这里将介绍如何在OurJS开源博客中扩展添加一个自定义的缩略图字段。如下图所示,目前文章左侧显示的是文字,即文章类别,这是一个导航到此类别的链接。

我们的目标是将此黄色区域换一个缩略图,过程如下:
更新Schema
找到article的schema文件,默认位置在: ./data/schema/article.js
添加一个字段: imageurl, 类型为: url, 如:
{
"_id" : "id"
, "title" : "shown,string"
, "url" : "url"
, "imageurl" : "url"
, "verify" : "shown,int"
, "category" : "shown,string"
, "keyword" : "shown"
, "summary" : "html"
, "content" : "html"
, "description" : "string"
, "hottest" : "json"
, "similar" : "json"
, "replies" : "json"
, "postdate" : "int"
, "poster" : "shown"
, "publishTime" : "int"
, "replyTime" : "int"
}更新之后重启服务(关闭再打开ourjs.sh即可)。
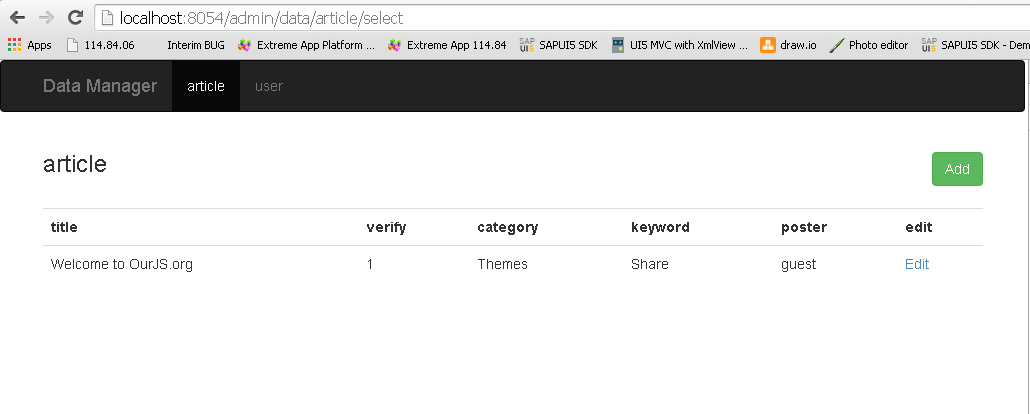
然后进入数据管理中心(Data Manager)查看字段是否加上,

以管理员(有isAdmin: 1 属性的用户)用户登录即可,默认的管理用户名: guest 密码: 123456
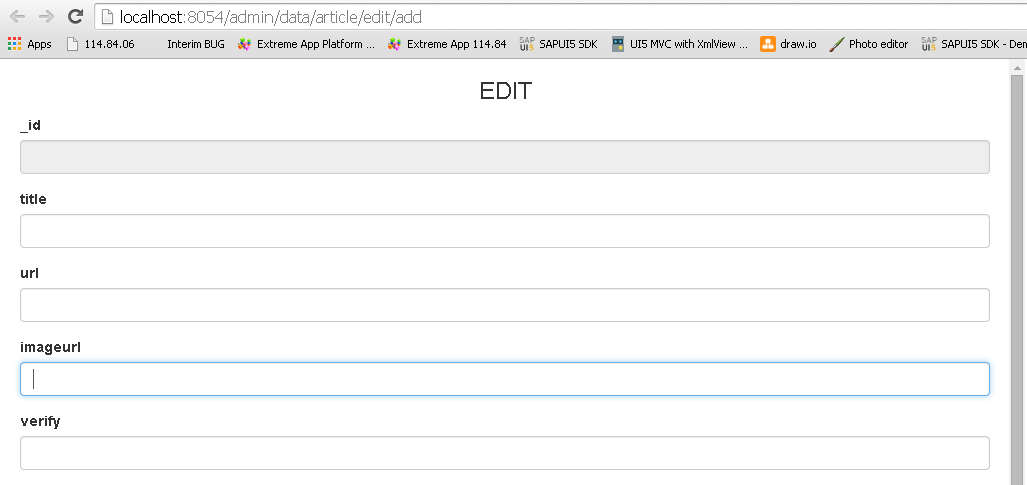
添加一个新的article,可以看到新添加的字段 imgurl

