OnceVI 通过简单的控件拖拉和数据绑定即可显示条形码。基于条形码(Barcode)和二维码(Qrcode),由于其优良的特性在管理信息系统的设计中被广泛使用。目前广泛应用在企业内部管理、生产流程、物流控制系统方面。是报表系统中必不可少的功能特性。OnceVI支持直接显示条形码与二维码。只需要简单拖拉即可实现,
条形码简介
条形码或称条码(barcode)是将宽度不等的多个黑条和空白,按照一定的编码规则排列,用以表达一组信息的图形标识符。常见的条形码是由反射率相差很大的黑条(简称条)和白条(简称空)排成的平行线图案。条形码可以标出物品的生产国、制造厂家、商品名称、生产日期、图书分类号等信息,因而在商品流通、图书管理、邮政管理等许多领域都得到了广泛的应用。
不论是采取何种规则印制的条形码,都由静区、起始字符、数据字符与终止字符组成。有些条码在数据字符与终止字符之间还有校验字符。
- 静区:顾名思义,不携带任何信息的区域,起提示作用。
- 起始字符:第一位字符,具有特殊结构,当扫描器读取到该字符时,便开始正式读替换码了。
- 数据字符:条形码的主要内容。
- 校验字符:检验读取到的数据是否正确。不同编码规则可能会有不同的校验规则。
- 终止字符:最后一位字符,一样具有特殊结构,用于告知代码扫描完毕,同时还起到只是进行校验计算的作用。
条形码可由一串数字及字母组成,在json文件中,可按如下格式编写一组条形码:
{"barcode":"0123-4567a"}
准备
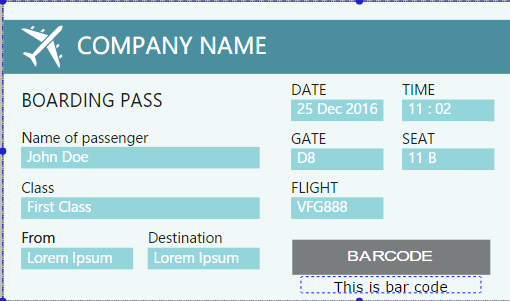
这里我们将一张航空机票报表为例,制作条形码与二维码。首先找到一张机票的SVG矢量图,传到OnceDoc,然后以 ”OnceVI Editor“ 方式打开。然后再创建一个JSON文件,在OnceDoc数据源地址填写这个JSON文件的地址。再在"Data Binding"面板中将字段与SVG文本区域绑定。这样我们就可以开始制作条码了。
条形码制作
在OnceVI中,您也可以根据实际需要,利用现有对象或创建新对象,并绑定条码或二维码数据。
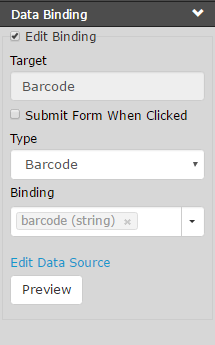
点击左侧工具栏 barcode tool 图标 ,选择模板文件空白处点击添加并伸缩至合适大小。在Data Binding中对目标对象进行编辑,选择barcode类型,并在Binding中绑定json文件中数据源。
,选择模板文件空白处点击添加并伸缩至合适大小。在Data Binding中对目标对象进行编辑,选择barcode类型,并在Binding中绑定json文件中数据源。

为显示条形码数据内容,可在相应条形码下方添加文本框,并绑定相同的数据源。

条形码仅在水平方向上包含信息,在竖直方向上则不表达任何信息,因而条形码数据容量较小。二维码具有数据容量大,不局限于数字/字母等特点,可以存储网页信息。
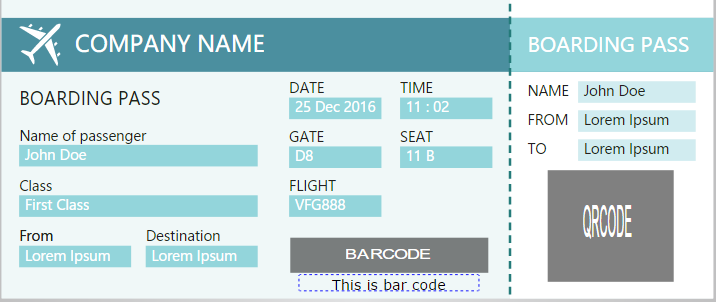
二维码制作
添加二维码对象方式与条码类似,同样选择barcode tool,并在data binding中进行设置,此时Type中须选择Qrcode(二维码)。以保存该二维码所在网页信息为例,在Binding中任意命名绑定数据源,若此处不指定数据源名称,则只生成默认二维码,存储oncedoc主页网址。点击edit data source,在Filter工具箱中改写app.filter函数如下:
app.filter = function(data) {data.qrcode = location.href }
location.href即代表当前网页地址。

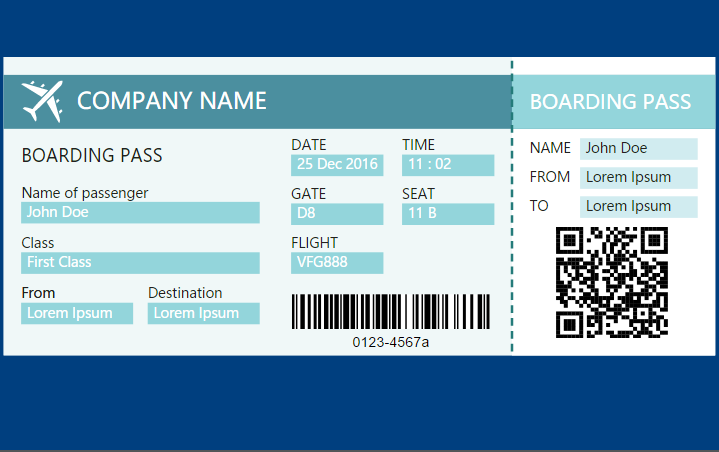
预览模板可以得到如下网页,用微信或支付宝等扫描图中二维码,也可以打开该网页。 
本示例地址: http://cn.oncedoc.com/oncevi.player/oncevi.player.html?file=demo/svgtemplate/Barcode_Flight.svg

