随着 Node.js 变得越来越受欢迎,各种为大的或小的 web 应用创建的解决方案越来越多,许多有才华的开发人员创建基于node的解决方案,以取代老一代且被人们所熟知的软件。
在内容管理系统 (CMS) 中,豪无疑问目前最流行的是 WordPress。它是一个可靠、 稳定的系统,有一个非常活跃的社区。它能使那些对技术不熟悉或根本不懂技术的人也能搭建网站,不仅局限于博客。它还是一个静态站点生成器。Jekyll和基于Jekyll的系统适合开发人员创建博客或网站,它是一个轻量级的解决方案。在这篇文章,我会列举6个基于Node.js的静态网站生成系统,这些是JavaScript开发人员的最爱。

Wintersmith 自称是基于Node.js的、灵活的、 简约的、 跨平台静态网站引擎"。当然,"简约"是一个关键词 !Wintersmith 并不适合于初学者,它比较适合中级或高级开发人员,这样运行起来才不费吹灰之力。Wintersmith 的解决方案并不是体积最小的。它用 CoffeeScript作为开发语言,并内置了 Jade(模板标记语言) 和 Markdown系统。

Assemble 是一个功能强大的工具,将Grunt和Yeoman融入其工作流。像稍后将提到的Punch和DocPad,Assemble 尝试让设计师和程序员协同工作。例如,Assemble预先封装了很多广泛的对初学者友好的模板系统。
并且Assemble附带一个插件系统,主要为"扩展Assemble的核心功能",不仅能添加前端框架,你可以添加jQuery 插件或其他任何JavaScript库。

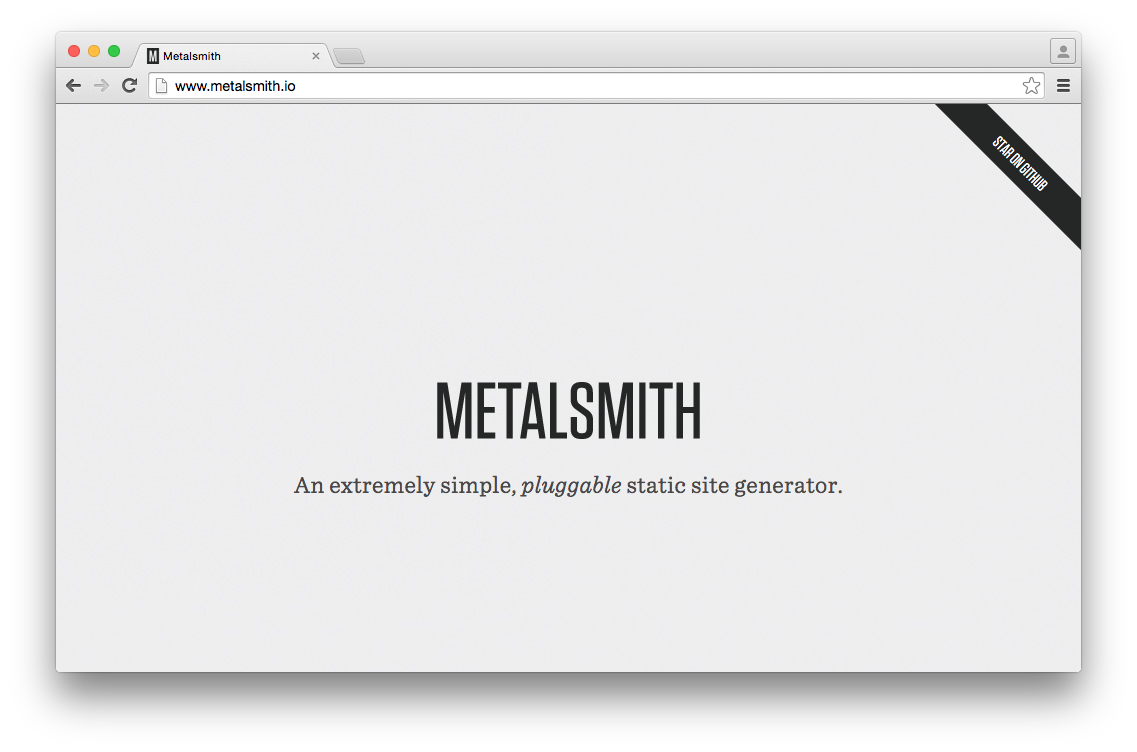
Metalsmith 立即引起我的注意,不仅由于其美丽和小巧的设计,也是因为它的口号:"极简、可插拔的静态网站生成器"。第一次的广告去解释:"Metalsmith的所有逻辑都是由插件处理的。你只需要将它们链接在一直。这使得的Metalsmith可以成为这里功能最丰富的系统。
但越是可插拔,用起来可能就越是麻烦。Metalsmith可以让中级和高级的开发人员随心所欲控制它们所需要的输出内容。金工不仅仅适用于博客或简单的网站 !

