未发布 Edraw Max(亿图图示)新技能:在软件上进行反激活 Edraw Max(亿图图示)8.7以上的版本,新增了“反激活”功能,也就意味这用户以后可以自主进行反激活。Edraw Max(亿图图示)一个产品秘钥支持两台电脑同时使用,如果超过两台电脑,则需要清除其中一台电脑的绑定,也就是反激活操作。又或者因为某些原因导致电脑需要重装系统,那么,你也需要进行反激活。否则,就会出现产品秘钥失效的情况。
本文将详细介绍Edraw Max(亿图图示)8.7以上版本在软件上应该如何进行反激活操作!目前Edraw Max(亿图图示)在线订购享75折优惠活动正在进行中,欢迎您下载、购买进行运用!
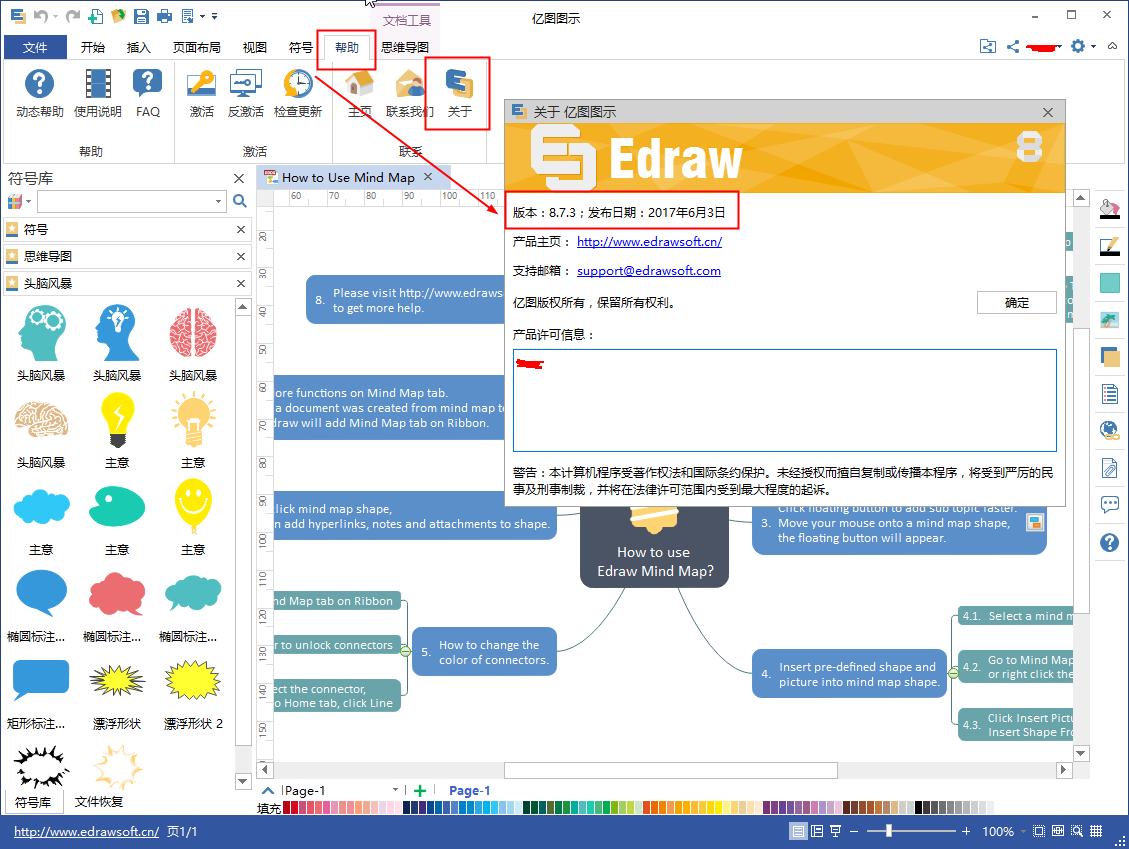
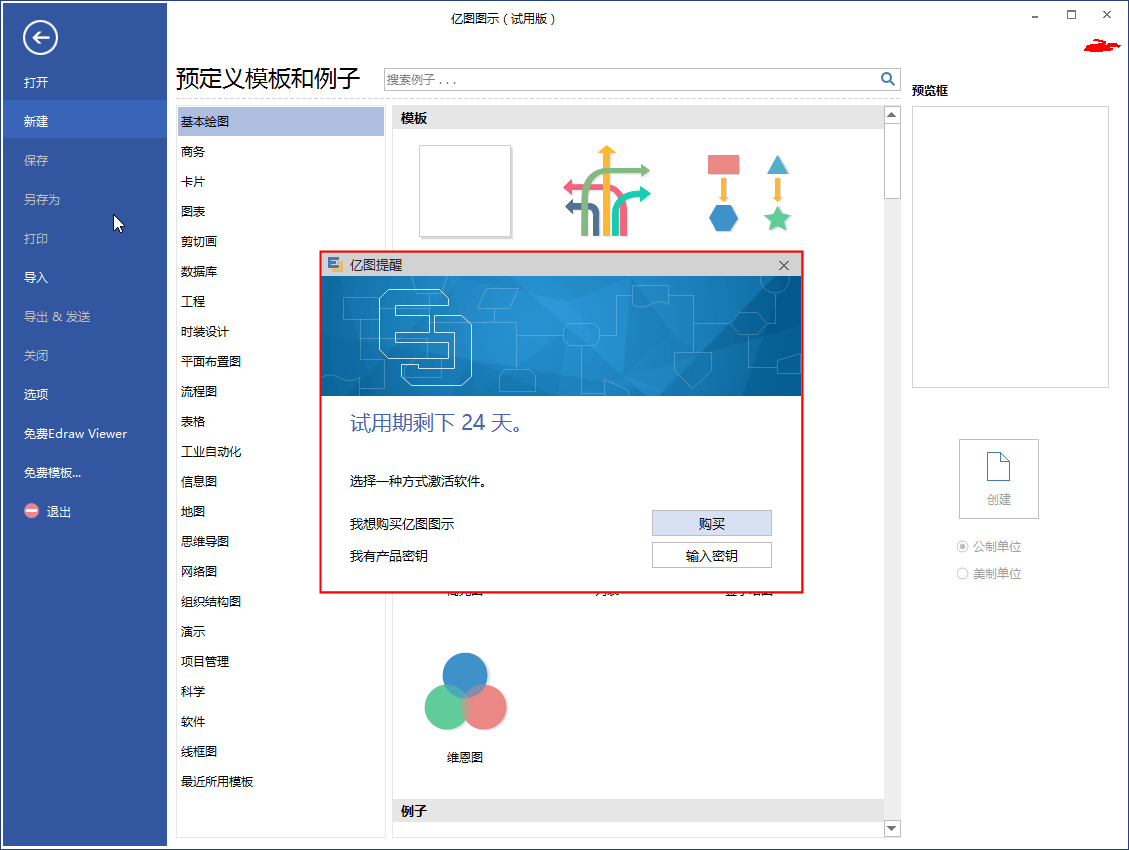
首先,请确定软件是8.7及其以上版本,软件版本查看如下图所示:
如果已经是8.7以上版本的,就可以通过软件一键“反激活”按钮,来进行反激活操作了。
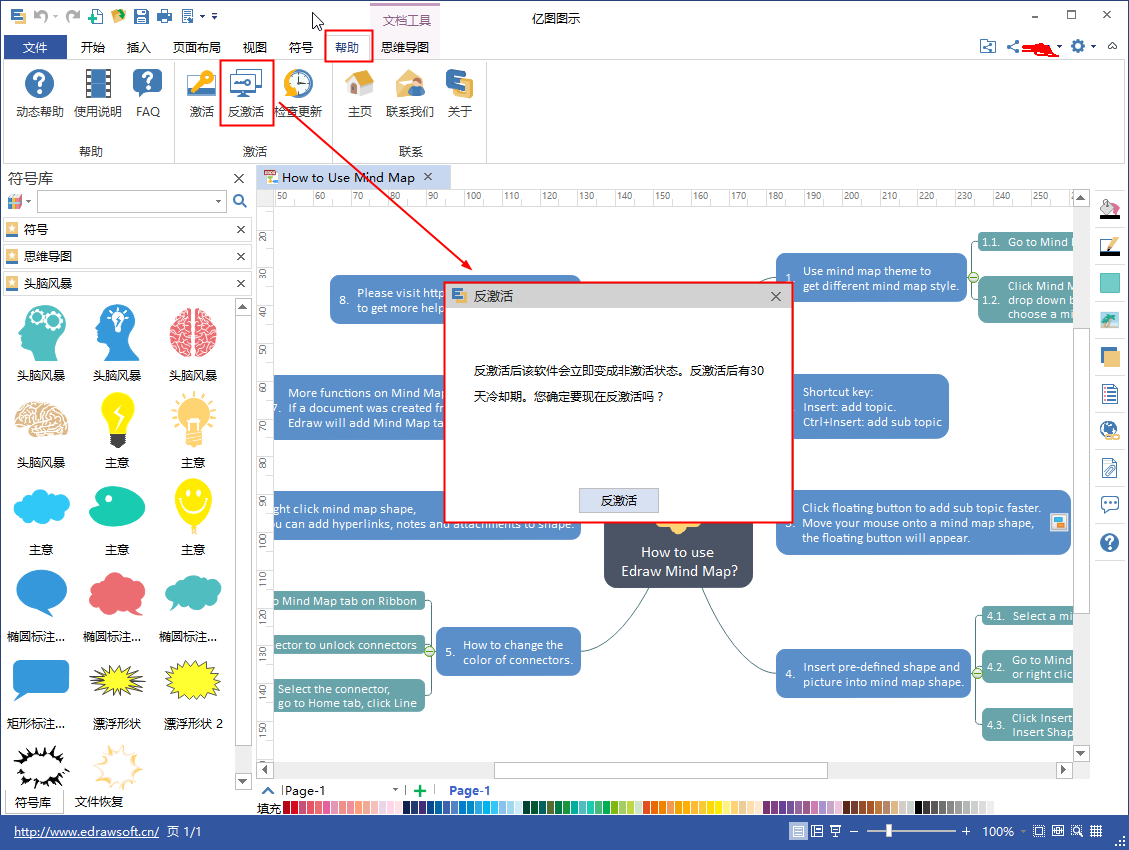
第一步:点击软件上方菜单栏“帮助”中的“反激活”,然后系统会弹出一个提示框,确认信息后点击“反激活”。
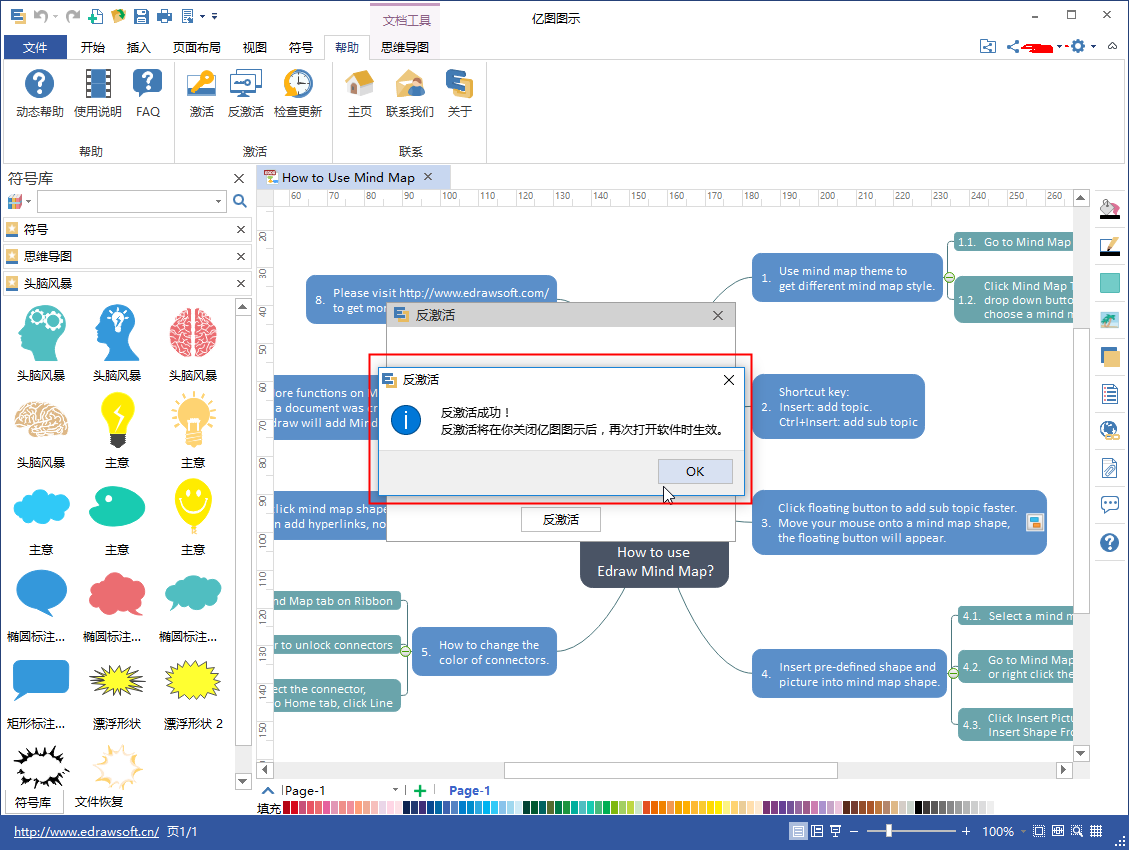
第二步:当提示反激活成功后,软件会自动关闭。
第三步:再次打开软件,软件就显示为试用版本的了。
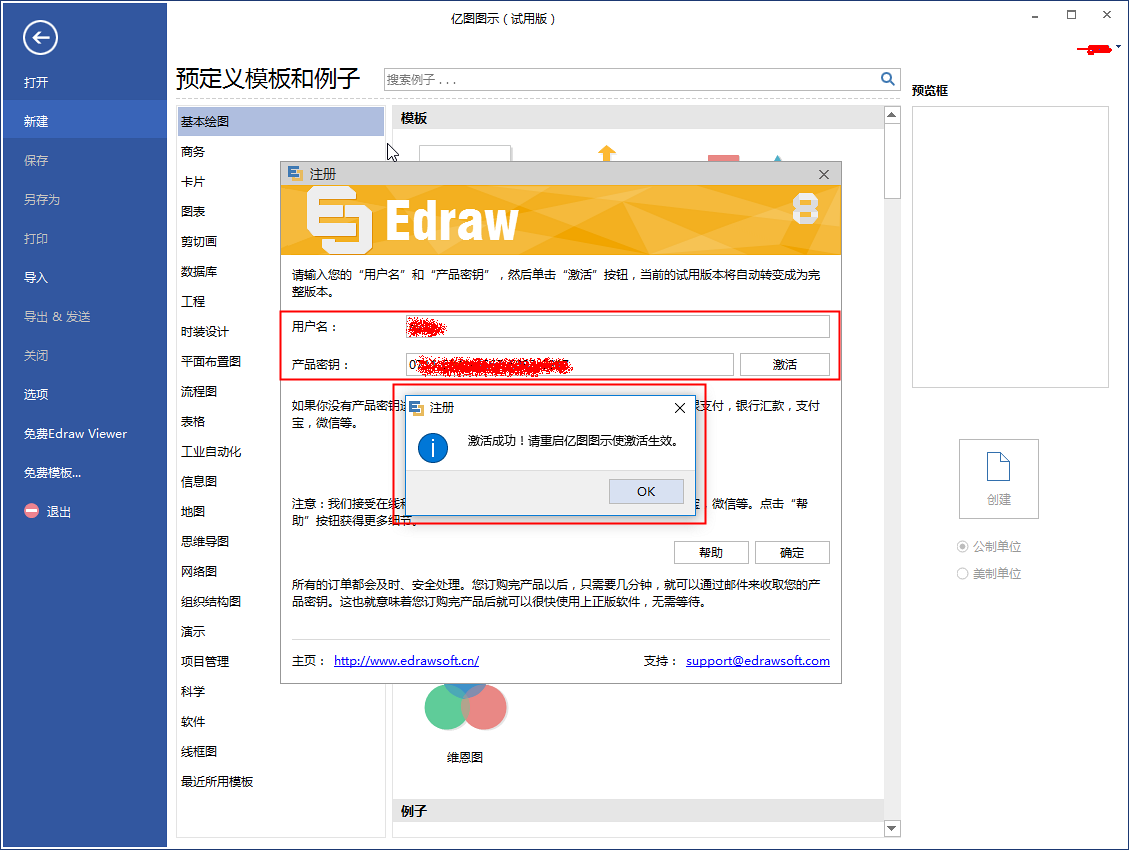
接下来你就可以任意的换电脑,重装系统了。当这一切都准备完毕,软件也重新下载、安装好了,最后只需要按照一般的激活方法,使用原来的产品密钥激活软件就可以了!
总而言之,如果你要换电脑了,请提前进行反激活;如果你的电脑需要重装系统,也请提前反激活。
温馨提示:首次反激活即刻生效,以后再进行反激活则需30天的冷却期。
未发布 企业级工具包Essential Studio Enterprise Edition发布2017 v3丨附下载 Essential Studio企业版,一个跨越八个平台并包含433种独特控件的企业级工具包。使用Essential Studio企业版,开发者可以创建丰富的应用程序,并轻松地集成商业智能分析和报告解决方案。Essential Studio企业版是世界级的软件组件,它使得开发者能在最苛刻的环境下开发出高质量的软件。
Xamarin.Forms
 | 构建跨平台应用程序新的选择器控件 新的径向菜单控件 PDF查看器中的文本选择和复制功能 查看详情 |
ASP.NET MVC
 | 构建强大的Web应用程序StackingSplineArea和100%StackingSplineArea图表 图表支持标尺 甘特图控件支持修改工作周 查看详情 |
ASP.NET Web Forms
 | Web开发新的日期范围选择器 StackingSplineArea和100%StackingSplineArea图表积图类型 图表支持标尺 查看详情 |
UWP
 | 开发Windows生态系统新的选择器控件 图表的轴刻度 支持甘特图控件的样式定制 查看详情 |
JavaScript
 | 充分利用JavaScriptStackingSplineArea和100%StackingSplineArea图表 图表支持标尺 甘特图控件支持修改工作周 查看详情 |
Windows Forms
 | 构建更好的应用程序DocIO内容控件 消息框定制 标记PDF 查看详情 |
WPF
 | 控制桌面树形网格的主题支持 图表的轴刻度 基于参数布局的Report Viewer参数渲染 查看详情 |
2017慧都十四周年狂欢搞事情!砸金蛋100%抽现金红包、满额豪送iPhone X、iPhone 8、DevExpress汉化免费送、团队升级培训套包劲省10万元......更多惊喜等您来探索!

