什么是数据可视化
应用图表或其他图形化手段对数据库中存储的数据进行展示,清晰有效地传达与沟通信息,是数据可视化的主要内容。本节以名片制作为例,将个人数据绑定到名片模板,实现数据可视化过程。
制作名片模板
我们首先要制作名片模板,因为OnceVI报表系统基于SVG开放矢量图形标准,几乎任何设计软件如Adobe的illustrator,AutoCAD等均支持这种文件格式。所以您即可以在OnceVI的设计器中设计您的报表界面,又可以在网上搜索到海量的素材作为参考。比如在Adobe Illustrator中只需将ai格式的设计文件另存为SVG,就可以拿来使用了。
这里我们将一份保存好的svg文件,上传至oncedoc.com中,放在新建的svgtemplate文件夹中。

创建JSON数据源
为了可视化数据,我们需要创建数据源,您也可以使用 OnceDoc 私有云版的 SqlBuilder 工具来构建数据源,也可使用Java/C#/Python/Go/Php等编程语言创建Web Service作为数据源。
为了方便演示,我们这里直接在OnceDoc中创建了一个JSON文件作为报表的数据源。JSON是一种轻量级的数据交换格式,具有良好的可读性,且便于快速编写,现在广泛应用于不同平台间的数据交换。
JSON 数据的书写格式是:名称/值对。名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值,json值包括数字,字符串(在双引号中),逻辑值等。JSON对象可以包含多个名称/值对,每个名称/值对以逗号为分隔符。
1) 在OnceDoc中创建JSON文件
OnceDoc支持直接创建代码文件,我们这里创建一个代表用户信息的JSON文件。

2) 获取JSON文件地址
当JSON文件创建好后,可通过右键选中目标json文件,选择文件打开方式中的 "文件浏览器" 选项,生成的网页地址即为该JSON文件的访问地址。

完成数据绑定
1) 在OnceDoc平台上,右健单击您上传的SVG文件,在"打开方式"下拉框中,选择以 “OnceVI Editor”打开。或者直接单击工具栏上的 ”编辑“。即可进入OnceVI编辑界面。
2) 设置数据源
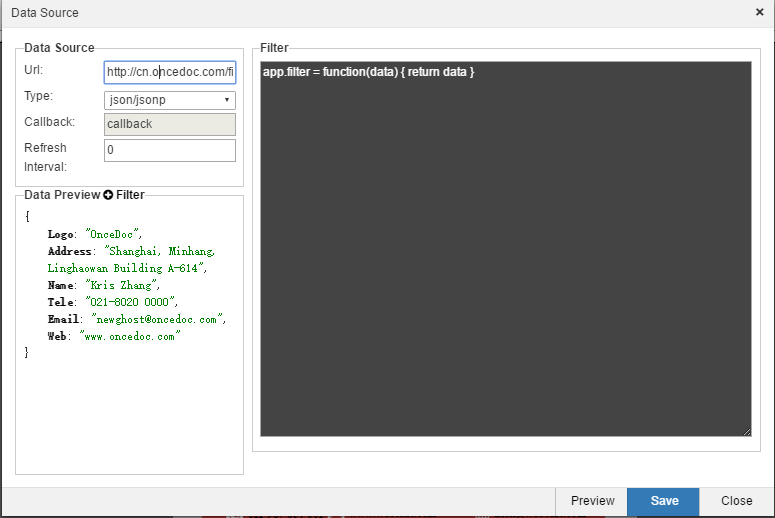
在OnceVI中进行数据绑定前,我们先要设置数据源时。单击 ”Data" > "Edit Data Source" 菜单,弹出如下对话框。将JSON数据源地址填入url 输入框, 然后点击右下角preview,保存后退出。

2) 绑定字段
下面以绑定公司名称为例,介绍数据绑定流程:

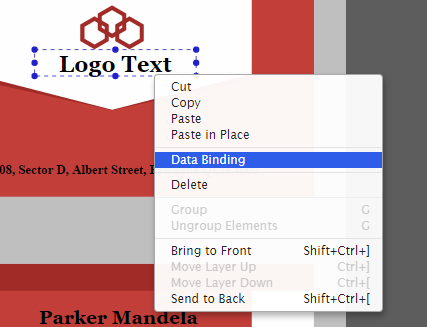
选定“LogoText”并右键选择 "Data Binding" 选项。在页面右侧将会弹出 "Data Binding" 编辑栏中包含, 其中包含 Target, Attribute 和Binding三个选项。Target即为需要绑定的SVG元件,Attribute为需要绑定目标的属性,text表明目标格式为文本,还可以选择
fill(填充颜色)
width(宽度)
height(高度)
opacity(透明度)
等等。此时,在 "Binding" 选项中选择数据源中的字符串Logo作为绑定的数据。

同样的方法,可以对公司地址,工作人员姓名,职位,联系电话,邮箱和网址等进行数据绑定。
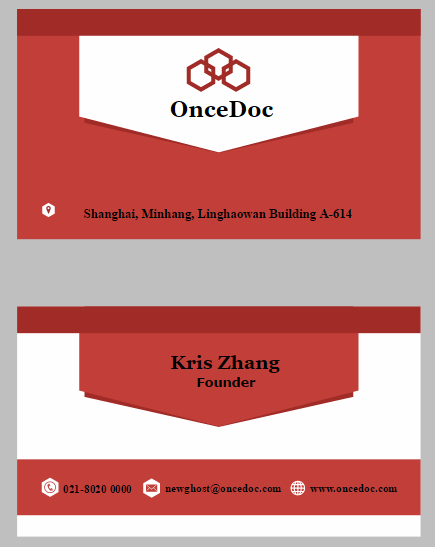
绑定完成后,您可以单击 “Preview" 图标进行预览,效果如图所示:

最终效果: http://cn.oncedoc.com/oncevi.player/oncevi.player.html?file=demo/svgtemplate/redcard.svg
OnceVI: http://oncevi.com
总结
现在我们完成了一张名片的制作,在OnceVI中完成数据绑定非常简单,我们可以设计不同的模板来呈现数据。在预览界面您还可以保存为PDF,打印,或发送到手机浏览。在OnceVI中还支持各类图表,表格的呈现。您甚至可以在完成绑定后再次将矢量图用第三方软件进行编辑。我们将在随后的文章中逐一介绍。

