未发布 【示例教程】LEADTOOLS中如何用H.264压缩视频创建DICOM文件 本篇文章教你如何配置LEADTOOLS DICOM Writer filter,创建一个以使用H.264传输MPEG-2的数据集。
这是一个用LEADTOOLS 19在Visual Studio 2017中构建的C #控制台应用程序,说明了如何配置LEADTOOLS DICOM Writer filter创建一个以H.264传输MPEG-2的数据集。这个例子编码高清视频(通过调整一个示例LEADTOOLS的媒体文件)创建一个MPEG-4 AVC/H.264 BD兼容DICOM文件。帧速率也用编码器设置为29.970 fps。
该项目使用一个模板视频DICOM文件作为它的起点。其他模板可以使用,如内镜,但它可能需要在DICOM数据集的其他标签。
在生成视频后,使用扩展方法更新DICOM文件以设置患者信息。有关所使用的扩展方法的详细信息,请参阅简单的DICOM扩展来读取或写入数据集标记。
代码也更新了SOP instance, series instance and study instance UIDs等文件,所以每次生成的文件都是唯一的。
注意:该代码设计为从下面的目录中提取并运行:
C:\LEADTOOLS 19\Examples\posts\t12193
它可以从其他位置运行,但有些代码可能需要更改。具体来说,您将需要更新DICOM模板文件路径。
另外,如果你的LEADTOOLS Medical Imaging SDK 和LEADTOOLS Multimedia SDK 是单独安装的,那么可能也需要更新相应的地址。
点击下面链接下载dmeo
2017慧都十四周年狂欢搞事情!砸金蛋100%抽现金红包、满额豪送iPhone X、iPhone 8、DevExpress汉化免费送、团队升级培训套包劲省10万元......更多惊喜等您来探索!
未发布 苹果公司透露Siri新发音引擎的内部原理 苹果公司透露了他们通过深度学习让Siri的发音更加自然的内幕。
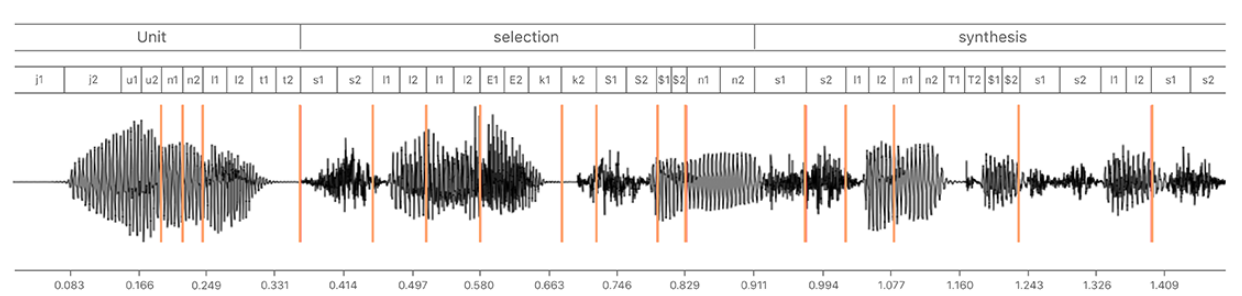