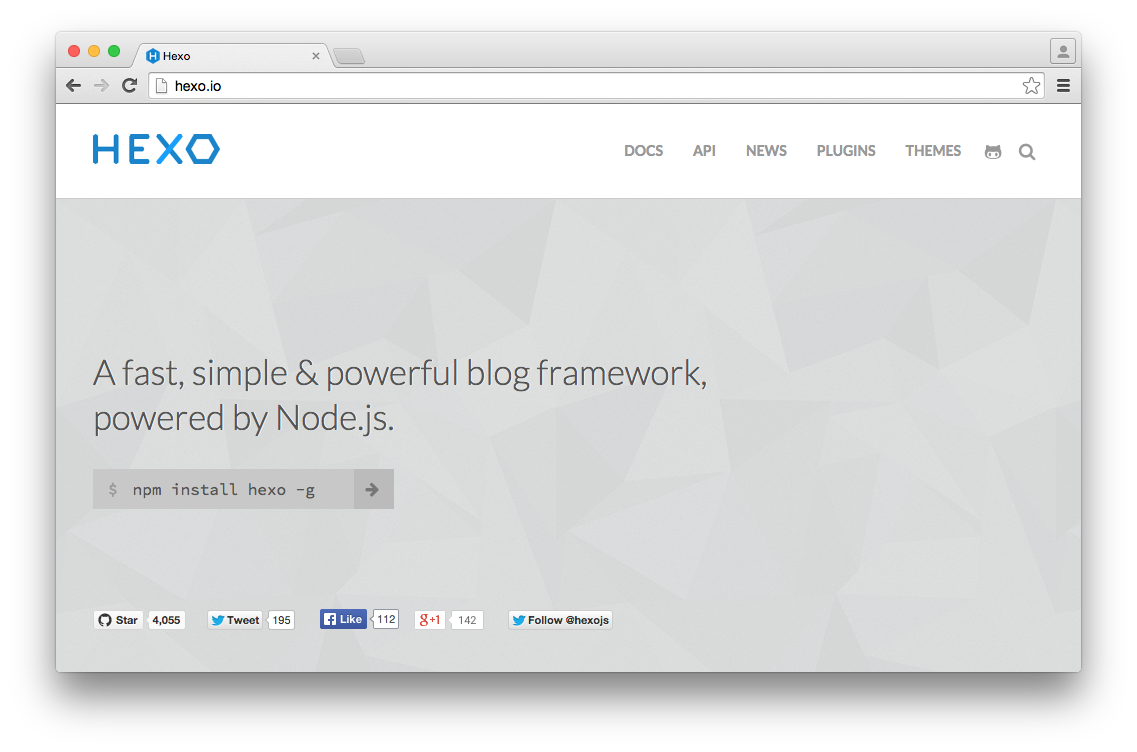
在这篇文章中列出的所有基于Node.js的静态站点生成系统中,Hexo 是目前为止在 GitHub 上最受欢迎的。Hexo的文件简单、美观;包括每一页底部的评论部分。此外,在 GitHub 上你可以找到大量的极小主题,其中大部分是基于或与Ghost 兼容的。
Hexo是从Ghost衍生出来的,它非常注重用户体验和极简主义。搭建它的运行环境很简单。我相信这是最适合初学者搭建轻量级博客的系统了。

