作者:Vyacheslav Egorov (@mraleph)
注* MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。
相关阅读: JavaScript的MVC模式向导
注* 一篇相反观点的文章: 主流JavaScript MVC框架性能比较测试:Angular vs Backbone vs Ember
Om 介绍
我们都知道,ClojureScript出来已经有一段时间了 —— 我们用Java写的那些解决方案通过Clojure不需要改动即可以在Web端直接使用。现代JavaScript引擎已经有了很长足的发展,现在JS引擎比Java虚拟机快2.5倍已经不是什么新鲜事了。
等等!你不想知道JavaScript MVC框架在数据持久化方面的性能究竟如何吗?
原因后果
我们将看到,或者从直觉上感觉到,新的Om库能像Backbone.js那样持久化数据,不需要任何手动优化就可以生成一个性能出众的JavaScript MVC结构。Om是从Facebook一个非常伟大的框架上建立起来的。如果你从来没有听说过它,我建议你看一看JSConf EU 2013会议的视频。非常有意思,Om的性能提升比直接使用React的更大。
这些评测(benchmarks)不是去证明Om是世界上最快的UI组件。设计这些评测的目的是为了防止违反全局优化的事情产生,而且尽量避免你的用户犯同样的错误。
你当然可以一个一个的在客户端解决这些问题,但重点是比起枯燥乏味的手工优化,Om的提供的组件优化更加方便。
测评竞赛
在第一个标签页(tab)里打开Om的TodoMVC,并跑第一个测评Case。他在我的11寸苹果机上使用500毫秒产生了200个todos(待完善任务列表)。
在Chrome和火狐中,Om在我的机器上会快2~4倍。如果你关掉所有的todos你会感觉稍微自然一点,但是Backbone.js会感觉有点卡。这是因为只有当requestAnimationFrame事件触发时,Om会重新渲染。这个在你的程序里面是一个很好的优化方案。
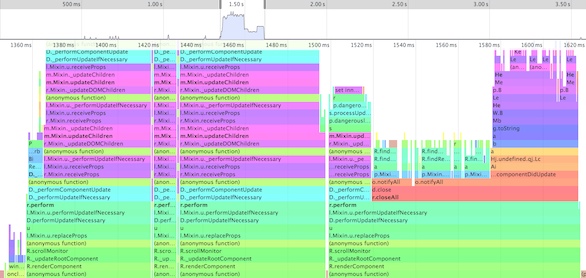
打开Chrome的开发者工具,切换到性能(profile)的图形化界面,然后你会得到一个令人吃惊的信息,React/Om的性能远远高于使用Backbone.js的性能。
这是React/Om的:
这是Backbone.js的:
这张图表似乎表明,至少从我的角度观察来说,React/Om更适合全局优化。
好吧,干的不错。但是在三种主流浏览器中快了2~4倍,这会让任何一个人都产生兴趣,尤其是当我们在持久化数据的时侯,不过他离Twitter宣称的快30~40倍还差得很远。
试试第二个测评实例:他会产生200个todos,然后全部轮换5次,最后再删掉他们。我的11英寸苹果机上的Safari 7用了大约5豪秒渲染完成。
然后确定你在Backbone.js里删除了所有的todos,再跑一下Backbone.js的评测。在我的机器里,Safari使用了大约4200毫秒。
这怎么可能?
很简单
Om不做他不需要做的任何事,视图(Views)和控制器逻辑(Control)并没有绑定在一起。如果数据(data)发生了改变,不会立即触发渲染事件(render view)响应-我们只是通过requestAnimationFrame推入了一个渲染任务到列表里。Om把浏览器当成GPU考虑了。
我怀疑很多JS MVC框架都跟Backbone.js TodoMVC差不多,会对model的改变进行绑定,视图(view)方面,其实将一系列的app的状态改变放到localStorage中是非常不方便的,只有很少的框架会去关注这些用户根本不关心的方面。因此这样结果就并不令人吃惊了,主流的做法都是使用字符串来实现模板(templates),CSS选择器的,还有对DOM元素的直接操作,这些直接导向型编程都成为了性能瓶颈,使Om远远地超过了他们。
当然你仍然可以使用Backbone.js或其他你喜欢的JS MVC来实现映射绑定,这样的绑定很有价值。但是我并不认为事件导向型的MVC系统是值得的-上面的性能图表已经说明了这一点。数据models和视图views抽象分离只是比较重要的一步。
希望这篇文章能给那些JS MVCs迷们,甚至那些坚持使用原生JavaScript或jQuery的人一些启发。我已经展示了一门需要编绎成JavaScript的语言(尽管他的性能可能会比原生的差一点),但给最终用户体验带来非常明显的提升。排在前列的Om TodoMVC,只用了260行代码(包括所有的模板),并且最终的压缩包只有63K(包括27K的React框架)
如果你是一名JavaScript程序员,仔细研究一下React是非常值得的。我认为将来通过数据绑定的框架(像mori)可以使JS应用跑在任何设备上。当然持久化数据会产生更多的垃圾内存,我认为现代JS引擎和移动硬件足以处理这样的缺陷。
下面是一些技术细节
它的工作原理
修改和查询DOM结构是巨大的性能瓶颈,React避免了这种牺牲性能的操作。他设计了一系列面向对象的接口,但是所有的操作都已经被封装了,程序员仅需要关注他的业务逻辑。他会产生一系列虚拟的DOM视图,如果你的应用改变了DOM的状态,并且在一段时间之后这种改变还存在,它才会在DOM上面做一些不得不做的最小改动。
Om使用ClojureScript数据结构来替代JavaScript Objects。正因为如此我们可以设计一些实现shouldComponentUpdate的接口来快速地检查DOM是否改变,引用匹配检测。所以当路径发生改变时,我们总能即时的从源头开始检测。
所以我们不需要像setState一样的React操作,这样的方式既能很好的OO,又不损失性能。因为是从根部自顶向下更新的,所以他可以像闪电一样快。
最后,因为只需要一部分数据我们就可以得到整个UI的状态,我们可以序列化(持久化)所有重要的APP状态。Om UI的状态永远是序列化的。
这也意味着Om UIs随时可以撤消。你可以简单的在内存中截取一种状态,然后恢复他。这是内存级别的效率,因为ClojureScript数据结构都是引用类型的。
最后的思考
简单来讲,我并不认为现在的JavaScript MVCs会有多好的前景。我认为如果你坐下来思考一段时间,最后总会想出来一个类似React/Om的东西(即便它仍然套着传统mvc的外衣),这个框架同样也会给你带来简单,性能,快速的提升。这里没什么特别的技术,如果你把浏览器当成一个远程的渲染引擎,然后不把它当成一个查询和存储东西的仓库,所有的东西就会变得很快。听上去是不是有点耳熟?对,这个就是计算机图形处理编程。
未来我可能会发表更多的文章,来更深地阐述那我已经提及或者未提及的内容:UI状态VCR回放,琐碎的UI指令,服务/服务器端模板共享,用户界面关联等等。


好烂
function test()}|
alert("1213)
alert("112")
alert("hehe");
alert(123)
alert("22123")
alter("123")
alter("123")
alert('1234')
alert('12345');
alert('12345');
alert('12345');
alert(1)
alert(1)
alert(1)
alert('asdf')