iPhone用户使用自然语言向Siri提问,Siri也通过语音回答问题。Siri可以使用21种语言回答问题,遍布全球36个国家。在2017年WWDC大会上,苹果宣布了iOS 11上的Siri将使用最新的文本语音引擎。2017年8月,苹果的机器学习期刊透露了他们是如何让Siri的发音更加自然的。 iPhone上的语音是通过拼接预先录制的人类语音来生成的。先录制几个小时的语音,再把它们拆分成单词,然后再把单词拆成最基本的元素:音素。在生成句子的时候,系统会选择合适的音素,再把它们拼接在一起。
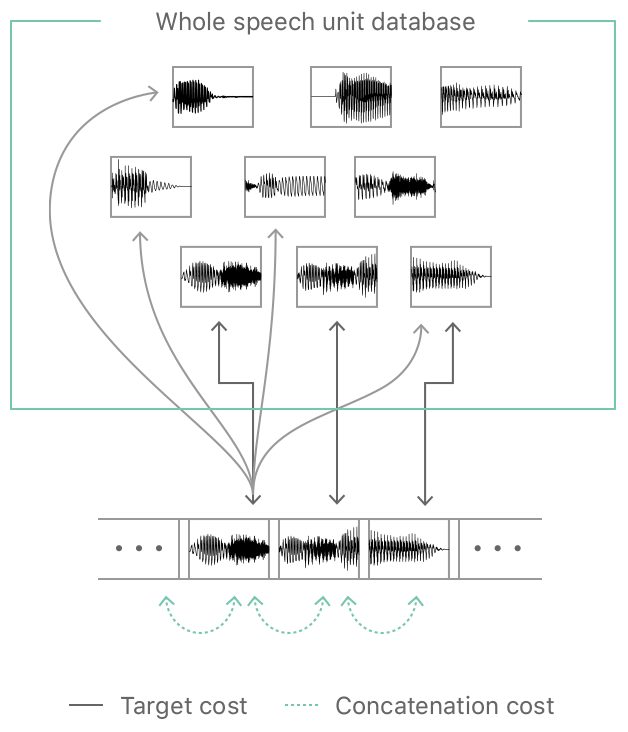
为音素选择合适的录音是一件很有挑战性的事情。每一个音素都要与发音相匹配,也要与相邻的其他音素相匹配。旧系统只有几种录音,音素的来源很有限,所以听起来有点不自然。于是苹果决定使用深度学习来确定声音单元在句子中的各种属性。
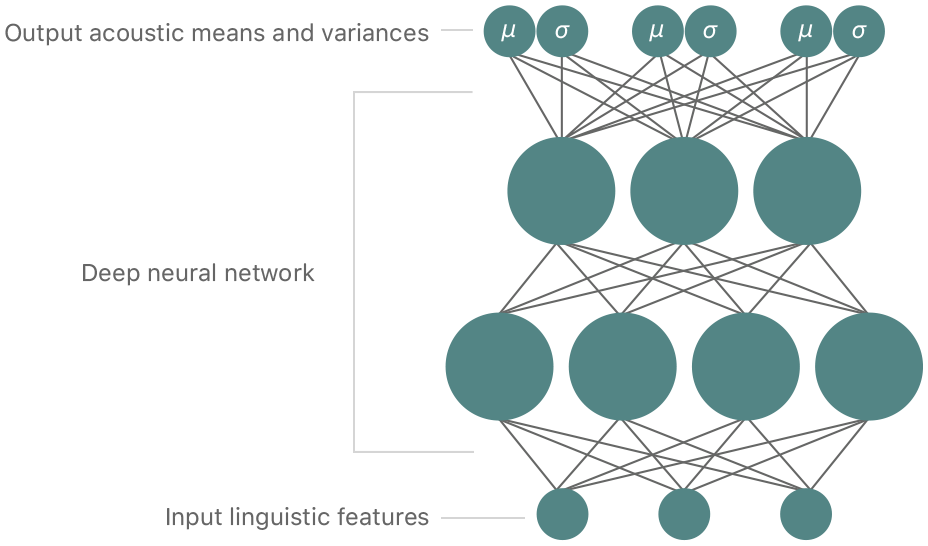
每一台iOS设备都包含了一个小型的预录音素数据库。每一份数据都包含了音频属性:声音频谱的音高和音长。一个经过训练的“深度混合密度网络(deep mixture density network)”用于预测每一个音素在句子中的特征。苹果设计了一个成本函数来训练这个网络,着重考虑到两个方面的问题:如何让音素与发音相匹配以及如何让它与句子相融合。
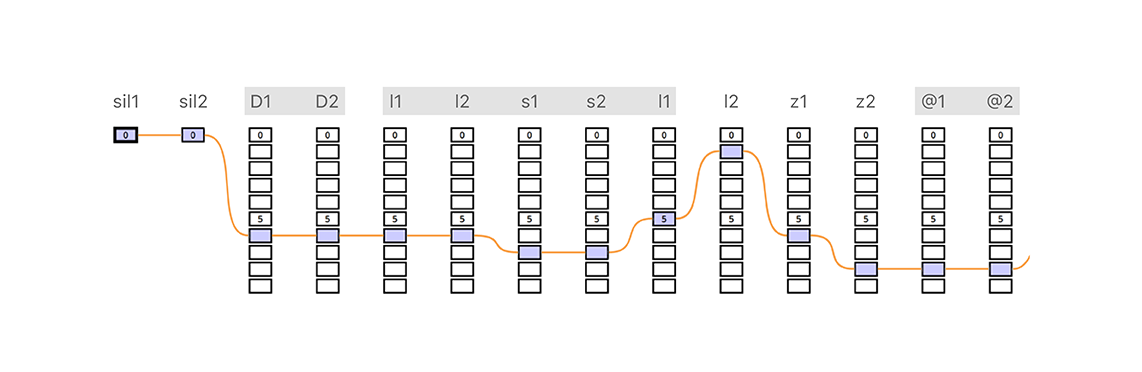
在通过“Viterbi”算法从数据库里找到需要的数据后,系统会选出最佳的音素组合,把它们拼接起来,然后播放出声音。
另一种方式是生成声波,而不是拼接预录的声音。2016年9月,Alphabets Deepmind发布了WaveNet引擎,可以基于电脑生成文本语音。它的不足是速度很慢,就算使用最快的台式电脑也需要很长时间才能完成合成任务。所以,Siri不会在短时间使用合成语音代替录制语音。
未发布 图形图像处理控件ImageGear for .NET v22.2发布,增加新的简化示例 轻松地为程序添加扫描/压缩/条形码识别/PDF/文件查看与处理/图形编辑与处理等功能。
ImageGear for .NET是一款图形图像处理控件,具有扫描,压缩,浏览、添加注释,打印,图像编辑,OCR以及PDF和矢量图像支持,使开发人员可以快速地开发出图像处理程序,可用于.NET Framework2.0、3.0、3.5、4.0,ASP.NET,WPF,SilverLight,DirectX 10和Direct3D 10。支持超过100种图片格式,包含:TIFF, JPEG, CAD, Vector, 3D PDF, PDF/A, PS等。
