- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
第三方评论平台多说即将关闭
多说曾经于2013年5月接受了新浪微博数百万人民币的A轮融资,不过微博后来开发了自已的第三方评论系统,多说增长开始放缓。而且变现困难。最终关闭。
因公司业务调整,非常遗憾的向大家宣布多说项目即将关闭。 我们将于2017年6月1日正式关停服务,在此之前您可以通过后台的数据导出功能导出自己站点的评论数据。 对此给您造成的不便,我们深表歉意,感谢您的一路相伴。
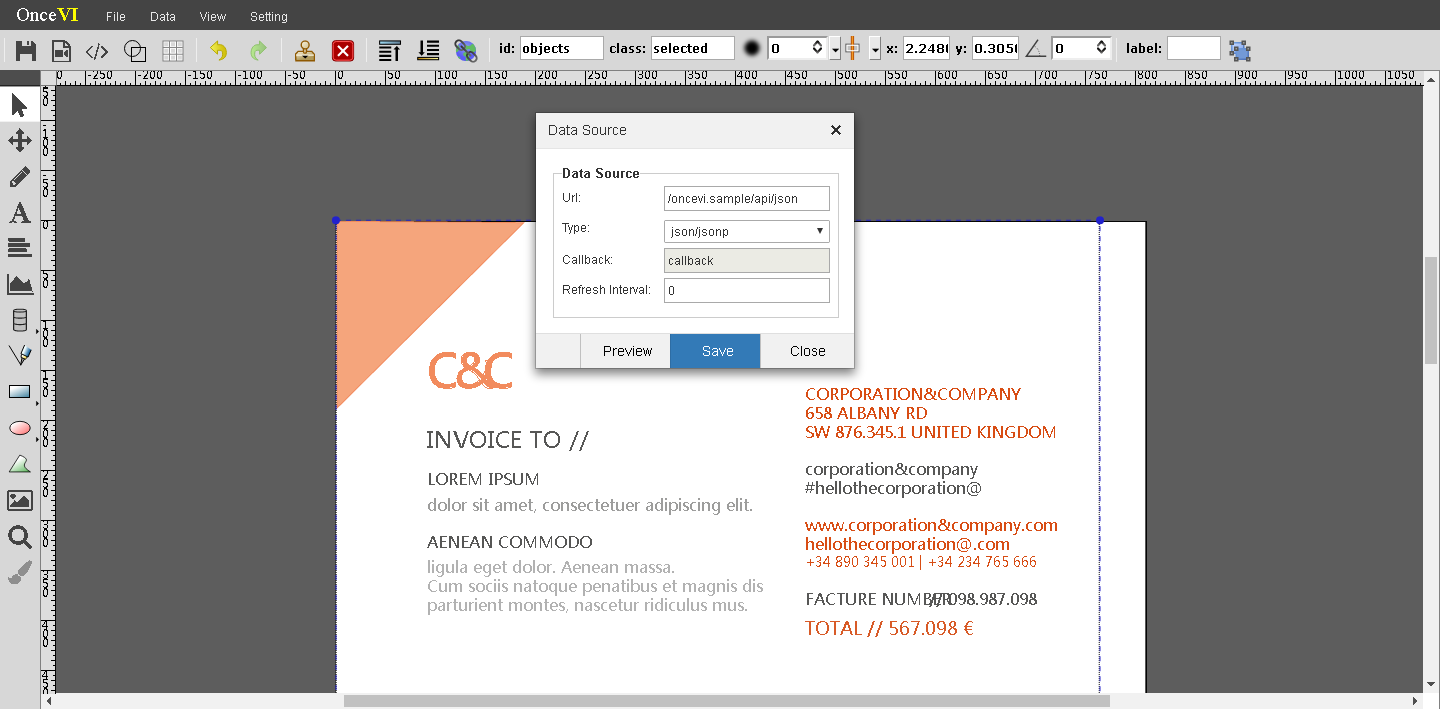
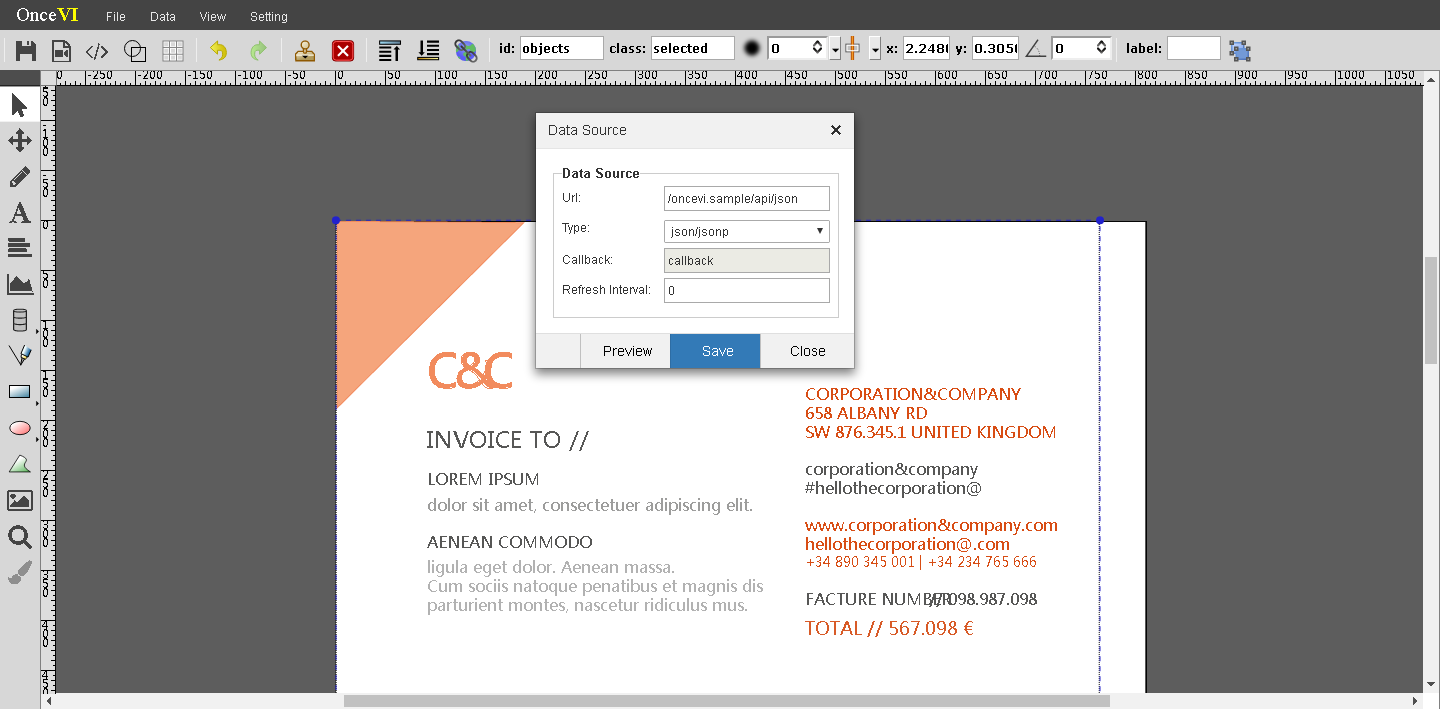
Web报表OnceVI如何制作条形码与打印二维码(Barcode/Qrcode)
OnceVI 通过简单的控件拖拉和数据绑定即可显示条形码。基于条形码(Barcode)和二维码(Qrcode),由于其优良的特性在管理信息系统的设计中被广泛使用。目前广泛应用在企业内部管理、生产流程、物流控制系统方面。是报表系统中必不可少的功能特性。OnceVI支持直接显示条形码与二维码。只需要简单拖拉即可实现,
这里我们将一张航空机票报表为例,制作条形码与二维码。首先找到一张机票的SVG矢量图,传到OnceDoc,然后以 ”OnceVI Editor“ 方式打开。然后再创建一个JSON文件,在OnceDoc数据源地址填写这个JSON文件的地址。再在"Data Binding"面板中将字段与SVG文本区域绑定。这样我们就可以开始制作条码了。
2016 年崛起的 JS 项目
近几年 JS 社区创新和演化的速度是有目共睹的,几个月前比较时髦的技术很可能现在已经过时了。2016 已经过去,你有没有担心错过了什么重要的内容?在这篇调查报告中我们会为你解读社区的主流趋势。