未发布 AutoVue现在支持本地2D Creo / ProE图纸 随着最新的AutoVue 21.0.1 RUP3的发布,Oracle重新引入了对2D Creo / ProE图纸的本地支持。
为了提供一些上下文,Creo / ProE工程图包含完整的“本地”数据以及图形的预处理“显示列表”版本。使用“显示列表”往往会呈现绘图的最高保真度,但是在某些情况下不会出现,或者不会保持最新。
因此,AutoVue将优先显示“显示列表”版本。但是,如果显示列表不存在,或者如果检测到它已过时,将显示原始数据,以确保用户看到最新的信息。
未发布 【示例教程】如何使用LEADTOOLS 的JAVA接口从护照中识别和提取数据 LEADTOOLS可帮您开发出功能强大的文档图像应用程序。其主要功能包括综合图像注释,专业的黑白图像显示(例如灰度级和偏黑),以及专业的黑白图像处理。其它功能包括对黑白图像的性能和内存进行优化,文档图像清理(包括倒置文本,去边界,去打孔机和去线)以及使用LEADTOOLS Fast TWAIN和WIA进行扫描。
本教程会发布一个java代码片段,你可以用它读一本护照提取其中的数据。记住,为了获得最精确的结果,你需要有一个清晰的图像,这样引擎在这个过程中才能获得精确的结果。
// Set your license
RasterSupport.setLicense(licenseFile, developerKey);
try{
if(RasterSupport.getKernelExpired()) {
System.out.println("License NOT Set Successfully");
}
else {
System.out.println("License Set Successfully");
}
RasterCodecs rasterCodecs = new RasterCodecs();
MRTDReader mrtdReader = new MRTDReader();
String stream = "PASSPORT_IMAGE.jpg";
RasterImage rasterImage = rasterCodecs.load(stream);
OcrEngine ocrEngine = OcrEngineManager.createEngine(OcrEngineType.ADVANTAGE);
ocrEngine.startup(rasterCodecs, null, null, null);
mrtdReader.setOcrEngine(ocrEngine);
mrtdReader.processImage(rasterImage);
mrtdReader.setImproveResults(true);
HashMap ar = new HashMap<>();
ar = mrtdReader.getResults();
String[] string = mrtdReader.getLines();
for (String string2 : string) {
System.out.println(string2);
}
for (Map.Entry map : ar.entrySet()) {
MRTDField key = map.getKey();
System.out.println(key);
MRTDDataElement value = map.getValue();
System.out.println(value.getReadableValue());
}
ocrEngine.shutdown();
}
catch(Exception e)
{
e.printStackTrace();
throw new Exception(e);
}
被识别的护照如下:
最终输出的结果如下:
2017慧都十四周年狂欢搞事情!砸金蛋100%抽现金红包、满额豪送iPhone X、iPhone 8、DevExpress汉化免费送、团队升级培训套包劲省10万元......更多惊喜等您来探索!