ImageGear for .NET v22.2更新内容
改进:
ImageGear .NET v22.2在以下功能领域添加了一组新的简化示例,支持Visual Studio 2010和Visual Studio 2015:
▪ 注解
▪ 转换
▪ 图像处理和清理
▪ 元数据
▪ 医疗/ DICOM
▪ OCR
▪ PDF Security(以及如何“PDF Security”的新部分)
▪ 扫描
▪ 查看
所有原始示例仍然可用。
进一步完善了“如何使用...”的内容,您可以更容易找到所需的内容。
修复:
在ImageGear for .NET v22.2中为32位和64位版本添加的修复程序如下:
001-00-014589:修复了打开DOCX文件时System.ArgumentOutOfRange出现异常的问题。
001-00-014384:修复了PageView KeyDown事件在WPF中没有触发的问题。
001-00-013726:PDF页面在SVG中可以正确地呈现。
001-00-013973:修复了使用WPF缩略图/向量样本调整图像大小时出现的问题。
001-00-013734:修复了矢量样本中的问题,其中FIT_TO_HEIGHT在调整大小时会导致空白屏幕。
001-00-012898:添加文档用以阐明如何处理识别对象。
001-00-012099:添加文档用以阐明如何将识别组件添加到Web项目中。
001-00-012265:修复了阻止用户将ImGearARTRectangle边框设置为0的问题。
001-00-014586:修复了光栅化绘图算法,在加载某些Word文档时不会出现NullReferenceException。
注意:ImageGear for .NET文档提供了有关所有平台和.NET框架版本的信息。但是,并不是所有功能都可用于所有ImageGear for .NET版本,TWAIN和FreqIP仅支持32位平台。
基于浏览器的客户端图像浏览器Prizm ActiveX Viewer在线订购专享8折!

