注* 很多人对AngularJS框架的性能有所怀疑,尤其是移动端的性能,此文为对目前主流前端MVC框架的评测比较。
在Filament集团,我们一直非常专注于网站性能。我们一直对主流的的JavaScript MVC框架,如Angular,Backbone和Ember的性能很好奇,主要是因为它们能够优雅地解决复杂的问题,我们希望能够使用他们为我们的客户服务。使用这些框架来保证性能和提高开发速度,但下载、解析和执行JavaScript是一个相当大的性能瓶颈,特别是当JavaScript用于产生该站点的HTML内容时。
速度很重要
作为业内人士,我们都知道网站的页面加载速度(PLT时间),是评价性能的关键指标。在一项研究中 ,47%的用户,希望网页在两秒钟内加载完成,57%的用户表示,他们会放弃需要3秒以上时间加载的网页。谷歌甚至将网页的加载速度作为其搜索排名的一个因素。
在一个快速可靠的无线网络中,页面等待的时间往往非常短。但浏览器端的用户到底关心什么?
统计数据显示(来自GSMA),只有20%的北美客户有LTE(4G)功能的手机。从全球来看,LTE普及率约为5%。 3G网络仍是常态,
不过移动设备往往在解析和执行的JavaScript方面非常缓慢。谷歌甚至建议我们,网站应该在一秒钟内呈现:这些流行的MVC框架能够提供吗?
初始加载时间很重要
最小的硬件或网络的需求,就能迅速地呈现页面是良好设计体现的一个方面。当然,最初的加载时间(您第一次访问一个网站时所需要的加载时间)可以说是更重要的,特别是在通过社交媒体共享链接的时代:没有一个成功的初次访问,就没有后续的访问。
我们想要找到一种比较方法,不仅仅是看的文件大小来评价这些框架的初始加载时间。
搭建测试环境
幸运的是,TodoMVC项目具有完全相同的测试用例,基于大范围流行的JavaScript MVC框架实现。这为我们提供了一个级小的,测试应用程序:没有第二次加载,资源很小和最少的逻辑。
该TodoMVC的例子不是“生产环境”下的,因为他们只是为了表现同一个应用在不同框架下是如何构建的。为了接近一个真实的生产环境中,我们修改了TodoMVC代码示例,将文件压缩合并与最小化(minification),以及将服务器迁到接近测试地点的一个地方。
我们跑了一下 WebPageTest.org 和 Andy Davies的批量测试的表格。 我们做了20次浏览器连接的测试,去除极端值。我们测试了有线连接下的桌面浏览器(Chrome浏览器)和移动浏览器(Android的浏览器),无论是在3G和桌面环境下。两个桌面版本让我们有机会看到的相同的浏览器受不同的网络状况的影响; Nexus 5个给了我们一个现代3G Android手机具有的连接体验。
测试
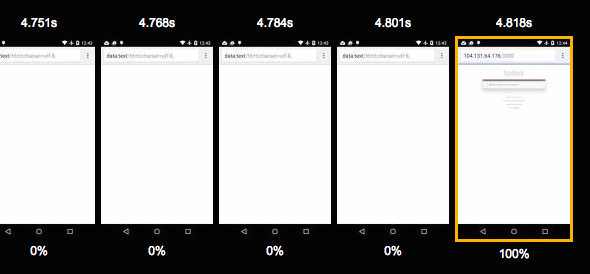
采集了所有的数字,我们最感兴趣的渲染开始了。下图为Todo应用程序的UI首次出现的WebPageTest所需时间。这也是一个用户可以最早使用的点。换句话说,渲染开始时间之前,访客会一直盯着一个空白屏幕。下图为 Ember,在 Nexus 5 手机的 3G:环境下的模拟视图:

题外话
弄清楚什么可以测什么不能测非常重要。
首先,这些试验的目的是为每个框架建立一个合理体现渲染时间的“最佳情况”,在三种不同的网络/设备条件下进行测试。Chrome(我们用于测试的浏览器),是世界上最快,最符合标准的浏览器之一,还有一个非常简单的TodoMVC的功能,它不太可能有更丰富的功能。所以,如果这里的结果看起来比较慢,那么更复杂的应用程序可能会更慢。
其次,这些测试不是渲染架构之间的启动时间进行了比较。使用一个应用程序给定的框架测出的低渲染时间,并不意味着该框架建立的所有应用程序渲染的都比较快。例如,它可能是通过利用在Angular和Ember的复杂性抽象,降低整体代码大小。
结果
通过检查这些数据,它呈现出几下:
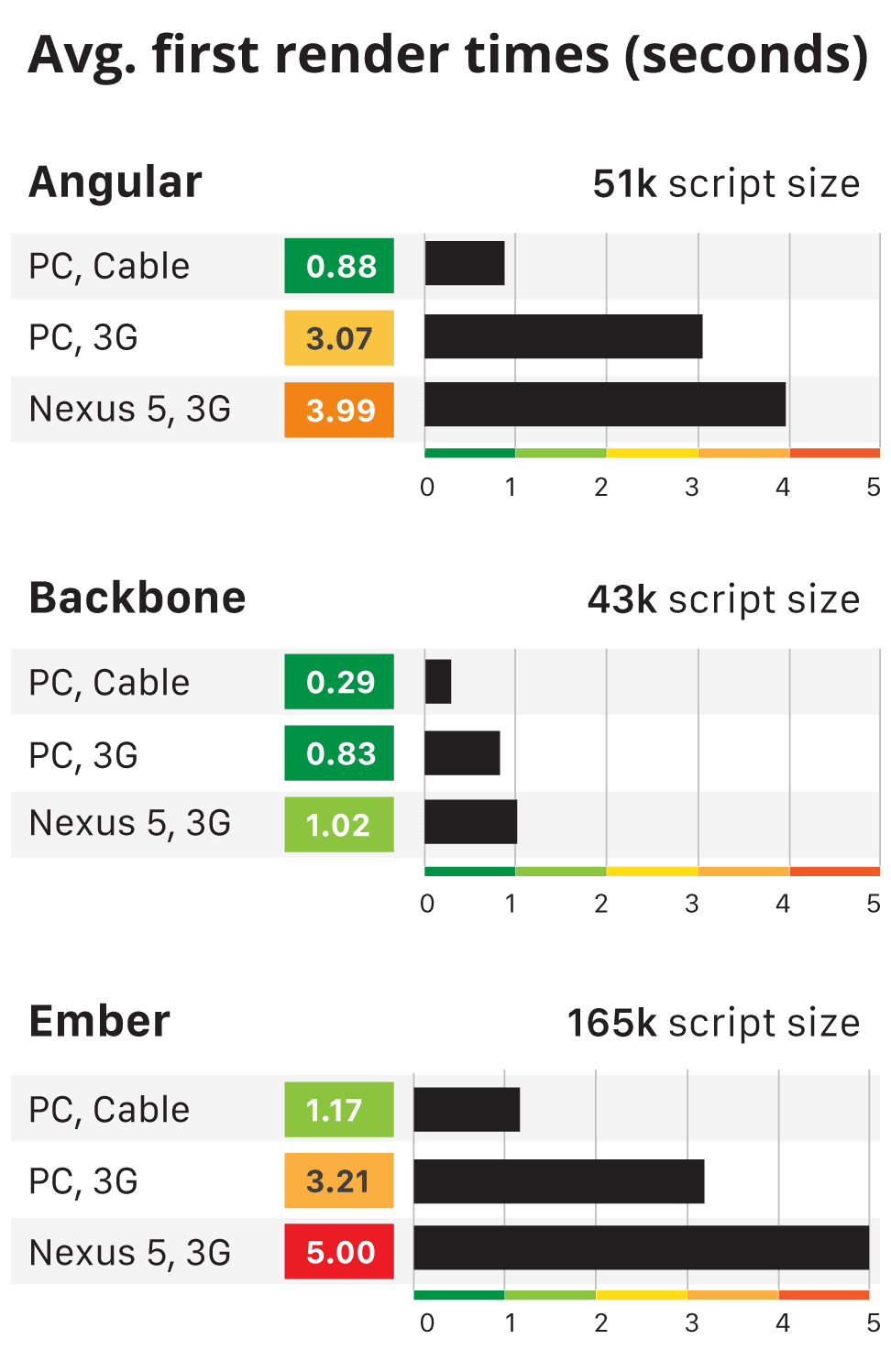
Ember在Nexus5的3G环境下需要约5秒钟,桌面Chrome在3G下平均需要3秒。
Angular在Nexus5的3G环境下平均需要4秒,3G桌面浏览器需要3秒左右。
Backbone似乎在所有连接下的性能都是最好的。
看的Nexus5和桌面程序在同样的3G网络下的差异表明,Angular和Ember初始页面渲染对机器性能有较高的要求。
平均初的渲染时间:

结论
我们鼓励你看看测试代码和数据然后自己做出判断。不过要强调的是,如果你只看重页面加载时间,那么现在的很多工具可能都不能用了。


---------强调文本*-
标题 ##*
Backbone更适合做移动应用,但是由于简单,进行实际产品开发的时候,可能会更多的工作量。
全文废话,