之前在 你用什么工具开发JavaScript? 曾经介绍过,目前绝大部分Web开发者使用VIM / Sublime等记事本来进行Web/NodeJS开发,(HTML、CSS和JavaScript)
这里介绍的是一个格式化HTML/CSS/JavaScript(JSON)代码的Sublime插件,支持Sublime 2/3,这个插件使用Node.JS编写。
安装
首先你需要安装好node.js (nodejs.org),以便运行beautifier。
你可以直接从git上clone这个项目, Windows的安装脚本:
git clone https://github.com/victorporof/Sublime-HTMLPrettify.git %APPDATA%/Sublime\ Text\ 3/Packages/Sublime-HTMLPrettify
这个命令会调用 %APPDATA% 直接将插件clone到你的Sublime 插件包的文件夹中。重启后即可使用。
手动安装
你也可以下载 Sublime-HTMLPrettify 后,拷贝到Sublime 3的插件安装目录下,注意不是Sublime 3的安装路径,而是插件的存放路径,类似于这个路径:
C:\Users\YourUserName\AppData\Roaming\Sublime Text 3\Packages
你可以在Sublime菜单-> Preferences -> Browser Packages直接弹出这个路径。
拷贝完以后直接重启Sublime即可使用。

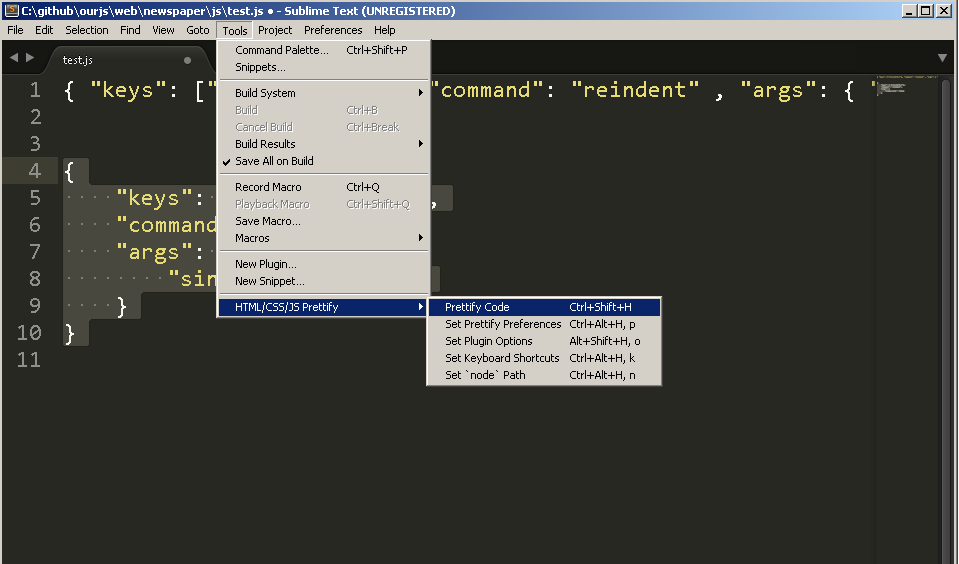
快捷键Ctrl+Shift+H即可格式化代码。
你也可以通过菜单上的'Set Prettify Preference'设置你自己的格式化参数
{
// Details: https://github.com/victorporof/Sublime-HTMLPrettify#using-your-own-jsbeautifyrc-options
// Documentation: https://github.com/einars/js-beautify/
"html": {
"allowed_file_extensions": ["htm", "html", "xhtml", "shtml", "xml", "svg"],
"brace_style": "collapse", // "expand", "end-expand", "expand-strict"
"indent_char": " ",
"indent_handlebars": false, // e.g. {{#foo}}, {{/foo}}
"indent_inner_html": false,
"indent_scripts": "keep", // "separate", "normal"
"indent_size": 4,
"max_preserve_newlines": 10,
"preserve_newlines": true,
"unformatted": ["a", "sub", "sup", "b", "i", "u", "pre"],
"wrap_line_length": 0
},
"css": {
"allowed_file_extensions": ["css", "scss", "sass", "less"],
"end_with_newline": false,
"indent_char": " ",
"indent_size": 4,
"selector_separator": " ",
"selector_separator_newline": false
},
"js": {
"allowed_file_extensions": ["js", "json", "jshintrc", "jsbeautifyrc"],
"brace_style": "collapse", // "expand", "end-expand", "expand-strict"
"break_chained_methods": false,
"e4x": false,
"eval_code": false,
"indent_char": " ",
"indent_level": 0,
"indent_size": 4,
"indent_with_tabs": false,
"jslint_happy": false,
"keep_array_indentation": false,
"keep_function_indentation": false,
"max_preserve_newlines": 10,
"preserve_newlines": true,
"space_before_conditional": true,
"space_in_paren": false,
"unescape_strings": false,
"wrap_line_length": 0
}
}回复 (0)
微信扫码 立即评论