未发布 终端仿真软件z/Scope Anywhere发布v8.0版本,引入了新的用户界面 Cybele Software,Inc.发布z/Scope Anywhere最新版本v8.0。该产品旨在安全地提供主机系统对全球员工、承包商、客户和其他用户的访问,无需设置客户端。
v8.0引入了新的用户界面(UI)。提供了多种方式在多个活动会话之间查看和导航,v8.0保留了旧版本的经典模式,并引入了Cover Flow显示模式(允许用户在视觉上翻转连接)、Gallery模式(连接显示为缩略图)、网格模式(对齐并显示连接会话)。此外,浏览器选项卡也可用于管理主机系统之间的不同连接。
重要的是,最新版本支持打印机终端仿真(TN3287和TN3812)。z/Scope Anywhere现在可以轻松访问打印文件、打印队列、打印预览功能和其他打印功能。此外,打印作业可以发送到浏览器端打印机或下载为文件。 v8.0中提供了许多身份验证选项,包括简化的单点登录(SSO)、登录、OAuth/2(Google,Facebook等)和RADIUS。匿名访问连接现在可以生成一次性URL(OTURL),以避免URL持有者的登录过程中仍需要标准用户的身份验证。这些URL在使用后或在指定时间后到期,是提供临时访问的好方法。如果这些选项不够,还可以使用提供的安全API创建自定义的身份验证过程。
如果需要从外部应用程序集成访问z/Scope Anywhere,则提供了一个新的HLLAPI JavaScript界面以便于集成。用于集成的另一个显着特征是通过用于连接的专用虚拟路径直接访问仿真屏幕的新选项,允许绕过标准着陆页。
要求
需要运行Windows操作系统的服务器机器。为了缩放和负载平衡部署,需要运行Windows操作系统的网关服务器。
兼容的主机系统包括IBM大型机、AS/400和基于Unix的系统。
客户端机器需要符合HTML5标准的Web浏览器,如Microsoft Edge、IE10/11、Safari、Opera、Chrome或Firefox。
未发布 Windows Forms界面控件包Essential Studio for Windows Forms发布2017 v4 Essential Studio for Windows Forms界面控件包含了高性能的Windows应用程序开发中所需的所有控件,如Grids、Charts、Gauges、Menus、Calendars、Editors等等。 到目前为止,我们开发Windows Forms 控件包已达十几年,所以该控件包是功能最齐全的控件集。除此之外,Essential Studio for WinForms还包含了一些特有控件,使您可以为应用程序添加Excel、Word和PDF格式文件的浏览和创建功能。
计算
数组公式计算
Excel中提供了对数组公式计算的支持。数组公式可以使用数组或一系列数据值执行多个计算,并返回一个或多个结果。这有助于简化公式表达式。例如,“= MAX(B1-C1,B2-C2,B3-C3,B4-C4,B5-C5)”现在可以用阵列公式“{= MAX(B1:B5-C1:C5) }”。
日期时间选择器
支持Office 2016主题
日期时间选择器控件支持Office 2016主题外观。
DOCIO
增强Word转换成PDF功能
DocIO现在允许将带有行号的Word文档以其原始格式转换为PDF。
GROUP BAR
支持Office 2016主题
支持Office 2016主题外观,用于群组控件。
主框架栏管理器
支持Office 2016主题
主框架管理器控件支持Office 2016主题外观。
高级月历
支持Office 2016主题
高级月历控件支持Office 2016主题外观。
RIBBON
快速访问工具栏的图标
为快速访问工具栏提供不同的图标,类似于Office多彩主题。
定制
RIBBON系统按钮的外观可根据您的需求进行定制。
电子表格
数组公式计算
Excel中提供了对数组公式计算的支持。数组公式可以使用数组或一系列数据值执行多个计算,并返回一个或多个结果。这有助于简化公式表达式。例如,“= MAX(B1-C1,B2-C2,B3-C3,B4-C4,B5-C5)”现在可以用一个阵列公式“{= MAX(B1:B5-C1:C5) }”。
Single-Cell Array Formula
Multi-Cell Array Formula
XLSIO
增强图像
图表元素(如图例、标题、绘图区和显示单元)的手动布局位置现在可以正确转换为图像。

未发布 Google开源了Abseil,为C++和Python开发提供支持 Google公开了其项目内部使用的一系列C++库,随后还会公开其Python库。
