下面介绍的开源项目,是CSS在动画/3D变换方面的一些应用,非常酷的效果,全部由CSS3来实现。
在这里JavaScript仅作为动画控制来使用,JS并不控制UI界面的具体呈现,切换动画、3D效果仅需要一条 addClass/removeClass即可。这在一定程度上体现了Web平台纯天然的MVC结构。
即:HTML(template) + CSS(view) + JavaScript(controller) + JSON(model)
这个实例同时也简单的说明了一点:在JS端实现的mvc可能有些过度设计,即不有利于SEO(搜索引擎优化),也不利于页面的性能的提升,看上去似乎有点偏离Web平台简单的本质,不过也许他们更适合服务器端来使用。
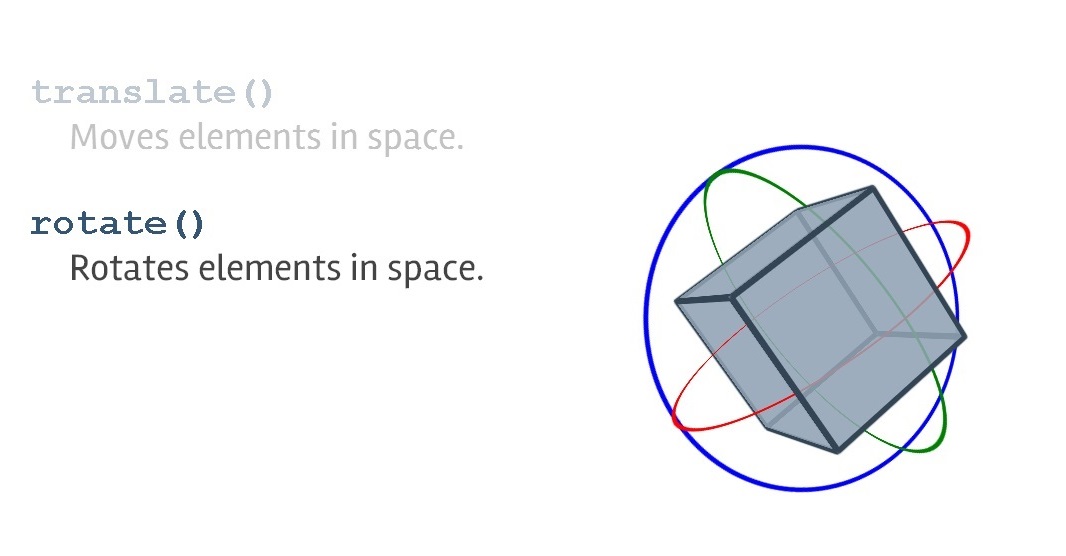
CSS3 3D旋转及动画实例

演示地址: http://rupl.github.io/unfold/
这个项目演示了使用CSS3 实现3D变换,旋转,动画效果,一个很好的PPT模板。
CSS3 3D旋转及动画实例

演示地址: http://tobiasahlin.com/spinkit/
CSS3实现的加载页面动画效果,附上一段示例代码:
CSS
.spinner {
margin: 100px auto;
width: 50px;
height: 30px;
text-align: center;
font-size: 10px;
}
.spinner > div {
background-color: #333;
height: 100%;
width: 6px;
display: inline-block;
-webkit-animation: stretchdelay 1.2s infinite ease-in-out;
animation: stretchdelay 1.2s infinite ease-in-out;
}
.spinner .rect2 {
-webkit-animation-delay: -1.1s;
animation-delay: -1.1s;
}
.spinner .rect3 {
-webkit-animation-delay: -1.0s;
animation-delay: -1.0s;
}
.spinner .rect4 {
-webkit-animation-delay: -0.9s;
animation-delay: -0.9s;
}
.spinner .rect5 {
-webkit-animation-delay: -0.8s;
animation-delay: -0.8s;
}
@-webkit-keyframes stretchdelay {
0%, 40%, 100% { -webkit-transform: scaleY(0.4) }
20% { -webkit-transform: scaleY(1.0) }
}
@keyframes stretchdelay {
0%, 40%, 100% {
transform: scaleY(0.4);
-webkit-transform: scaleY(0.4);
} 20% {
transform: scaleY(1.0);
-webkit-transform: scaleY(1.0);
}
}
HTML
<div class="spinner"> <div class="rect1"></div> <div class="rect2"></div> <div class="rect3"></div> <div class="rect4"></div> <div class="rect5"></div> </div>
附录:
| 方法名 | 描述 |
|---|---|
| matrix3d (n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义3D变换矩阵(应用4X4的数列) |
| translate3d(x,y,z) | 定义3D坐标变换 |
| translateX(x) | 定义3D坐标变换, 只在X轴做变换 |
| translateY(y) | 定义3D坐标变换, 只在Y轴做变换 |
| translateZ(z) | 定义3D坐标变换, 只在Z轴做变换 |
| scale3d(x,y,z) | 定义3D拉伸变换 |
| scaleX(x) | 定义3D拉伸变换, 只在X轴做变换 |
| scaleY(y) | 定义3D拉伸变换, 只在Y轴做变换 |
| scaleZ(z) | 定义3D拉伸变换, 只在Z轴做变换 |
| rotate3d(x,y,z,angle) | 定义3D旋转变换 |
| rotateX(angle) | 定义3D旋转变换,以X轴为旋转轴 |
| rotateY(angle) | 定义3D旋转变换,以Y轴为旋转轴 |
| rotateZ(angle) | 定义3D旋转变换,以Z轴为旋转轴 |
| perspective(n) | 为一个3D变换后的元素定义一个视图 |
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 动画四个属性的简写形式,(类似backgroud) | 3 |
| transition-property | 指定应用哪一条动画样式 | 3 |
| transition-duration | 指定动画所需要的时间,默认是0 | 3 |
| transition-timing-function | 指定动画的插补方式,默认是"ease" | 3 |
| transition-delay | 指定动画延时多久开始. 默认是 0 | 3 |


规范法官嘎嘎嘎嘎嘎嘎