注2* 文中的多个框架基于SASS创建,SCSS是一种比LESS更简洁的样式表编程语言,它可以编绎成CSS,可复用CSS代码,声明变量,甚至是函数,类Ruby/Python的语法,参见: LESS vs SASS?选择哪种CSS样式编程语言?
最好的HTML5框架一般也是最流行的,使用这些框架可以极大地减少你的工作量,节约你的时间。
HTML5有非常有用和令人意想不到的功能,但也有少数浏览器并不支持HTML5,因此我们需要基于HTML5的前端响应式框架做跨浏览器的支持。这些HTML5的框架有很多,大多支持响应式布局,干净的代码,跨浏览器兼容,内置按钮等等这些设计师常常使用的功能。同的这些HTML5框架将帮助你更加容易地构建任务。包括支持javascirpt和jQuery插件的HTML5的框架,我们可以实现网站的许多应用效果。
最好的响应式前端框架
在这篇文章中,我将展示我收集的15款最佳的前端响应式HTML5框架。
Foundation

顾名思义,支持HTML5设备的基础。对于懒人们来说,我们已经建立了一个新的命令行工具来加速项目开发,并增加支持Libsass,SCSS编绎加快了5倍。
skeljs
skelJS是一个轻量极的前端框架,可以创建响应式网站和应用。 只需要引用一个不到20Kb的JS文件,然后就可以调用强大的组件。
Gumby

Gumby 2 是基于Sass创建的. 因为你可以使用它快速定制你所需要的Gumby框架组件。
Grid System

响应式式前端框架
Less Framework 4

Less框架是一套CSS网格系统,它有4套布局(layouts)和3组预设版式,都只基于一个网格。
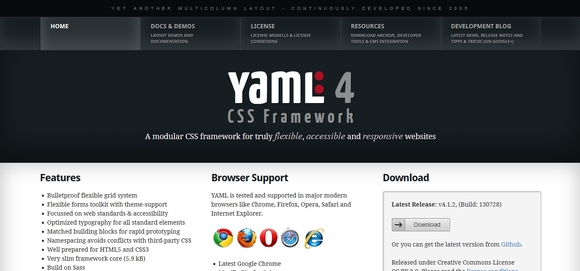
Yaml

模块化的CSS框架,真正灵活,方便的响应式网站。 YAML提供了一套完整匹配的积木来创建复杂的网站。网格,导航,表格,排版模块和所有提供的附加组件无缝地在一起协同工作。
HTML5 Boilerplate

HTML5 Boilerplate帮助您构建快速,健壮,适应性强的Web应用程序或站点。
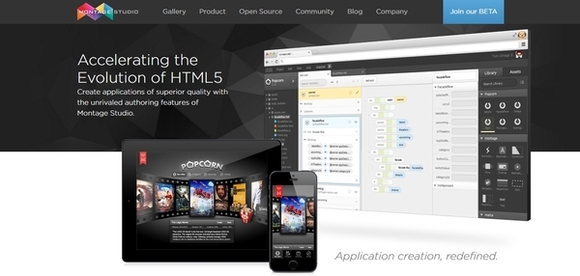
Montage Studio

MontageJS是一个现代化,完整的HTML5的框架,旨在创建单页的应用程序,快捷! MontageJS使用经过时间考验的设计模式和软件的原则,可以让你轻松地创建一个模块化的架构,并帮助您的项目提供高品质的用户体验。这允许设计人员和开发人员快速协同工作。
Columnal

该Columnal的CSS网格系统是一个“混合”的弹性网格,而一些代码的灵感(和想法子从960.gs(注*960 Grid为一开源项目)获取
Layers CSS

Layers CSS是一个轻量级的CSS框架,它不强调任何设计,只处理的主体结构。它即支持响应的布局又有流式网格和简单。
Twitter Bootstrap

Bootstrap 是一种流行的,现代的前端/ UI开发框架。它的功能丰富,大部分你所需要的功能里面都有。
SproutCore

SproutCore的是基于网络的创新用户体验的开源框架。它具有令人难以置信的速度意味着没有更短的页面渲染时间。利用最新的Web技术和规范。良好的可访问性。
HTML KickStart

最新的一个框架,HTML5的KickStart的是一个非常干净的HTML,CSS, JavaScript包,以节省UI开发人员的工作。
CreateJS

CreateJS是一套开源的JavaScript库和工具,用于创建丰富的,交互式的HTML5内容。它由5个模块化的JavaScript库组成。这将帮助你实现动画效果,在您的网站上支持HTML5的音频,等等。
52Framework

52Framework是一个HTML5的框架,其目的是提供一种简单的方法来构建使用HTML5和CSS3,同时支持所有现代浏览器响应网站。它是挤满了像HTML5视频播放器,圆角,HTML5 Canvas及HTML5验证等等优秀的组件。




只用过 Foundation 和 Bootstrap。
好像很屌的样子 , ,试试
推荐使用Qmik做移动html5开发框架 添加链接
Qmik是一个面向数据接口编程,代码模块化,mvc式的开发框架,数据双向趋动,入门简单,jquery语法,快速和精简,功能强大的无线端JavaScript库,核心库大小22kb,gzip=8kb, 是在无线端替换jquery,zepto,seajs,angulars,task任务处理,mvc等的理想框架
484
太多啦,都不知道该选择哪一个啦
bootstrap还不错
我收集了很多前后端响应式网站模板 http://www.sucaihuo.com/templates/0-0-52-0-0-0
习惯用bootstrap