未发布 邮件客户端WebMail Pro v7.7.4发布,在线订购限时75折优惠! AfterLogic WebMail Pro是基于网页并以脚本开发的邮件客户端。能以前端模式与现有的邮件服务器或内置邮件服务器工作。

V7.7.4更新内容:
试用、下载、了解更多产品信息请点击"咨询在线客服"
未发布 5个优秀编码挑战帮你训练大脑,你敢尝试吗? 每个人都知道编程正在成为几乎每个行业的重要组成部分,它对组织的帮助和对大型系统的维护是独一无二的,因此越来越多的人开始了他们的编程旅程。你可以从你觉得合适和方便的任何交互式平台和书籍中学习编程。但是这还不够,我们应该练习更多新的东西。
编码与你的创造力、创新能力密切相关。但很多时候,我们花费大量时间来处理常见问题而忘记了创造力。我不太确定这是否是编码挑战出现的原因,但它们肯定可以帮助你去思考。
我们可以说编程挑战是伟大的:
学习新的做事方式
练习一种新的编程语言
解决遇到的关键问题
保持我们的大脑活跃和集中力
以及玩得开心!
在寻找最好的编程挑战过程中筛选了五个非常好的资源。相信这对你的编程旅途有所帮助,并探索更大的计算机科学领域。
未发布 Essential Studio for JavaScript发布2017 v2,扩展企业Web开发界限
Essential Studio for JavaScript发布2017 v2版本,扩展了企业Web开发的界限。
所有JavaScript控件通用
Aurelia
添加框架导航,以便轻松浏览Aurelia Syncfusion Bridge,其中包含TypeScript,ASP.NET Core和ECMAScript Next(esnext)的框架。
支持Angular
Essential Studio for Angular现在支持提前(AOT)编译。
Ionic 2
Essential Studio for JavaScript现在支持Ionic 2,允许创建高性能的企业移动应用程序。并支持以下功能:
图表
饼状图系列
增加创建饼状图的新功能。

