ObjC工资最高;最想学Android

StackOverFlow一年一度的开发者调查又开始了。其中有一些比较有意思的数据。美国开发员年龄最磊,平均超过31岁;印度开发者平均年龄最小仅25岁;

史上最全的基于HTML5开源JavaScript游戏引擎列表
下面的列表是基于HTML5的JavaScript游戏列表。它们目前都在被很好地维护着。您可以打开项目主页查看完整的简介和示例。总有一款适合你。
TypeScript新功能实例讲解:支持更多EcmaScript6特性
ES6 的模块语法是实现模块化的有力途径。通过导入整个模块或个别接口,您可以实现与模块的交互。
ES6允许你只导出、导入特定的功能,你还可以在模块功能上面添加default, 比如:
ES6允许你只导出、导入特定的功能,你还可以在模块功能上面添加default, 比如:
// math.ts
export function add(x, y) { return x + y }
export function subtract(x, y) { return x – y }
export default function multiply(x, y) { return x * y }
// myFile.ts
//只导入math中的add,subtract方法
import {add, subtract} from "math";
//将math中的默认导出方法命名为times
import times from "math";
var result = times(add(2, 3), subtract(5, 3));
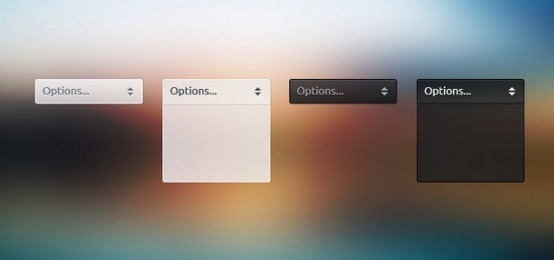
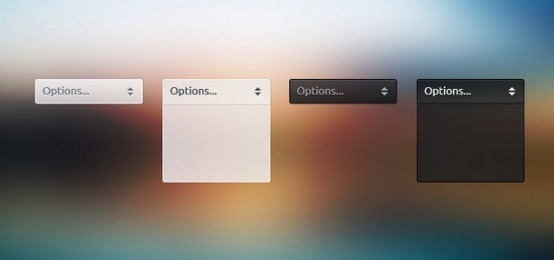
用纯css改变下拉列表select框的默认样式 
在这篇文章里,我将介绍如何不依赖JavaScript用纯css来改变下拉列表框的样式。事情是这样的,您的设计师团队向您发送一个新的PSD(Photoshop文档),它是一个新的网站的最终设计。

NativeScript的竞争者React Native:又一个用JavaScript写原生iOS应用的项目
也许是受到 Telerik 的 NativeScript 的压力, React Native的推出显得有点仓促。NativeScript 已经支持Android和iOS平台,还正在添加对Windows的支持; 但React Native目前仅支持iOS平台,二者均使用JavaScriptCore作为iOS上的JavaScript解释器。但由于Telerik一直是销售商业应用解决方案的,而Facebook有着良好的开源传统,加上ReactJS已经积累了相当人气,开发者普遍对 React Native 明显怀有更大的热情,宣布首日就积累了8K+个Star。
在Debian(Respberry PI)上安装FTP服务器
Debian是一款十分流行的开源Linux发行版,与CentOS的众多大公司支持有所不同,Debian更受开源社区的喜爱,比如较为流行的桌面Linux Ubuntu和开源硬件平台Respberry PI(树树莓派)均为基于Debian的深度定制版(变种)。此文介绍的是在Debian系统中安装FTP服务器,同样适用于Ubuntu和树莓派。 PS: 这也是为什么OurJS会托管在Debian上的原因。
近期热门 - 点击最多
- Node.js 打印vite react+go项目目录树
- Angular入门:用Signals状态管理和Bootstrap基础样式实现的用户登录注册实例教程
- 用Gitea搭建免费Git服务器自定义Actions配置CI/CD自动化部署和测试流水线
- FastAPI+SQLModel+PostgreSQL+React+Vite全栈项目文件结构说明环境搭建与初始化指南
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
全端社区 - 最新回复
- Angular入门:用Signals状态管理和Bootstrap基础样式实现的用户登录注册实例教程
- 用Gitea搭建免费Git服务器自定义Actions配置CI/CD自动化部署和测试流水线
- FastAPI+SQLModel+PostgreSQL+React+Vite全栈项目文件结构说明环境搭建与初始化指南
- Node.js 打印vite react+go项目目录树
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS