可视化Web报表OnceVI中用户输入表单验证与提交 本节主要介绍表单提交过程中,应用Filter工具箱实现表单内容验证与返回。并以app.validate和app.handle两个函数为例,展示表单与后台服务器信息交互过程。
app.validate: 在表单提交前对用户输入合法性做校验,返回错误信息则表示不合法
app.handle: 在表单提交后,对服务返回的信息做响应
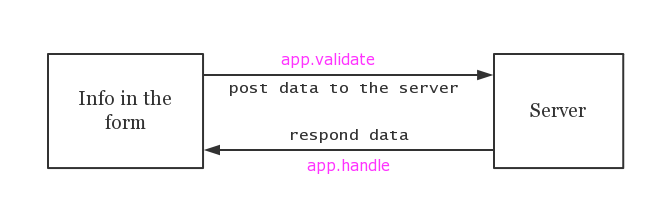
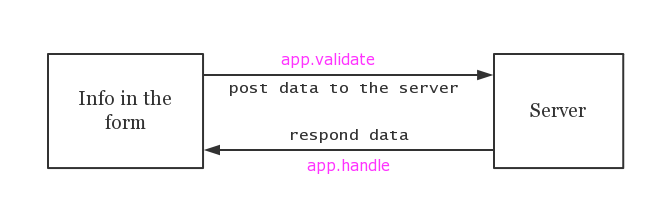
服务器处理时间序列如下图所示:

Web报表OnceVI如何制作条形码与打印二维码(Barcode/Qrcode) OnceVI 通过简单的控件拖拉和数据绑定即可显示条形码。基于条形码(Barcode)和二维码(Qrcode),由于其优良的特性在管理信息系统的设计中被广泛使用。目前广泛应用在企业内部管理、生产流程、物流控制系统方面。是报表系统中必不可少的功能特性。OnceVI支持直接显示条形码与二维码。只需要简单拖拉即可实现,
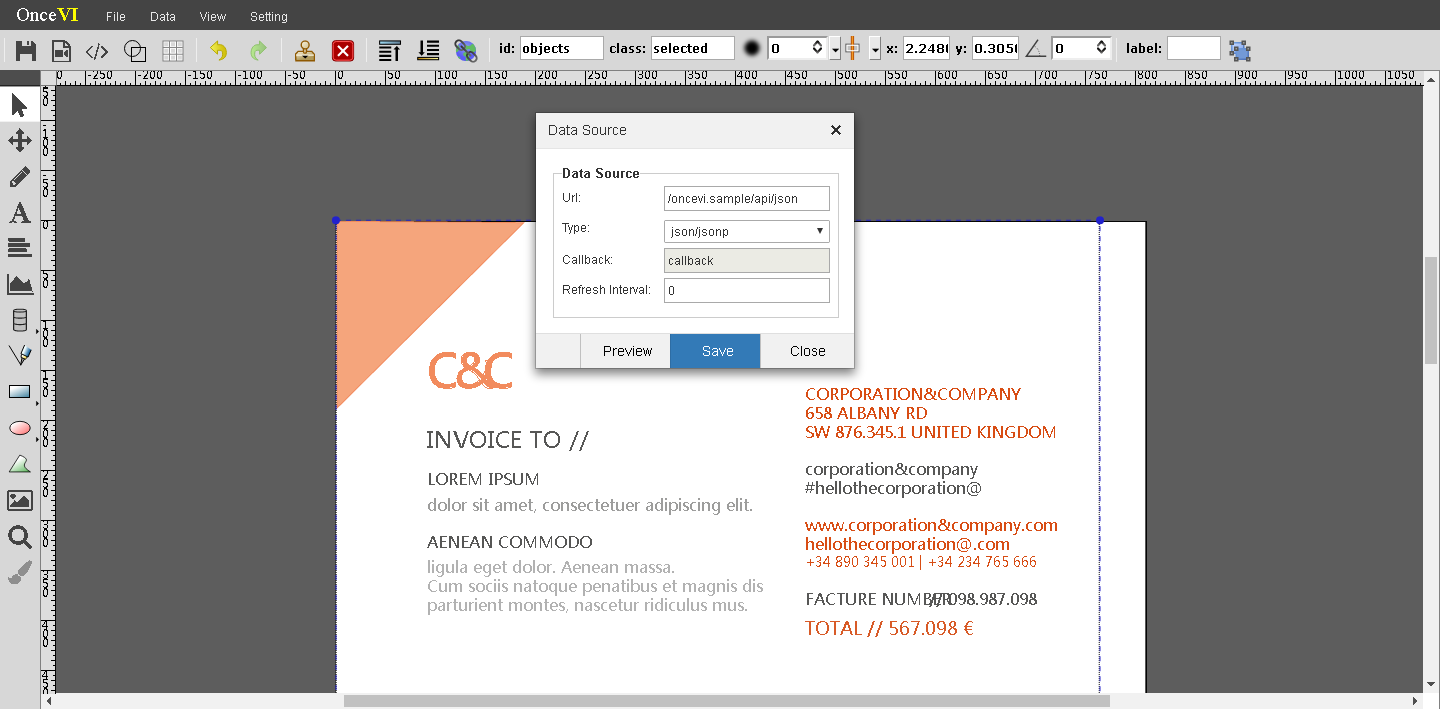
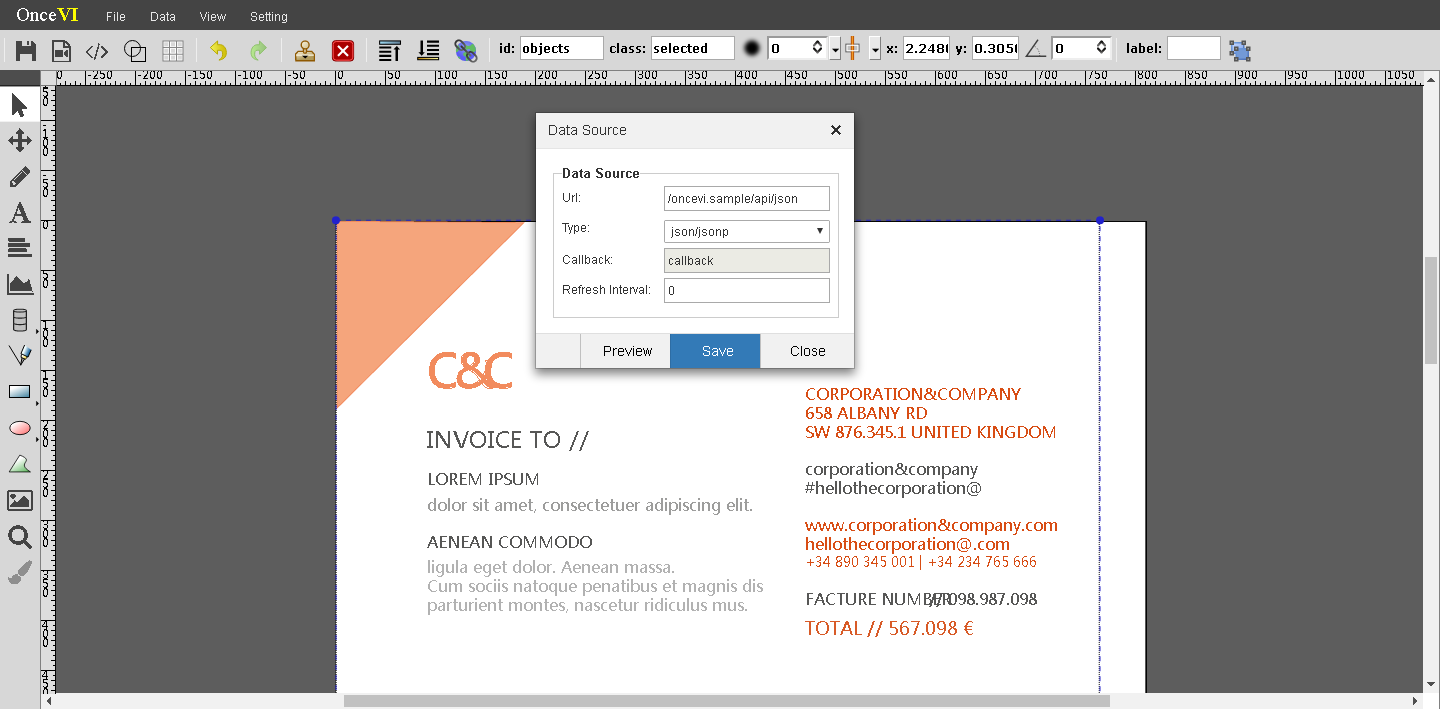
这里我们将一张航空机票报表为例,制作条形码与二维码。首先找到一张机票的SVG矢量图,传到OnceDoc,然后以 ”OnceVI Editor“ 方式打开。然后再创建一个JSON文件,在OnceDoc数据源地址填写这个JSON文件的地址。再在"Data Binding"面板中将字段与SVG文本区域绑定。这样我们就可以开始制作条码了。