打印
支持打印图表。

改进轴元件配置
图表控件现在可以防止轴图元素(如标签和标题)放在图表区域内时,图表值越过轴的问题。

圆形表盘
图例
添加图例来表示圆形表盘中的范围。

图表
标签的模板选项
图表控件现在支持在HTML和SVG渲染模式中定义标签的模板内容。

PDF查看器
文本标记注释
文本标记注释(高亮、下划线和删除线)已添加到PDF查看器控件中。现在可以加载PDF文档,包括文本标记注释,并且可以编辑现有注释。

时间表
隐藏周末
周末可以隐藏在调度程序中,并在所有视图中只显示工作日。

拼写检查器
打字时检查拼写
当按下Enter键或空格键时,拼写检查器控件主动检查拼写错误。它还可以在选定的文本中检查错误。
使用“类”来检查多个目标
可以根据CSS类或ID来检查多个HTML元素(如div、span、textarea和input)。
检查内联框架中的拼写
拼写检查器控件允许检查内联框架(iframe)中的内容是否有拼写错误。
甘特图
导出PDF
甘特图内容现在可以导出为PDF。

自定义工具栏项目
甘特图控件现在支持自定义工具栏项目。

列表框
排序
现在可以按升序或降序自动排序列表项。

列表显示
虚拟滚动
添加正常模式和连续模式下的虚拟滚动支持,无需缓冲即可加载大量数据。

数据透视图表
分组标签
数据透视图表中的分组标签可以选择向上和向下拉取以提供详细的系列信息。

Pivot客户端
计算成员
Pivot客户端支持通过交互式对话框在运行时创建和显示维度和测度。

所有Pivot控件通用
Mondrian XML/A连接(客户端模式)
所有数据透视控件都可以通过不同版本的XML/A连接从Mondrian中检索多维数据,仅适用于客户端模式。
富文本编辑器
粘贴清理
从Word或网页(HTML)复制的内容将在粘贴到富文本编辑器时进行预处理,清理和格式化以获取正确的HTML。
树型网格
自适应渲染
树型网格控件的UI已经在移动环境中得到了改进。