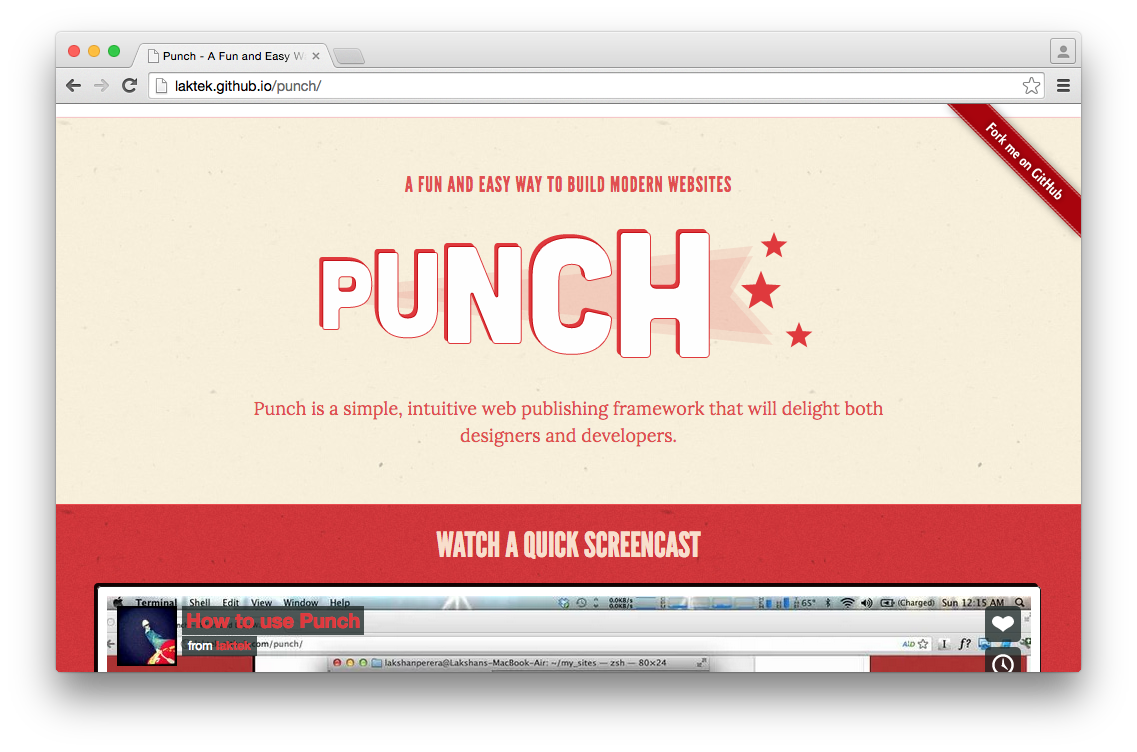
Punch 是这篇文章中声称要创建出设计师和程序员都易用的,两个Node.js静态网站生成器之一。它很容易设置,但它给只能呈现出一个近乎空白的页面,当你开始用它工作时。一个基本的启动主题可用,但剩下的就看你的了。
不同于某些其他静态站点, Punch不能提供一个自定义插件系统。它依赖于npm安装替代 CSS 预处理器、 JavaScript 库,等等。

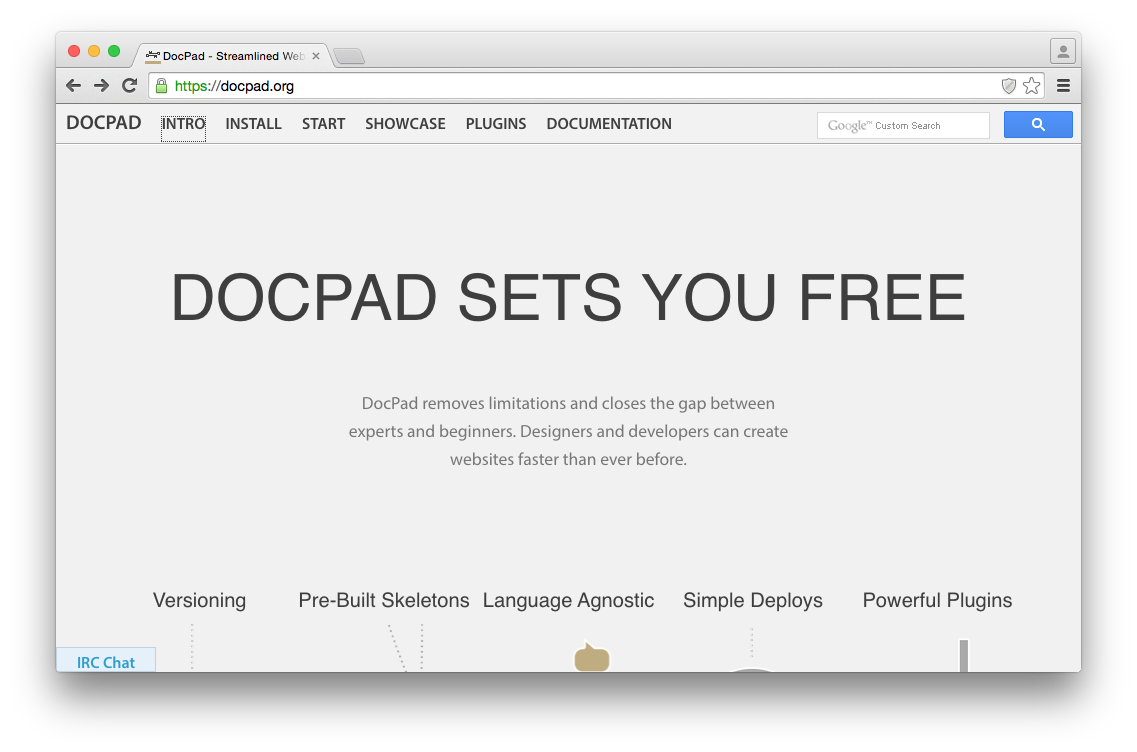
即使你粗略的浏览一下 DocPad 的网站,就能感受到 DocPad 是一个雄心勃勃的项目。你不必看得太深入就能了解到,DocPad与Jekyll的设计理解很相似。DocPad简介页面的底部可以找到显示每个系统必须提供的比较表。DocPad 认为它们是一个功能完整的 CMS 的必要条件。
DocPad 的文档广泛且详尽;它表明该系统所能提供的无数功能。虽然非常翔实,我不敢说 DocPad 适合初学者。抛出一堆比较抽象概念可能会吓跑一些初学者或者编程经验很少的程序员。
在内容管理系统 (CMS) 中,豪无疑问目前最流行的是 WordPress。它是一个可靠、 稳定的系统,有一个非常活跃的社区。它能使那些对技术不熟悉或根本不懂技术的人也能搭建网站,不仅局限于博客。它还是一个静态站点生成器。Jekyll和基于Jekyll的系统适合开发人员创建博客或网站,它是一个轻量级的解决方案。在这篇文章,我会列举6个基于Node.js的静态网站生成系统,这些是JavaScript开发人员的最爱。
Wintersmith

