在JavaScript的Array数组中调用一组Function方法 我在看几个月前写的一些代码。在一个数组中(arrays)中存放了一组方法(function),在未来的某个时间要一次性将这些方法都执行一遍。你只需要遍历这个数组,并调用每个函数即可:
callbacks.forEach(function(callback) {
callback();
}); Webaudio-mod-player:用HTML5音频接口播放mod音乐文件 Webaudio-mod-player使用HTML5的音频接口实现了一个MOD文件的播放器,MOD音乐文件一般非常小巧,仅有几十K左右,目前还有一批玩MIDI的电脑音乐人的聚会,如上海迷笛音乐节。
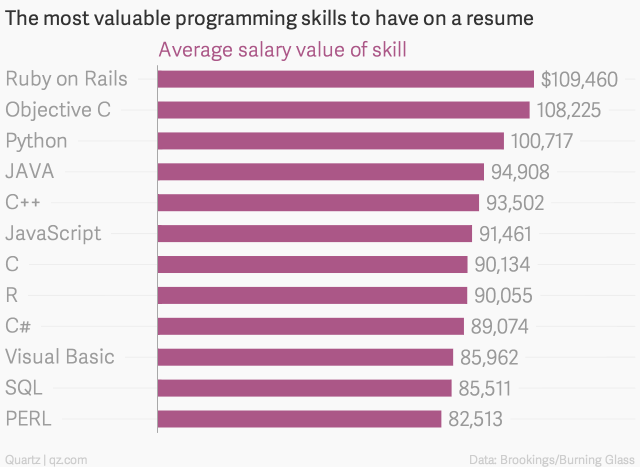
2015年的JavaScript:Angular之类的框架将被库取代 JavaScript的世界似乎进入了流失率危机。新框架新技术以不可持续的速度推出并流行。但我认为,社会将适应并采取新的响应式做法。我相信开发者将从整体性框架(frameworks),如Angular.js和Ember等转移到一系列小的,组合的,专业性库(library)上面,以减轻流失的风险,并允许解决方案,在不同的关注领域分别竞争。
HexGL用HTML5和WebGL实现的3D赛车游戏 
HexGL是一个未来主义的使用HTML5,Javascript和WebGL实现的反重力快节奏的赛车游戏。
避免Node.js中的命令行注入安全漏洞 我们经常使用的调用命令的方法是最简单的child_process.exec。它有很一个简单的使用模式;通过传入一段字符串命令,并把一个错误或命令处理结果回传至回调函数中。这里是你通过child_process.exec调用系统命令一个非常典型的例子。
child_process.exec('ls', function (err, data) {
console.log(data);
}); 从PhantomJS迁移到node-webkit:自动化测试框架简单比较 我的网站有一些兼容性测试组件;从不同的网页截图然后同期望的图片进行对比。
这个周末,我从PhantomJS 迁移到了node-webkit,我很高兴做成了这件事,在node-webkit中
- node_modules/ 下的模块仍然可以使用 (比如没有 process 是 undefined 的问题)
- node_modules/ 可以自动通过require获取
提高NodeJS网站的安全性:Web服务器防黑客攻击技巧 毫无疑问,Node.js现在是越来越成熟。尽管这样,我们还没有形成很多的安全准则。
在这篇文章中,我会分享一些关于提高Node.js安全性方面的技巧。
更快地定位DOM(HTML)元素的方法(Rails) 有很长一段时间,我都希望能够找出代码库中负责渲染DOM元素的那部分。我希望临时去掉其它团队成员添加的一些按钮。这个项目有10万行代码,并且我不太记得这个UI元素是从哪个Rails/backbone/ember视图上创建出来的。