对话框编辑
树型网格控件现在支持对话框编辑。


自定义工具栏
树型网格控件现在支持自定义工具栏。

列验证
记录在更新到数据库之前可以进行验证。

映射展开状态
初始加载时可以映射树形网格中记录的展开/折叠状态。
复选框列
树型网格支持通过Boolean数据显示复选框列。

未发布 【教程】Edraw Max(亿图图示)基本操作图文详解 Edraw Max亿图图示设计软件是一款功能十分强大的图形图表设计软件,使用方便、操作简单。如果你会用word,那么用亿图就绝对没有问题。如果你是新手,那么你也可以快速上手使用。本文以创建思维导图作为例,详细的介绍一下亿图软件的几个基本的操作方法吧!目前Edraw Max(亿图图示)在线订购享75折优惠活动正在进行中,欢迎您下载、购买进行运用!
一、快速创建图表
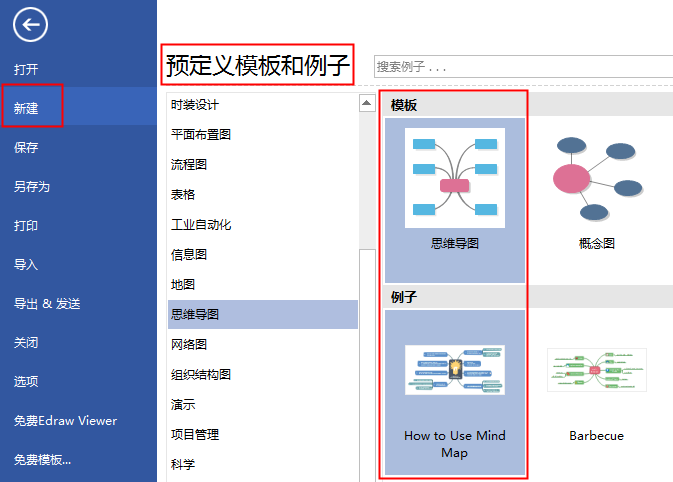
- 打开亿图软件,点击新建,在“预定义模板和例子”中选择所需的绘图类型。