如何基于SVG矢量图制作一个可填写信息的可视化表单-OnceVI OnceVI是基于SVG来进行数据绑定和可视化的。目前各大主流的专业设计软件(illustrator、autocad等)均支持转化成svg格式。您也可以在网上找到海量的svg矢量图资源,例如:
www.freepik.com,您不需要任何设计即可实现一个精美的报表界面。在这里我们将介绍如何通过对相应svg模板进行表单绑定,实现表格信息的提交与保存。
OnceVI报表制作入门—如何将用户的json数据可视化成名片展示 应用图表或其他图形化手段对数据库中存储的数据进行展示,清晰有效地传达与沟通信息,是数据可视化的主要内容。本节以名片制作为例,将个人数据绑定到名片模板,实现数据可视化过程。
2016 年崛起的 JS 项目 近几年 JS 社区创新和演化的速度是有目共睹的,几个月前比较时髦的技术很可能现在已经过时了。2016 已经过去,你有没有担心错过了什么重要的内容?在这篇调查报告中我们会为你解读社区的主流趋势。
我们将从数量上来分析哪些项目 2016 年获得比较多的关注,具体的做法是比较各项目 2016 年在 Github 上新增 star 的数量。
OnceVI前后端分离的数据可视化报表工具简介 企业管理软件在报表的应用上有大量需求,也存在大量困扰。
OnceVI是一款使用Web和H5技术打造的前后端分离的报表开发工具。OnceVI支持直接在SVG矢量图上绑定数据,并通过JSON数据格式将后台数据呈现到前端报表界面。开发者可使用任何编程语言来编写JSON数据服务,OnceVI使用内存数据库来缓存数据,使用者不再需要考虑高并发下的性能问题。

JavaScript条形码生成和扫码识别(Barcode scan)开源库 条码具有易操作、易维护的特点。对于室外场合,使用计算机登记信息非常不方便,通过使用条码,可以在操作现场将采集的条码信息传输到计算机。条码操作简便, 极大地提高了系统的使用性。这里介绍分别甚至JavaScript实现的条形码相关开源库。
