- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
基于JavaScript的DDoS首次通过安全的浏览器发动攻击(百度被劫持攻击Github的原理和过程)
为了防止恶意用户发布恶意内容,我们的安全分析浏览器都在虚拟机上运行。这使我们能够确定一个网页是否包含恶意内容,避免那些利用用户浏览器的JavaScript发起的攻击。我们每天会分析数以百万计的网页,通过机器学习算法选择考察的网页,大体上覆盖了所有的网络。
在三月中旬,出现几起针对审查监测机构GreatFire的拒绝服务攻击。研究人员分析了大量这种DoS攻击,发现了它的攻击原理,它是通过网络运营商进行的,拦截良性网页的内容并注入恶意的JavaScript代码。比如将托管在baidu.com的网页分析JavaScript代码和HTML资源,替换成包含攻击片断的JavaScript代码,这些代码会向被攻击的域名持续发送请求。
WordPress 4.3核心功能将放弃PHP并使用Node.JS重写[4.1]
WordPress一直是目前最为流行的CMS(网站模板和内容管理)系统。它的核心开发人员Ryan Boren宣布,4.3版本的核心功能将使用Node.JS重写,同时将保持与以前版本的向后兼容。WordPress中著名的“cycle"会变成下面这样:
var query = new wp.Query ();query.setQuery ({post_type: 'post',post_status: 'publish',posts_per_page: 5});_.each (query.getPosts (), function (post) {console.log (post.title);console.log (post.content);console.log (post.author);});
JavaScript变量作用域(Variable Scope)和闭包(closure)的基础知识
作用范围是个“木桶”,里面装着变量。变量可以是局部或者全局性的,但在子范围中定义的变量是可以访问父范围的,这一点可能会造成一些困扰。
在JavaScript中使用"var"关键字声明变量。一旦在父范围宣声明,就会作为各自子范围的一部分。即在本地范围内有效,但本地定义的变量不可在全局范围内访问。
让我们来看一个例子。执行下面的代码,你会发现,你能打印出全局范围定义的变量,而全局范围无法访问局部范围定义的变量。
创建自定义的jQuery补间动画运动函数及其实现的数学原理
在jQuery 1.4.2中,默认提供了提供了两种动画补间效果, 线性和摆动运动曲线:
但我们需要使用复杂一些的运动效果,比如让元件按照双曲线或抛物线运动趋势改变时,这两个函数就显得明显不够了。
不过这实现起来并不复杂,只需要按照相应的数学公式,添加自定义的easing补间动画效果函数即可。
比如,现在要让网页上的元件按照 y = x^4 的曲线运动,运行趋势为先缓后急。

但我们需要使用复杂一些的运动效果,比如让元件按照双曲线或抛物线运动趋势改变时,这两个函数就显得明显不够了。
不过这实现起来并不复杂,只需要按照相应的数学公式,添加自定义的easing补间动画效果函数即可。
比如,现在要让网页上的元件按照 y = x^4 的曲线运动,运行趋势为先缓后急。