- 从右侧模板和例子中,选择从模板或者例子中创建。
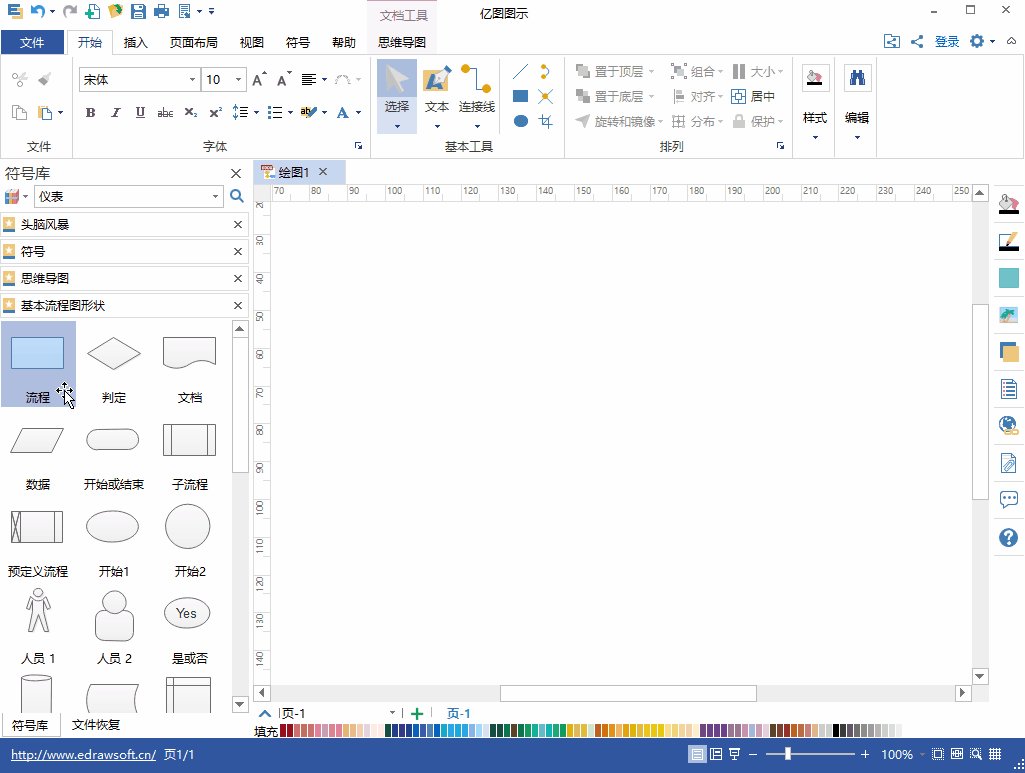
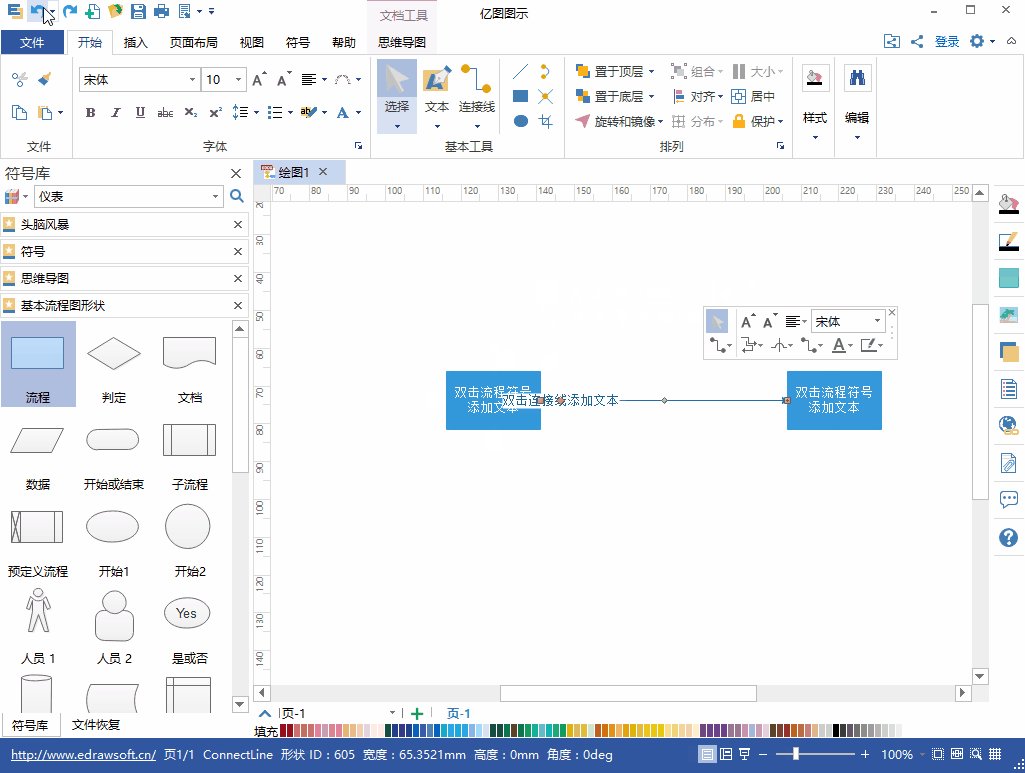
二、连接形状
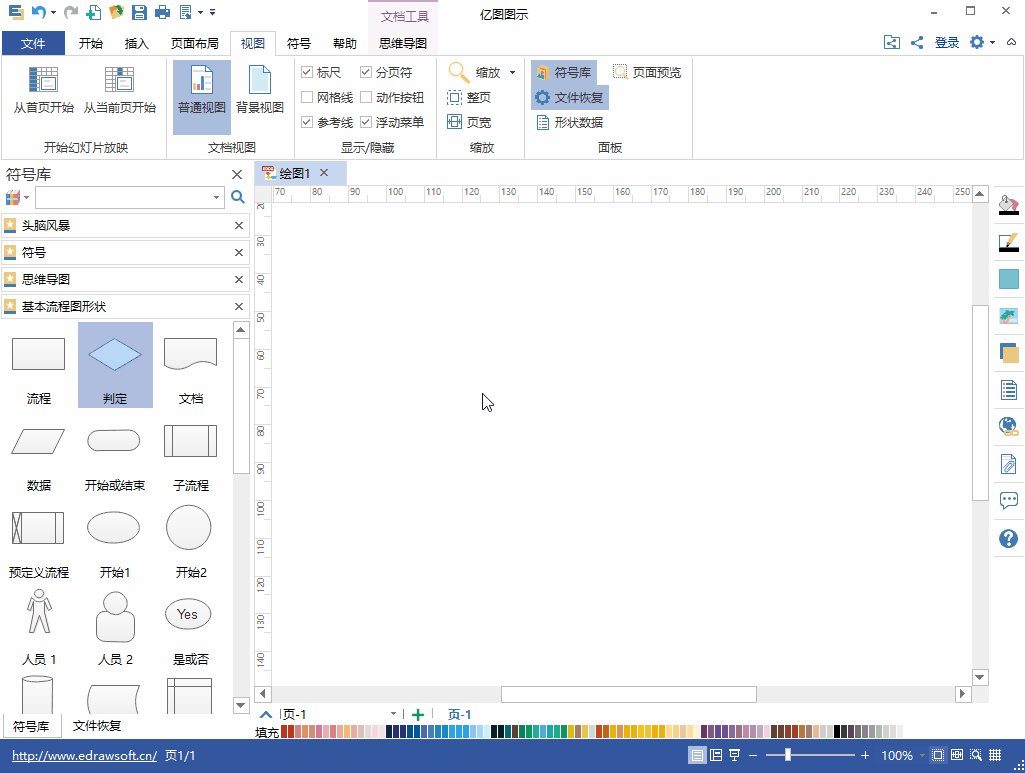
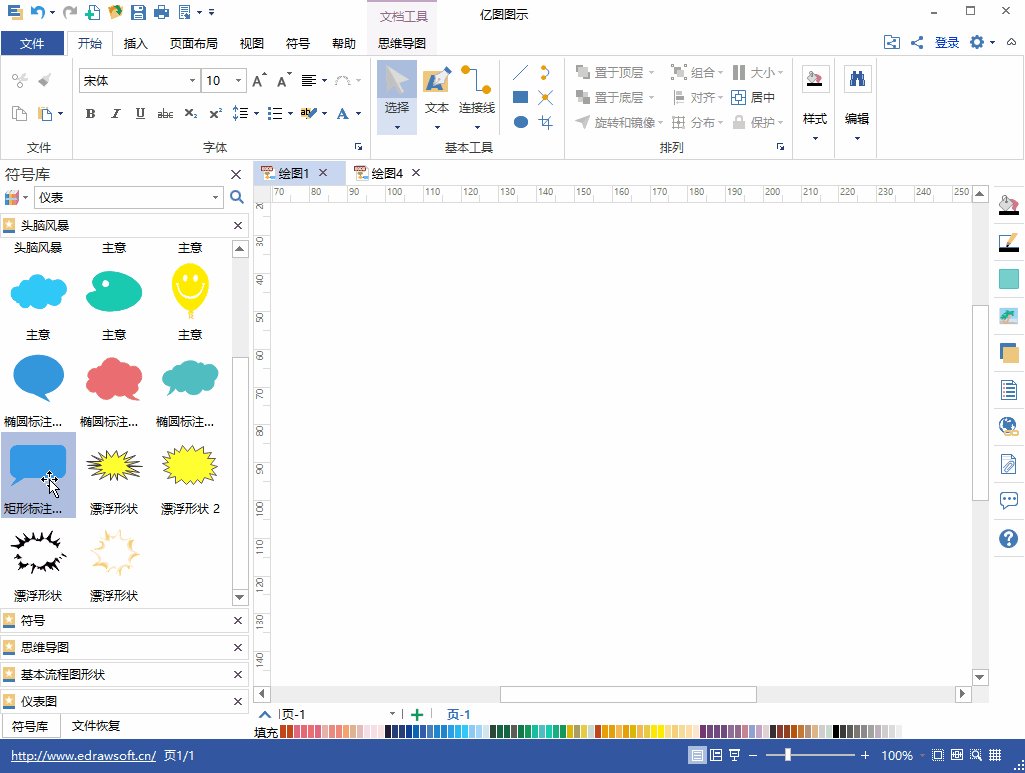
在打开模板或者例子的时候,相关的符号库就会被打开。只需将您需要的形状符号拖拽到绘图页面即可开始绘图。
- 将左侧符号库中的图形拖拽至绘图页面,或者双击即可。
- 将鼠标移动至图形、符号上就会自动显示它的浮动按钮。
- 点击浮动按钮即可为形状添加主标题。
- 点击”主标题”形状四周的按钮即可快速添加副标题。
- 在思维导图中的形状会自动连接起来。
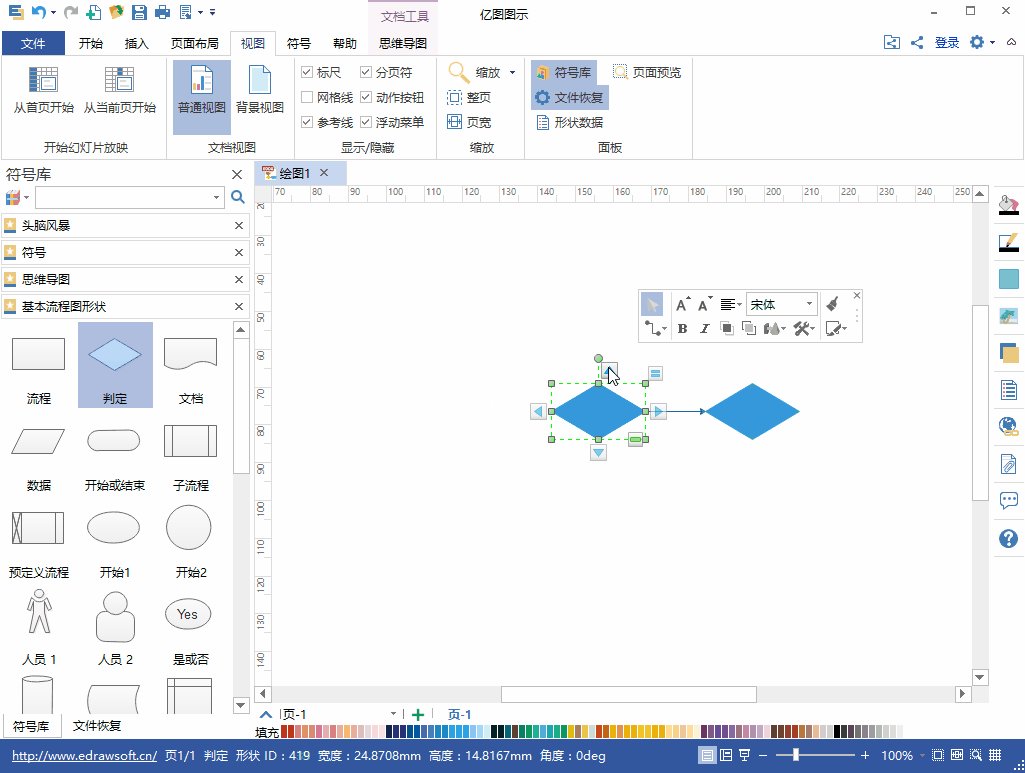
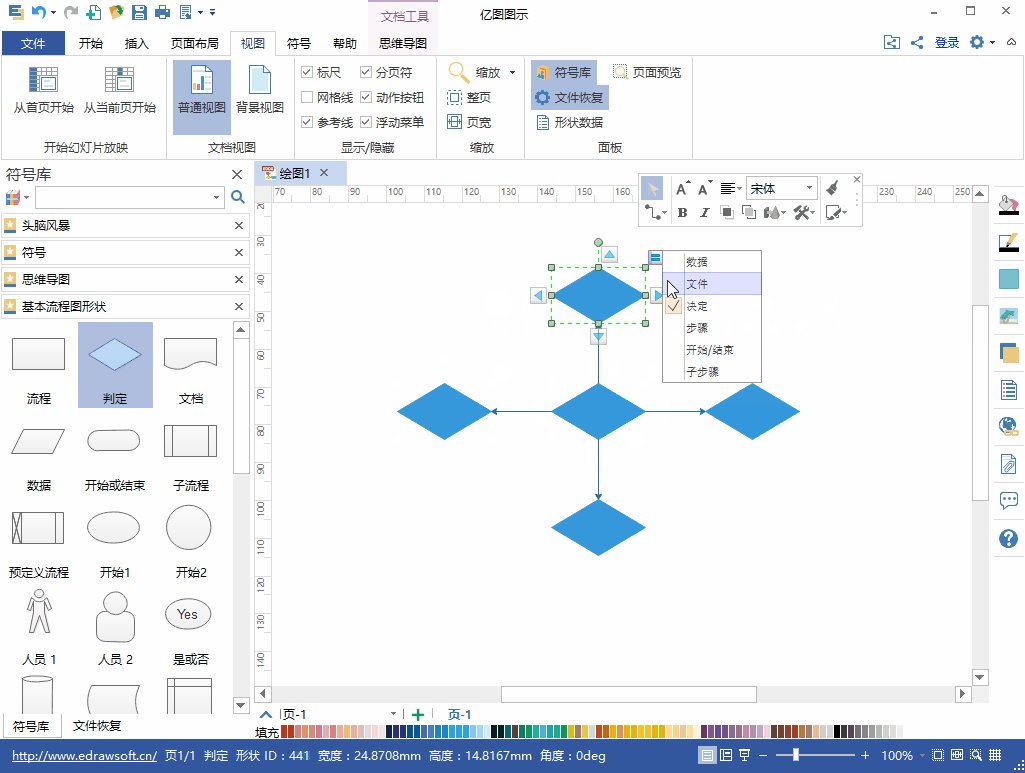