Wintersmith 自称是基于Node.js的、灵活的、 简约的、 跨平台静态网站引擎"。当然,"简约"是一个关键词 !Wintersmith 并不适合于初学者,它比较适合中级或高级开发人员,这样运行起来才不费吹灰之力。Wintersmith 的解决方案并不是体积最小的。它用 CoffeeScript作为开发语言,并内置了 Jade(模板标记语言) 和 Markdown系统。
Assemble

Assemble 是一个功能强大的工具,将Grunt和Yeoman融入其工作流。像稍后将提到的Punch和DocPad,Assemble 尝试让设计师和程序员协同工作。例如,Assemble预先封装了很多广泛的对初学者友好的模板系统。
并且Assemble附带一个插件系统,主要为"扩展Assemble的核心功能",不仅能添加前端框架,你可以添加jQuery 插件或其他任何JavaScript库。
Metalsmith

Metalsmith 立即引起我的注意,不仅由于其美丽和小巧的设计,也是因为它的口号:"极简、可插拔的静态网站生成器"。第一次的广告去解释:"Metalsmith的所有逻辑都是由插件处理的。你只需要将它们链接在一直。这使得的Metalsmith可以成为这里功能最丰富的系统。
但越是可插拔,用起来可能就越是麻烦。Metalsmith可以让中级和高级的开发人员随心所欲控制它们所需要的输出内容。金工不仅仅适用于博客或简单的网站 !
Hexo

在这篇文章中列出的所有基于Node.js的静态站点生成系统中,Hexo 是目前为止在 GitHub 上最受欢迎的。Hexo的文件简单、美观;包括每一页底部的评论部分。此外,在 GitHub 上你可以找到大量的极小主题,其中大部分是基于或与Ghost 兼容的。
Hexo是从Ghost衍生出来的,它非常注重用户体验和极简主义。搭建它的运行环境很简单。我相信这是最适合初学者搭建轻量级博客的系统了。
Punch

Punch 是这篇文章中声称要创建出设计师和程序员都易用的,两个Node.js静态网站生成器之一。它很容易设置,但它给只能呈现出一个近乎空白的页面,当你开始用它工作时。一个基本的启动主题可用,但剩下的就看你的了。
不同于某些其他静态站点, Punch不能提供一个自定义插件系统。它依赖于npm安装替代 CSS 预处理器、 JavaScript 库,等等。
DocPad

即使你粗略的浏览一下 DocPad 的网站,就能感受到 DocPad 是一个雄心勃勃的项目。你不必看得太深入就能了解到,DocPad与Jekyll的设计理解很相似。DocPad简介页面的底部可以找到显示每个系统必须提供的比较表。DocPad 认为它们是一个功能完整的 CMS 的必要条件。
DocPad 的文档广泛且详尽;它表明该系统所能提供的无数功能。虽然非常翔实,我不敢说 DocPad 适合初学者。抛出一堆比较抽象概念可能会吓跑一些初学者或者编程经验很少的程序员。


你能告诉我,我应该用哪个吗?说这么多干嘛!哼!
@朱妈孕 #0 同哼!
前端使用Angularjs的话,Yeoman + Bower挺好用的。
是啊,写了那么多,你倒是推荐个啊
333
湿哒哒实打实大阿大声道啊实打实大师
是啊
谁啊
@glen #3
是的
@朱妈孕 #0
jekyll应用广泛容易上手,github,coding等基本都支持;nodejs上的话就hexo咯
@朱妈孕 #0dasdadasdasd
@朱妈孕 #0
哈哈哈哈