在这篇文章里,我将介绍如何不依赖JavaScript用纯css来改变下拉列表框的样式。
问题的提出
事情是这样的,您的设计师团队向您发送一个新的PSD(Photoshop文档),它是一个新的网站的最终设计。


Mobile 和现代浏览器的解决方案
下面是解决方案。
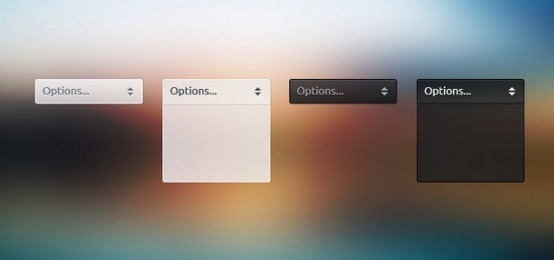
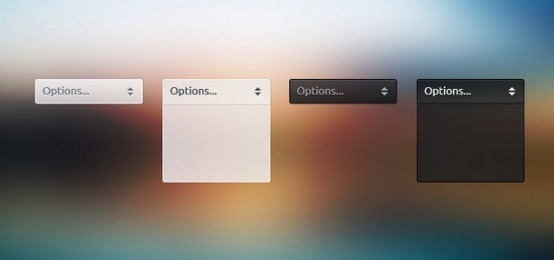
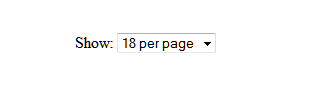
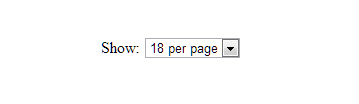
我们看到默认的下载选择框在firefox和chrome中是有些不同的
Chrome 和 Firefox 中分别是这样的:


其实用下列CSS就可以解决,原理是将浏览器默认的下拉框样式清除,然后应用上自己的,再附一张向右对齐小箭头的图片即可。
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #000;
/*很关键:将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("https://raw.githubusercontent.com/ourjs/static/gh-pages/2015/arrow.png") no-repeat scroll right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
在线示例 http://jsbin.com/yuxame/8/edit?html,css,output
注* 这篇文章参考了 change-default-select-dropdown-style-just-css,但文中所述固定了select框的长度和高度,对此进行了修改。
注* 这篇文章参考了 change-default-select-dropdown-style-just-css,但文中所述固定了select框的长度和高度,对此进行了修改。
更新: 针对旧版IE的解决方案
评论中提到 IE8/9并不支持 appearance:none CSS属性,想要支持的话可能需要非常特殊的方法,参考SF: 我们需要为其添加一个父容器,容器是用来覆盖小箭头的,然后为select添加一个向右的小偏移或者宽度大于父级元素。设置父级的CSS属性为超出部分不可见,即可覆盖即小箭头。然后再为父级容器添加背景图片即可。overflow: hidden并不能隐藏下拉框的显示。HTML
<div id="parent">
<select>
<option>what</option>
<option>the</option>
<option>hell</option>
</select>
</div>
CSS
#parent {
background: url('yourimage') no-repeat;
width: 100px;
height: 30px;
overflow: hidden;
}
#parent select {
background: transparent;
border: none;
padding-left: 10px;
width: 120px;
height: 100%;
}演示地址: http://jsbin.com/yuxame/9/edit?html,css,output
美中不足的是这种方案下拉选项的宽度会比他的父容器宽一点。


firefox浏览器支持不好,貌似是浏览器bug
恩,-moz-appearance firefox上不好用
这里试试
**社区评论 ( Beta版 )**
游客
访问404页面,寻找丢失儿童 热门文章 - 分享最多
相关阅读 - JS学习
关键字 - 前端
欢迎订阅 - 技术周刊
我们热爱编程, 我们热爱技术; 我们是高端, 大气, 上档次, 有品味, 时刻需要和国际接轨的码农; 欢迎您订阅我们的技术周刊; 您只需要在右上角输入您的邮箱即可; 我们注重您的隐私,您可以随时退订. 加入我们吧! 让我们一起找寻码农的快乐,探索技术, 发现IT人生的乐趣;
关注我们
我们的微信公众号: ourjs-com 打开微信扫一扫即可关注我们: IT文摘-程序员(码农)技术周刊
ourjs官方微信号
看看
给力
IE 支持 那几个版本呢?
ie 10 以下都不可以,有没有解决的方法呢??
很赞
同上#7,IE10,9,8,7,6都不行,就没有解决方案,最少也要兼容到IE8+
厉害
ie的不行,原来的下拉三角形也还在
@孔叶门 #7
同问
超赞
那你加的背景图-小箭头 如何设置大小?
@罗州多 #14
background-size:100px 200px;用来设置背景图大小
翻遍整个网络,全是这一篇渣渣文章,能用心去检验一下么?你真的能达到你效果图的样式?select点击进入option选项里面的边框样式你改掉了么?
safari和chrome能行,不错。
棒棒的
6666
谷歌使用之后 先不上内容
厉害
很有用
option可以控制吗,不想要鼠标划上的颜色,增加行高怎么做呢
ie下不可以
赞赞赞,好人一生平安
我就想解决IE的 这个没啥用
1111111
博主要是能写出IE10以下的 那就好。好多都没有IE10以下的解决方法 比如;下拉框的样式怎么清除 。 要IE7 /8/ 9/ 10都有效的。,
@孔叶门 #7
加上-ms-appearance:none;
然并软
压根没什么卵用
有个功夫,还不如自己写一个得了
666
喀喀喀
是 是是是
如果不加上这个 就是无法去除, 我要解决的是必须不加上 才有效的代码如果加上这个,原来设置好的CSS全被弄的乱七八遭了,不想再修改CSS再做变动了
如果不加上这个 《!DOCTYPE html》 就是无法去除, 我要解决的是必须不能加上 《!DOCTYPE html》 才有效的代码如果加上这个,原来设置好的CSS全被弄的乱七八遭了,不想再修改CSS再做变动了
ie的不行,原来的下拉三角形也还在
ie10以下怎么兼容呢
99999
@田丹扩 #30
dzsf
强调文本
文章不错 赞一个!
哥们,你那个针对旧版本的兼容,点击select,下拉部分向右突出来,国内就没人了吗
怎么去掉按钮框架线
想法挺好的,但不实用啊,用overflow: hidden隐藏小箭头这一步完全多余,既然宽度已经超过了父级,那么还改变下拉框的箭头样式干嘛?直接把宽度设长一点隐藏遮盖掉不就好了
mac上的select>options的样式怎么处理? 是的自己写一个吧?
IE9以下怎么隐藏啊,各位 , 求研究求解决啊 , 搞不定了
@强左页 #49 老哥搞定了吗 我也遇到这个问题了
㚢设计稿更何况滑过该吃饭极客小的双方各色泽大厦更好分钢结构吃饭就采访稿就是暗示日发帖好打飞机检测费经济分析的附近的经济法规及就发热交付给的人额特行间距交互的的人热看体育土匪头公共附近发广告和姐夫姐夫他解放广场就吃饭饭国家国际就赶紧分及应用人一月 有
我改好了哈哈 ie下可以了
把select外面加一个层,设置overflow: hidden;, select的宽度要比这个层的宽度还要宽,超出的部分就隐藏啦!!至于三角小图标 直接设置select的背景就好了!
大家评评我这个美化效果怎么样 http://www.sucaihuo.com/js/2193.html
@沈执吃 #17
@sucaihuo #54
@连收方 #52
222