温馨提示:亿图根据图表的不同特点设计相应的形状。在绘制流程图的的时候,流程图的基本符号可以从图片显示的四个方向进行连接。
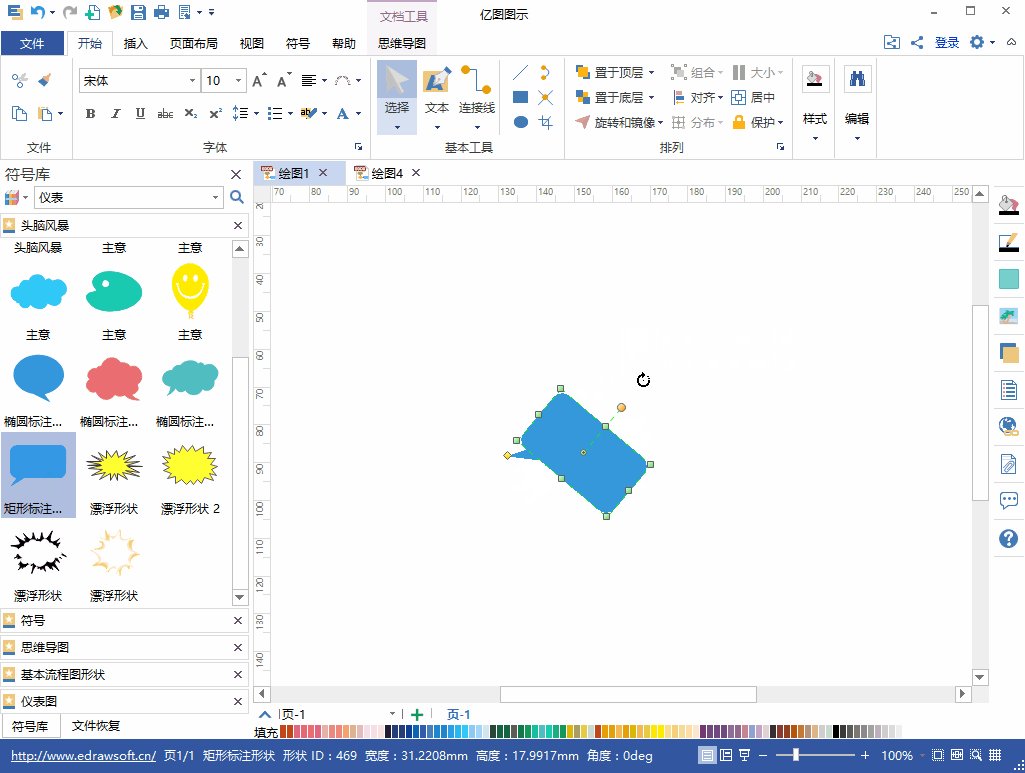
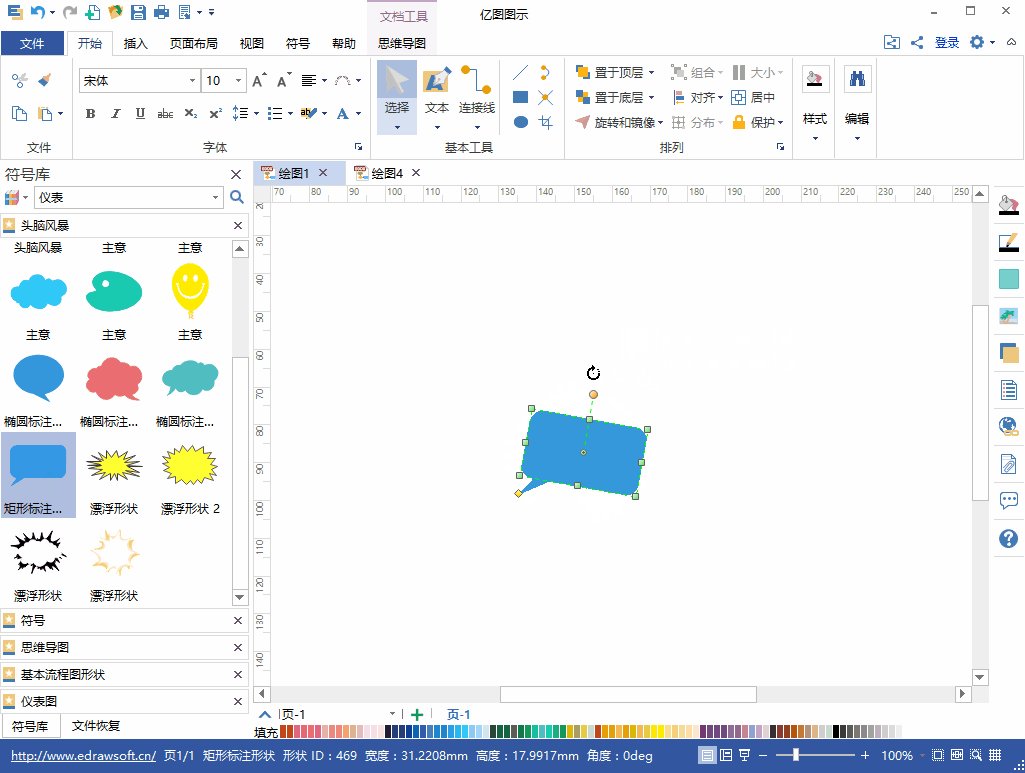
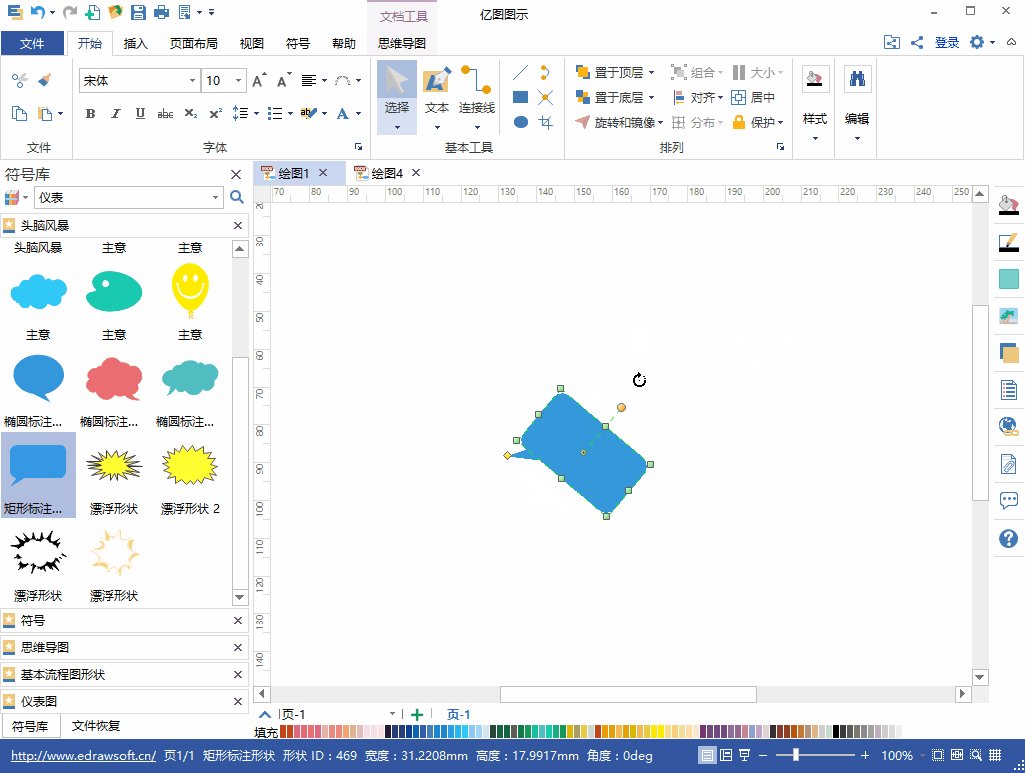
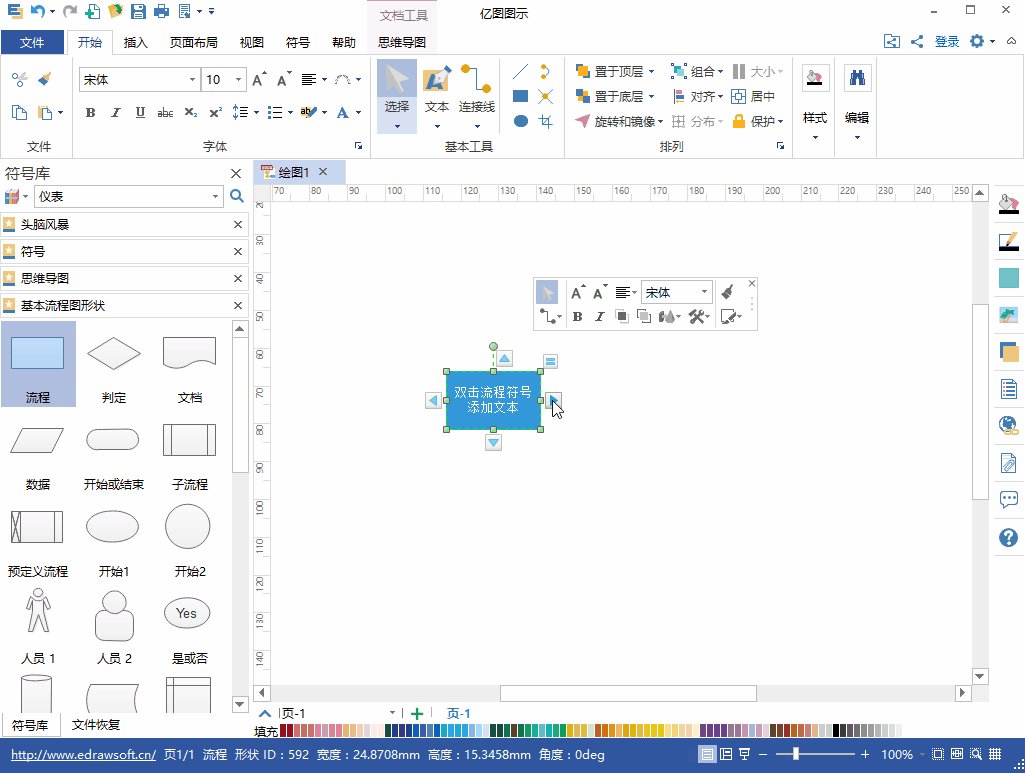
三、旋转图形
- 在流程图的相关图形、符号上方移动光标,直到显示蓝色的自动连接箭头。
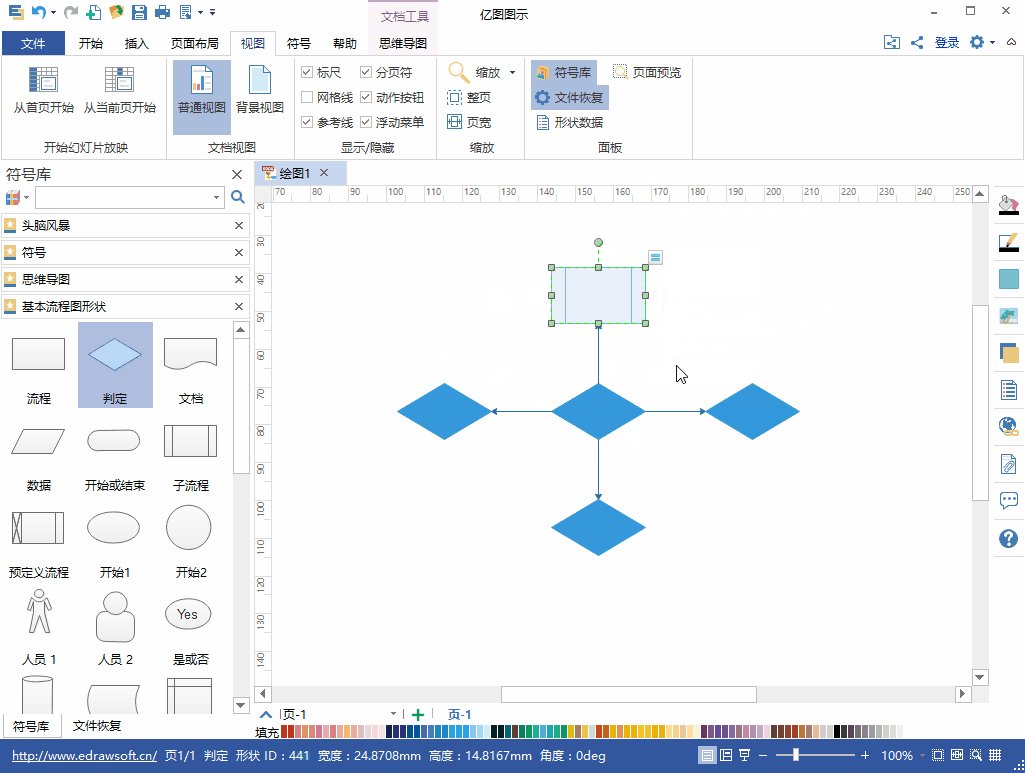
- 点击朝向您需要连接图片方向的蓝色的箭头,点击图形、符号右上角的动作按钮,可以快速替换图形。
- 点击该图形,旋转图形上方的圆形控制点可以旋转图形。
- 拖拽绿色控制点改变大小。
注意: 选中的控制点就会变成橘红色。指针就会变成箭头显示方向。