用jQuery为跳转链接锚点添加平滑滚动动画效果(如回到顶部按钮)
我的网页里面有几个链接。单击后可以跳转到相应的内容以帮助用户阅读。
有没有一种方法,使滚动效果更顺畅一点?
比如实现"这样"的效果。但是他用了一个自定义的JavaScript库。jQuery能否提供类似这样的效果?
Image Lazy Load:那些延时加载图片的开源插件(jQuery)
图片延时加载技术对大流量的网站来说是十分实用的。目前图片在网站中大量使用,如果不加处理的话会对服务器和带宽造成级大压力,通过只渲染当前用户可见区域的图片,可以极大地减少网站的请求数,降低网络带宽资源,例如:
一般图片
一般图片
<img src="bg.png" data-src="img1.jpg" />应用
$(document).ready(function() {
$("img").unveil();
}); AngularJS的启动引导过程
目录:
- 引导之前
- 自动引导启动框架
- 手工引导启动框架
- 引导第1步:创建注入器
- 引导第2步:创建根作用域
- 引导第3步:编译DOM子树
- 编译器/$compile
- 指令/directive
- 指令的规范化
编写高性能HTML网页应用
你怎么能提高网页性能?
大多数开发者会通过JavaScript和图片来优化,通过服务器配置,压缩文件和合并文件 - 甚至调整CSS(合并小图片)。
可怜的HTML老是被忽视,尽管它一直是网络的核心语言。
HTML正在变得越来越大。排名前100的网站每个HTML页面大多在40K左右。亚马逊和雅虎使用上千个HTML页面。在youtube.com主页面,HTML元素高达3500个。
减少的HTML复杂性和一个页面的元素数量并不会明显提高解析时间 - 但HTML是构建极速网页,和适应不同设备并影响成功的一个关键性的因素。
在本文中,您将了解如何编写简洁干净的HTML,使您能够创建快速加载并支持多种设备的网站,将易于调试和维护。
JavaScript将为企业级开发带来巨大改变
本月公布的报告称 ("黎明前的企业级JavaScript") ,由于后端 JavaScript 的不断涌现,并克服了 Java 和.Net的一些弱点。 Node.js最终将会改变企业级开发,就像 Java 之前做的那样。
事实上,企业一般都选择 Java 或.Net 构建面向客户的平台,但Forrester提到移动互联将"中止二者的垄断"。JavaScript 可以解决扩展性的要求,满足不断变化的企业级体系结构和编程模型。
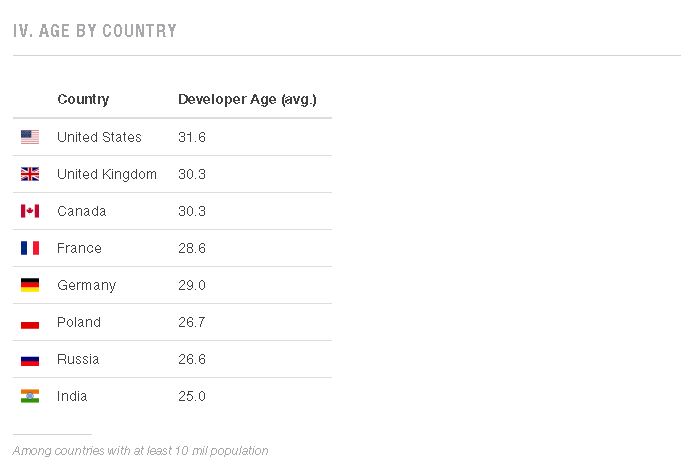
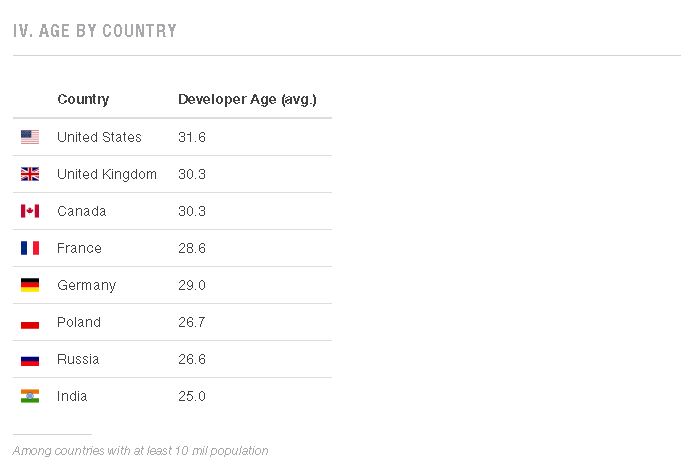
2015年度开发者调查:JS最流行;ObjC工资最高;最想学Android

StackOverFlow一年一度的开发者调查又开始了。其中有一些比较有意思的数据。美国开发员年龄最磊,平均超过31岁;印度开发者平均年龄最小仅25岁;

近期热门 - 点击最多
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
- TypeScript定义数字范围类型即仅包含【小时:分钟】的时间类型,每天指定时间点执行任务
全端社区 - 最新回复
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