我们将从数量上来分析哪些项目 2016 年获得比较多的关注,具体的做法是比较各项目 2016 年在 Github 上新增 star 的数量。
OnceVI前后端分离的数据可视化报表工具简介
企业管理软件在报表的应用上有大量需求,也存在大量困扰。OnceVI是一款使用Web和H5技术打造的前后端分离的报表开发工具。OnceVI支持直接在SVG矢量图上绑定数据,并通过JSON数据格式将后台数据呈现到前端报表界面。开发者可使用任何编程语言来编写JSON数据服务,OnceVI使用内存数据库来缓存数据,使用者不再需要考虑高并发下的性能问题。


关于华为优化30、40老员工的争议
以前分析过华为用人体制的核心,那就是好高薪出大力,我给你两倍的薪酬,但你要付出两倍以上的努力,这个好处是可以留住优秀的人才,单位产出更高,因为大部分人农村或下城镇出身(招聘导向),家里没钱支持,房价又高,更愿意多加班多挣钱,这也是变相的多劳多得。
但这个体制有个BUG,那就是新员工高薪了,努力干了,这没问题。七八年后,新员工成老员工了,薪酬还需要不断增加,能做出的贡献却不能同比例增加。在以前企业快速扩张时期问题不大,因为来的人总比老的人多。当企业发展速度下来了,这个问题就很突出了。
GitHub 第一坑:换行符自动转换
一直想在 GitHub 上发布项目、参与项目,但 Git 这货比较难学啊。买了一本《Git 权威指南》,翻了几页,妈呀,那叫一个复杂,又是 Cygwin 又是命令行的,吓得我不敢学了。
终于某天发现 GitHub 还有一个 Windows 客户端,试了一下还挺好用。不需要掌握太多的 Git 原理和命令,也可以在 GitHub 上麻溜建项目了,甚是欢喜。可是好景不长,第一次参与开源项目就出洋相了。
