创建自定义的jQuery补间动画运动函数及其实现的数学原理 在jQuery 1.4.2中,默认提供了提供了两种动画补间效果, 线性和摆动运动曲线:
但我们需要使用复杂一些的运动效果,比如让元件按照双曲线或抛物线运动趋势改变时,这两个函数就显得明显不够了。
不过这实现起来并不复杂,只需要按照相应的数学公式,添加自定义的easing补间动画效果函数即可。
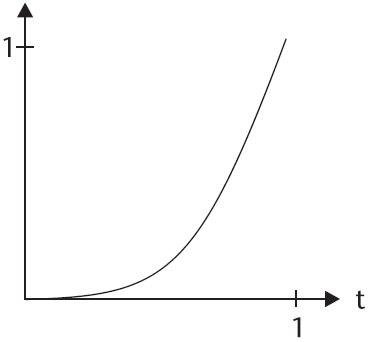
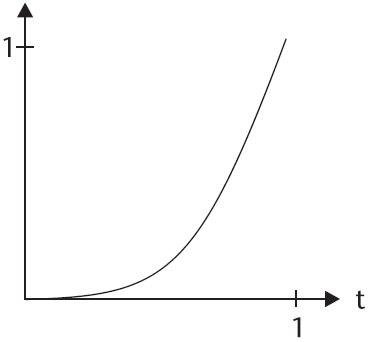
比如,现在要让网页上的元件按照 y = x^4 的曲线运动,运行趋势为先缓后急。

Node.js安全教程:防止阻塞Event Loop的潜在攻击 我们的node.js服务器会偶尔挂一段时间(几秒钟),为什么会这样?
那么,为什
么会这样呢?简单的回答是,我们的代码时不时地阻塞了node.js的事件循环(Event Loop)。你可能已经知道了node.js ——
像浏览器中的JavaScript一样 ——
是单线程的。是由一个事件循环驱动的。一次只会处理一件事件。并行处理在这里是不存在的。所以node.js很善于处理I/O密集型的工作。因为在处理
一个请求时,大部分时间是花在I/O等待上面了。(从磁盘上读取数据,从网络收发数据),但是它并不善长处理CPU密集型的工作。
为什么io.js要从Node.js中分裂出来? Node.js中一群不满Joyent公司控制的信徒发起了另外一个项目io.js,即另外一个支持服务器端JavaScript的变种,称为io.js或
iojs 。他们为什么要这样做,谁在幕后推动了这一举措,下面是InfoWorld对io.js团队成员Mikeal Rogers的访谈,讨论他们这样做的动机以及他们的期望。
各大邮件群发/订阅代理服务商比较 一般认为网站初期没有必要自建邮件服务器,选择第三方邮件代理服务好可以很好地节约时间成本和维护成本。不过QQ邮件列表也有一些缺点:
1) 一个非常大的缺点,就是确认订阅邮件的过期时间非常短,仅有1~2个小时的样子,很多人订阅了以后不会马上进邮箱确认的,所以造成了目前网站有大约1/3的"未确认订阅"用户。
2)界面无法国际化,只能显示中文。
3)同一IP输入3次邮件地址以后就需要输验证码了,不利于网站集成,可能会对使用同一公网IP的用户带来困扰。
Bootstrap vs Foundation如何选择靠谱前端框架 现在ourjs开源网站有了两套前端模板,分别基于Foundation5 和 Bootstrap2.3。
对于二者有一些大概的了解,关于具体的比较细节,可以参考这篇E章 已经写的非常详细了。这里只是从另外一些角度来比较这两个目前最流行的 响应式前端框架;
整体来说Foundation比Bootstrap略显高大上一点,使用的都是比较新的技术,整体观是以Mofile first(移动优先)来考虑的。
拿什么守护你的Node.JS进程: Node出错崩溃了怎么办? 许多人都有这样一种映像,NodeJS比较快; 但是因为其是单线程,所以它不稳定,有点不安全,不适合处理复杂业务; 它比较适合对并发要求比较高,而且简单的业务场景。
事实上NodeJS里程确实有“脆弱”的一面,单线程的某处产生了“未处理的”异常确实会导致整个Node.JS的崩溃退出。其实Node.JS发展到今天,如果连这个问题都解决不了,那估计早就没人用了。
Animate.css让添加CSS动画像喝水一样容易 animate.css是一堆很酷的,有趣的,跨浏览器的动画效果库,你可以随意在你的项目中使用。用在你想要突出的任何地方,如主页,滑块,这像喝水一样容易,迷死人了。 下面是一个动画元素示例:
<h1 class="animated bounceOut">Animate.css</h1>
Chrome V8将实现ES6的类语法(class) 注* JavaScript中终于可以用class来声明一个类了,不过这个功能目前应该不会很快进入正式发布的浏览器中,而会像其他ES6语法那样通过harmony标签来启用中。
实现的ES6类实现包括:
- class 声明语法
- 加强对象语法(object)
- 添加'super'关键字和Function.prototype.toMethod方法
在Amazon的一年免费服务器上安装Node.JS, NPM和OurJS博客 此文是介绍如何在Amazon的一年免费计划上安装Node.JS,
NPM还有搭建OurJS博客系统。这里选用的操作系统是社区版Debian,Debian和Ubuntu的操作指令是一脉相承的,再加上之前玩过一段时
间的Raspberry PI,个人比较熟悉,以下的安装过程其实同样适用于树霉派(安装node.js和NPM那一部分)。