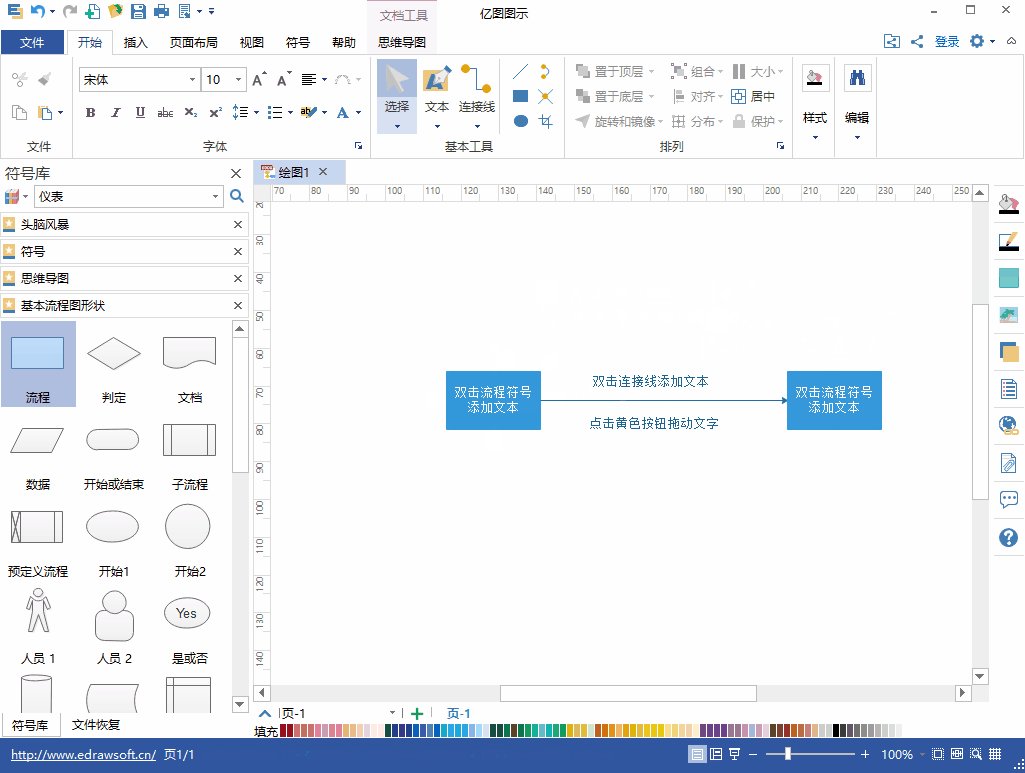
四、为形状添加文本
- 双击需要添加文本的形状。
- 输入文本。
- 点击绘图页面的任意空白区域或者按 ESC 键完成输入文字。
- 同理,双击连接线也可添加文本。
温馨提示:有很多形状自带浮动按钮,点击便可以查看它的快捷功能。或者右击一个形状查看它的快捷菜单。比如组织构图,您就可以点击浮动按钮添加下级或者同级。这些形状会自动连接显示层级关系。
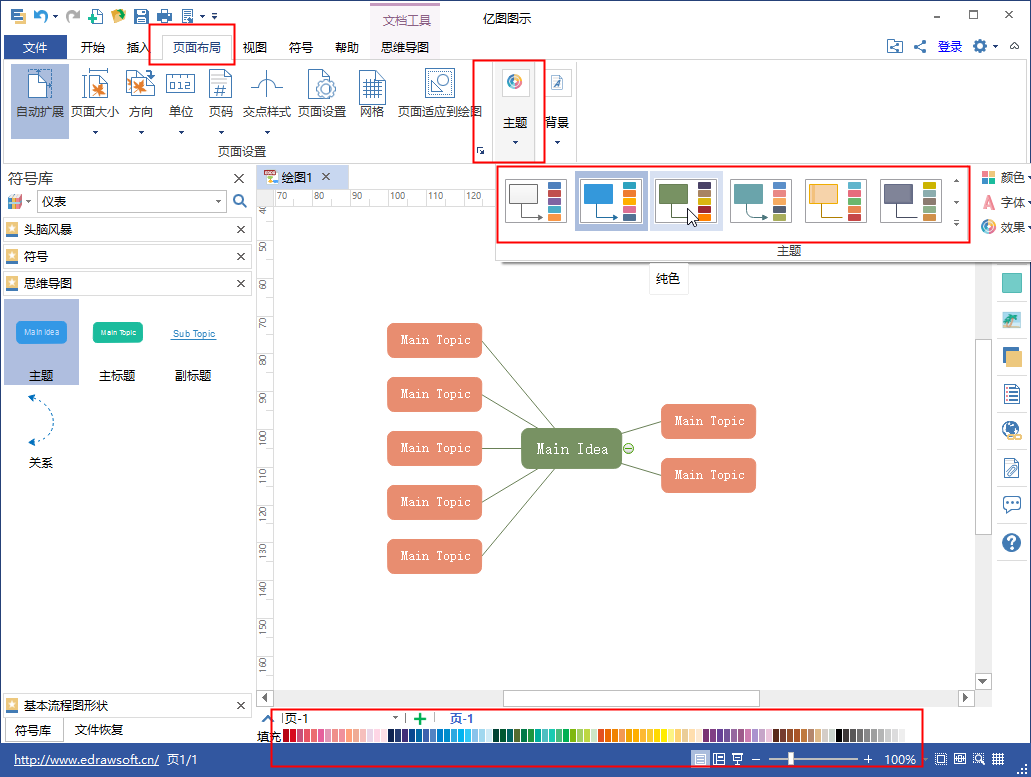
五、美化主题
- 打开“页面布局”菜单下的“主题”,即可一键切换页面主题风格。
- 在绘图页面底部移动光标到“颜色条”,可对图形或者线条的颜色快速进行修改。
- 软件右侧工具栏中,也可以对图图形填充和线条颜色进行修改。
- 思维导图菜单中,可以通过软件内置的“思维导图主题”快速美化主题。
PS:以上只是亿图所有功能中一些最基本的操作方法,如果您想要更深入的了解亿图的各种操作、使用方法,请继续关注。