如何搭建个人SASS云盘:30秒快速安装OnceDoc企业私有网盘
OnceDoc是一个高性能的、高度独立的企业内容(网盘)管理系统,底层技术完全自主实现。你仅需预先安装好NodeJS的运行环境,无需其它例如IIS/Tomcat、MySQL/SQLServer之类的软件,和复杂的环境变量配置,解压即用。不需要具备任何IT知识,任何人30秒即可完成安装,打造专属于您自己的网盘和在线文档编辑工具。
2016年前端技术观察
这篇文章可能是火热的前端圈里,泼向很多技术的一盆冷水。我无意冒犯这些技术的传道者,文章只关乎技术,不关乎人。我对任何新技术于个人的成长都持肯定态度,对任何热爱学习的同学都表示欣赏。而技术选型要考虑个人开发还是团队合作,Geek思维在团队合作实战时会有很多隐患。个人开发,我倾向于激进,团队合作,我倾向于保守。
在Debian上安装Nginx并搭建一个最简单的静态网站服务器(以OnceAI为例)
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理服务器,这里介绍如何在Debian系统安装nginx并搭建一个最简单静态网站服务器。这里以onceai.com为例。
安装nginx,在确认安装中选Y
apt-get install nginx
近期热门 - 点击最多
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
- TypeScript定义数字范围类型即仅包含【小时:分钟】的时间类型,每天指定时间点执行任务
全端社区 - 最新回复
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