Github Pages疑似被封: 再也不能用Pages搭建个人博客了 昨天 [2017-2-23] 全球最大的程序员开源社区Github开始无法访问,许多正在拉代码的同学一下蒙了,而且域名全部ping不通。
数小时后 Github 的网站和开源仓库逐渐恢复访问。不过Github Pages一直没有恢复。
Github Pages可以为项目建立静态主页,因为其可以绑定独立域名,很多程序员拿他用来做个人博客,不过今天这个功能可能再也不能用了。
关于华为优化30、40老员工的争议 以前分析过华为用人体制的核心,那就是好高薪出大力,我给你两倍的薪酬,但你要付出两倍以上的努力,这个好处是可以留住优秀的人才,单位产出更高,因为大部分人农村或下城镇出身(招聘导向),家里没钱支持,房价又高,更愿意多加班多挣钱,这也是变相的多劳多得。
但这个体制有个BUG,那就是新员工高薪了,努力干了,这没问题。七八年后,新员工成老员工了,薪酬还需要不断增加,能做出的贡献却不能同比例增加。在以前企业快速扩张时期问题不大,因为来的人总比老的人多。当企业发展速度下来了,这个问题就很突出了。
开源项目 RethinkDB 关闭,创始人总结失败教训 当我们宣布RethinkDB关闭时,我答应写一个调查分析。我花了一些时间来整理所得的教训和经验,现在可以清楚地写出来。
在HN讨论贴中,人们提出了许多关于为什么RethinkDB失败的原因,从莫名的人性和聪明的MongoDB营销人员;到没有建立一个有经验的上市团队;再到缺乏支持超过64-bit float 的数字类型……我将这些意见集中到这里。
其中一些原因确实是真的,但它们是症状而不是原因。例如,说我们未能赚钱的,它并没有说明我们失败的原因。