Abseil已在Google历经十多年的开发,它的目的是为Google编程人员在各种项目上的工作需求提供支持,这些项目包括Protocol Buffers、gRPC和TensorFlow等。Google评价Abseil为:
- 它是从Google内部代码块中抽取出来的一系列最基础的软件库。作为基本的组成部分,这些软件库支撑了几乎全部Google在运行的项目。以前这些API是零零散散地嵌入在Google的大部分开源项目中,现在我们将它们规整在一起,形成这样一个全面的项目。
- Abseil是Google代码库的最基本构建模块,其代码经过了生产环节测试,此后还会继续得到完全的维护。
最初,Abseil提供的抽象并非C++ 14或C++ 17的组成部分,但最终它们已被添加到C++标准中。例如,Google提供一个称为StringPiece的类型,随后C++ 17也添加了一个称为std::string_view的相近类型。为了与新的C++ 17类型具有一致的API,Google将StringPiece重构为absl::string_view。从底层机制上看,如果开发人员正在使用的是C++ 17,那么Abseil的string_view默认为标准实现;如果开发人员正在使用的是C++ 17以前的版本,那么string_view默认为Google的实现。
使用Abseil的优点在于可以访问一些目前依然尚未添加到标准中的C++特性,并且一旦这些特性被添加到C++标准中,Google保证会重构这些特性为默认使用标准实现。Google鼓励开发人员使用Abseil,并提及已有超过两亿五千万行的C++代码使用它,并且几乎所有从头开始构建的项目都使用了它。这意味着,Abseil已被Google广为使用,并出于与项目需求同步的考虑而得以频繁维护。
Abseil中包括如下的库:
- base:初始化,以及其它的基础代码。
- algorithm:对C++的库的补充,并为原算法提供了基于容器的版本。
- container:提供了更多的STL类型容器。
- debugging:用于检查泄漏的调试库。
- memory:包括兼容C++ 11版本的std::make_unique()和内存管理。
- meta:包括兼容C++ 11版本的类型检查,在C++ 14和C++ 17版本的C++ 库中可用。
- numeric:兼容C++ 11的128位整数。
- strings:各种字符串工具。
- synchronization:并发原语和同步抽象。
- time:抽象了绝对时间点操作和时区操作。
- types:非容器工具的类型。
未发布 【FAQ合集】TWAIN扫描识别工具Dynamic Web TWAIN的特性问题
慧都十四周年狂欢开启,Dynamic Web TWAIN终极让利7折特惠
限时一个月,马上咨询>>>
1. Dynamic Web TWAIN可以使用哪些操作系统?
Windows XP、Vista、7/8/10等
- IE 6-9:ActiveX
- IE 10-11:HTML5/ActiveX
- Edge:HTML5
- Chrome/Firefox 26-:NPAPI Plug-in (obsolete)
- Chrome/Firefox 27+:HTML5
Mac OS X 10.6及更高版本
- Chrome/Firefox 26-、Safari 6-:NPAPI Plug-in (obsolete)
- Chrome/Firefox 27+、Safari 7+:HTML5
Ubuntu 10+,Debian 8和Fedora 19+
2. Dynamic Web TWAIN是否支持Chrome或FireFox?
支持。Dynamic Web TWAIN插件版本可与旧版NPAPI的Chrome和Firefox版本兼容。Dynamic Web TWAIN 10引入了HTML5版本,可在Windows上的Chrome和Firefox V27 +上启用TWAIN扫描。
3. Dynamic Web TWAIN是否支持数据库?
支持。Dynamic Web TWAIN能够将图像文件保存到文件系统和数据库中。
4. Dynamic Web TWAIN是否支持SSL?
5.我可以使用FTP进行密码上传和下载吗?
是的,您可以使用FTPUserName属性和FTPPassword属性。
6. Dynamic Web TWAIN是否能够在类库(DLL)项目中运行?
不能。
7. Dynamic Web TWAIN是否支持条形码阅读器或OCR?
关于OCR,我们为您提供2个选项:
8.我可以扫描大量的文件吗?
