问题
有很长一段时间,我都希望能够找出代码库中负责渲染DOM元素的那部分。我希望临时去掉其它团队成员添加的一些按钮。这个项目有10万行代码,并且我不太记得这个UI元素是从哪个Rails/backbone/ember视图上创建出来的。
当然grep或ack经常被用来干这个,但它们还是需要花一段时间去匹配。
注* grep和ack都是linux下查询文件/文件内容的命令。
解决方案
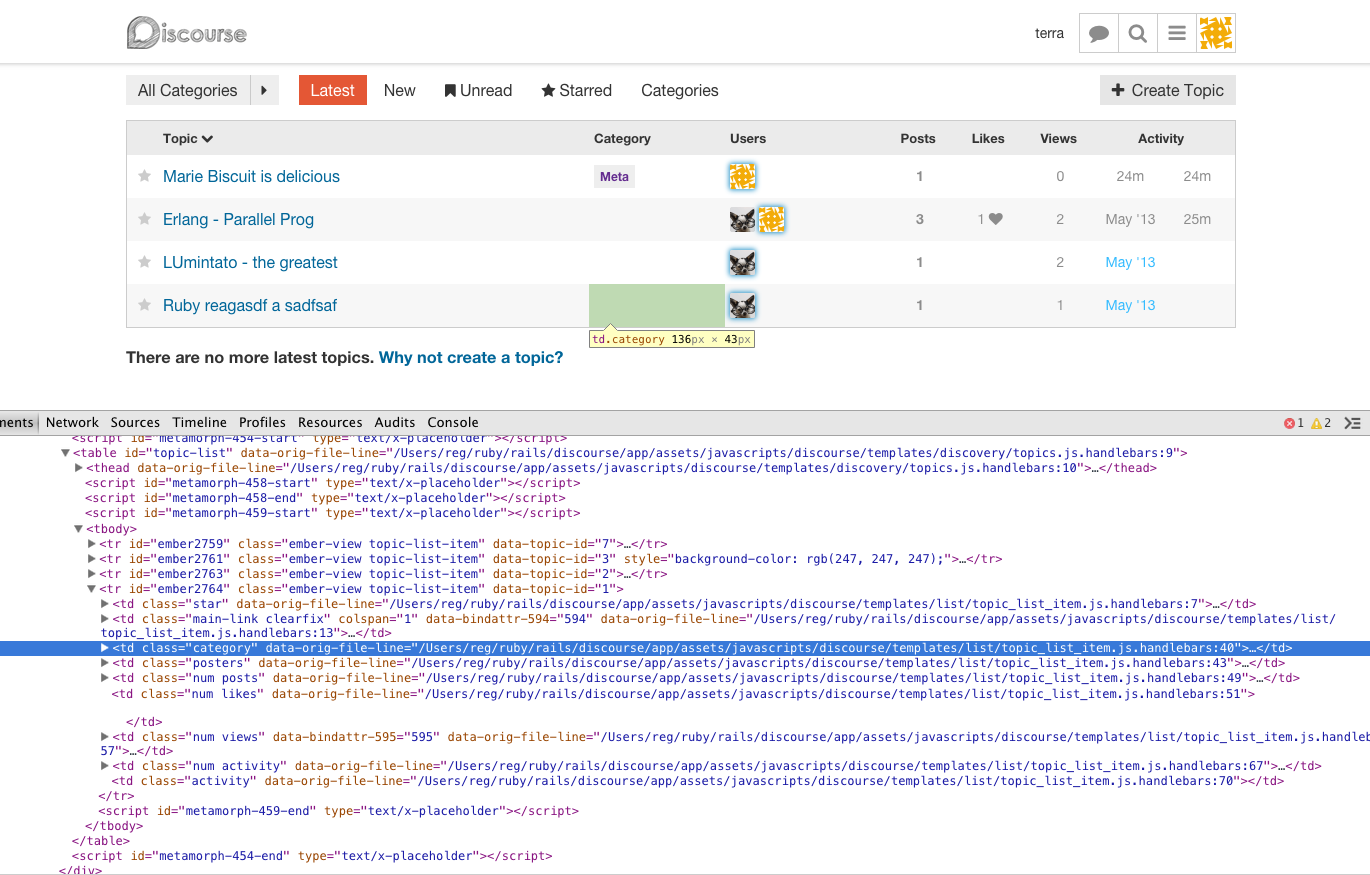
为了节省时间,我创建了一个在DOM元素的data-attribute中显示来源文件名和行号的插件。https://github.com/redgetan/view_inspect
现在只能在Rails下工具,但是它支持服务器端和客户端模板。
怎么使用
<li>
<%= download_count rubygem %>
<a href="<%= rubygem_path(rubygem) %>">
<strong><%= rubygem %></strong>
<%= short_info(rubygem.versions.most_recent) %>
</a>
</li>
我们使用HTML解析器来处理这些模板。它支持大多数的模板引擎,(象 ERB, JST, Handlebars, EJS, Eco)。基本上,它使用<%= download_count rubygem %>进行标记,然后我们使用Nokogiri HTML解析器去解析输出的HTML片段的源文件,将文件:行号(file:line)信息添加到它的子结点上。然后我们返回ERB标签表达式,中止中断。
它无法在不是基于HTML的引擎上工作(像Slim和Haml)。
例子

希望这个库可以对你有所帮助。
回复 (0)
微信扫码 立即评论