随着IfAllowLocalCache启用,您能够扫描数千张图片,因为额外的图像将存在磁盘上。数据将被加密并存储为“C:\Documents and Settings\{User Name}\Application Data\Dynamsoft\cache”或“C:\WINDOWS\SysWOW64 {or system32}\Dynamsoft\DynamicWebTwain\ForChrome\cache”。扫描应用程序关闭时,缓存的数据将自动从磁盘中删除。
2017慧都十四周年狂欢搞事情!砸金蛋100%抽现金红包、满额豪送iPhone X、iPhone 8、DevExpress汉化免费送、团队升级培训套包劲省10万元......更多惊喜等您来探索!

未发布 Edraw Office Viewer component教程(三):将MS Word、Excel、PowerPoint嵌入到WPF应用程序中 如何将Word、Excel、PowerPoint嵌入WPF应用程序?大部分人应该都记得可以将Excel图表嵌入到Word文档中的OLE技术,但该技术并不支持所有的Microsoft Office文档。它不支持表单中的多个MS Word实例。而Edraw office viewer component对于开发人员可以说是最简单的可以将Word文档、Excel工作表、PowerPoint演示文稿嵌入到WPF应用程序中的解决方案。
本文将演示如何逐步嵌入MS Word到wpf应用程序中。如果你没有officeviewer.ocx文件,请先安装。在组件安装文件夹中,你还可以找到wpf示例项目。
打开Visual Studio并创建一个新的WPF应用程序。
右键单击WpfApplication1解决方案。然后单击“Add”菜单并选择“User Control...”。  wpf项目中将会增加一个新的窗体。
wpf项目中将会增加一个新的窗体。
选择“User Control”项。不是“User Control(WPF)”项。
双击解决方案面板中的UserControl1.CS。
打开“工具箱”面板,然后单击菜单中的“ Choose Items...”。在弹出的“Choose Toolbox Items”对话框中,选择“Edraw Office Viewer Component”,然后单击“确定”。
现在,Edraw Office Viewer Component已添加到工具箱的“常规”选项卡中。在UserControl窗体中拖动它。
通过Visual Studio将AxEDofficeLib和EDOfficeLib添加到该解决方案中。
输入打开word文档的C#代码,并保护word文档的修改如下所示:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WpfApplication1
{
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
public void Open()
{
axEDOffice1.OpenFileDialog();
}
public void Protect()
{
if (axEDOffice1.GetCurrentProgID() == "Word.Application")
{
axEDOffice1.ProtectDoc(2);
}
}
public void Print()
{
axEDOffice1.PrintPreview();
}
public void Close()
{
axEDOffice1.ExitOfficeApp();
}
}
} |
最后,你需要为UserControl编写主机窗口。切换到Windows1.xaml文件,然后添加打开、保护、打印和关闭的按钮,如图所示。

添加以下c#代码来关联office component。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication1
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void Open_Click(object sender, RoutedEventArgs e)
{
_host.Open();
}
private void Protect_Click(object sender, RoutedEventArgs e)
{
_host.Protect();
}
private void Print_Click(object sender, RoutedEventArgs e)
{
_host.Print();
}
private void Close_Click(object sender, RoutedEventArgs e)
{
_host.Close();
}
}
} |
打开配置管理器。将Active Solution平台更改为x86选项。然后建立并运行。
Office Viewer component支持所有版本的MS Word。要将MS Excel或PowerPoint Visio、Project嵌入到WPF应用程序中,你只需要调用Open方法,如下所示:
public void Open()
{
//axEDOffice1.OpenFileDialog();
axEDOffice1.Open(sPath, "Word.Application");
axEDOffice1.Open(sPath, "Excel.Application");
axEDOffice1.Open(sPath, "PowerPoint.Application");
axEDOffice1.Open(sPath, "Visio.Application");
axEDOffice1.Open(sPath, "MSProject.Application");
} |
以上就是本次教程的全部内容,接下来会有更多相关教程,敬请关注!您也可以在评论者留下你的经验和建议。