Data Manager是专为管理员提供的,可以修改任何字段的一个插件(包括最热文章列表,相关文章列表等),并且绕过缓存直接获取/更新数据(更新后需要通过 Refresh Cache [ http://localhost:8054/updatecache ]将数据更新到缓存)。
schema的作用是防止前端注入其他字段,并限制字段类型; Data Manager将依据schema和文件存储位置自动管理这些数据,每次刷新性能会较差,且仅有管理员可登录。
下一步将会将这个字段添加到普通用户可以编辑的页面上(在此页面上的更新将直接同步到缓存,无需手动刷新),并且编辑界面更友好。
更新编辑模板(template)
找到当前主题下的编辑文章模板,如默认magazine的主题下路径为: .\web\magazine\edit.tmpl
在合适的位置添加imageurl字段,注意一定要和schema中的一致,否则会被过滤掉,如下所示。PS: OurJS默认的模板引擎为doT,参考文档
{{?}}
<label>Title
<input type="text" name="title" value="{{=it.title || ''}}" placeholder="Title">
</label>
<br><br>
<label>Thumbnail Image
<input type="text" name="imageurl" value="{{=it.imageurl || ''}}" placeholder="Thumbnail Image">
</label>
<br><br>打开“New Post”(添加文章)验证,刷新一下即可(在Debug模式下,模板文件不会被缓存,直接刷新即可更新)
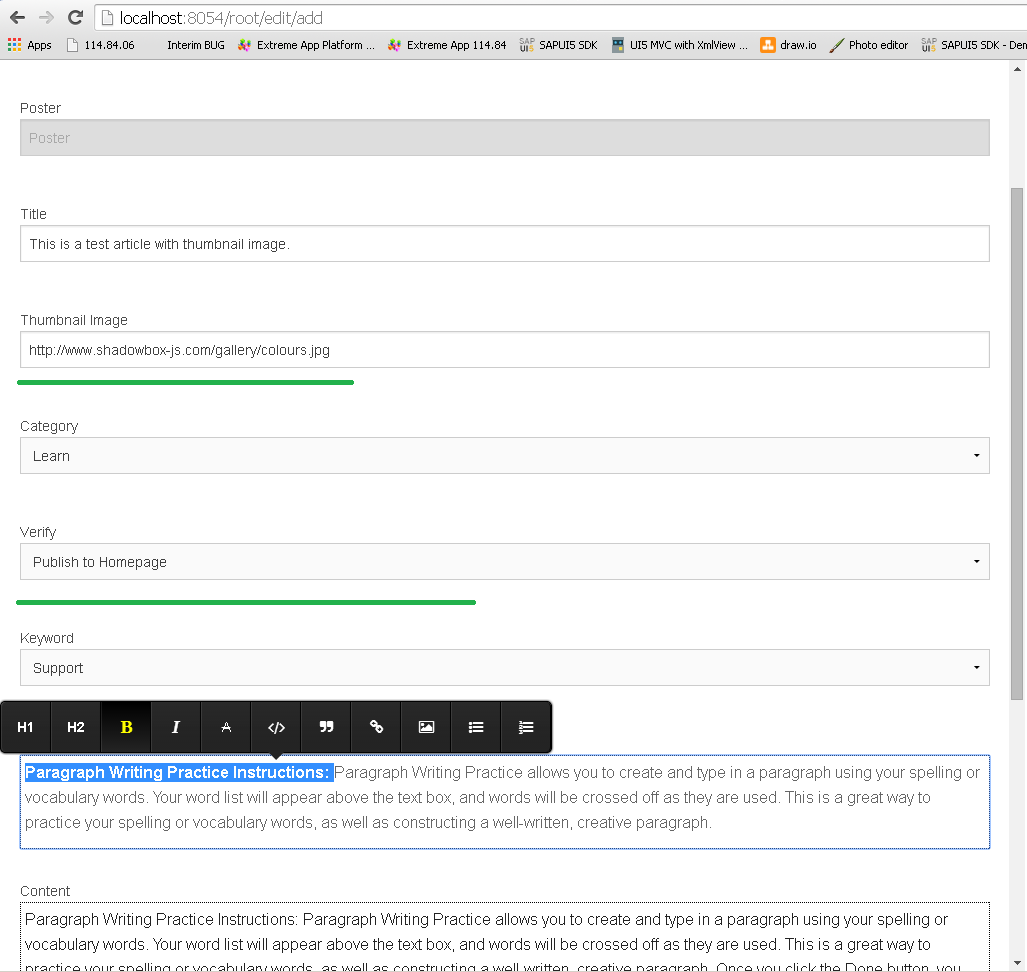
我们添加一篇测试文章并提交保存。PS: 1) 填入的imgurl字段(此为网络上的任意一张图片地址) 2) Verify验证类型:直接发布到首页 3) 你可以使用编辑器对摘要和正文格式进行调整。

提交完了以后,你可以在article的存放目录检查一下这个字段是否被真正地添加到JSON文件中[可选]。 (例如: ./data/models/article/53f54a7a3f85c0e4001e38bf)
更新显示模板(template)
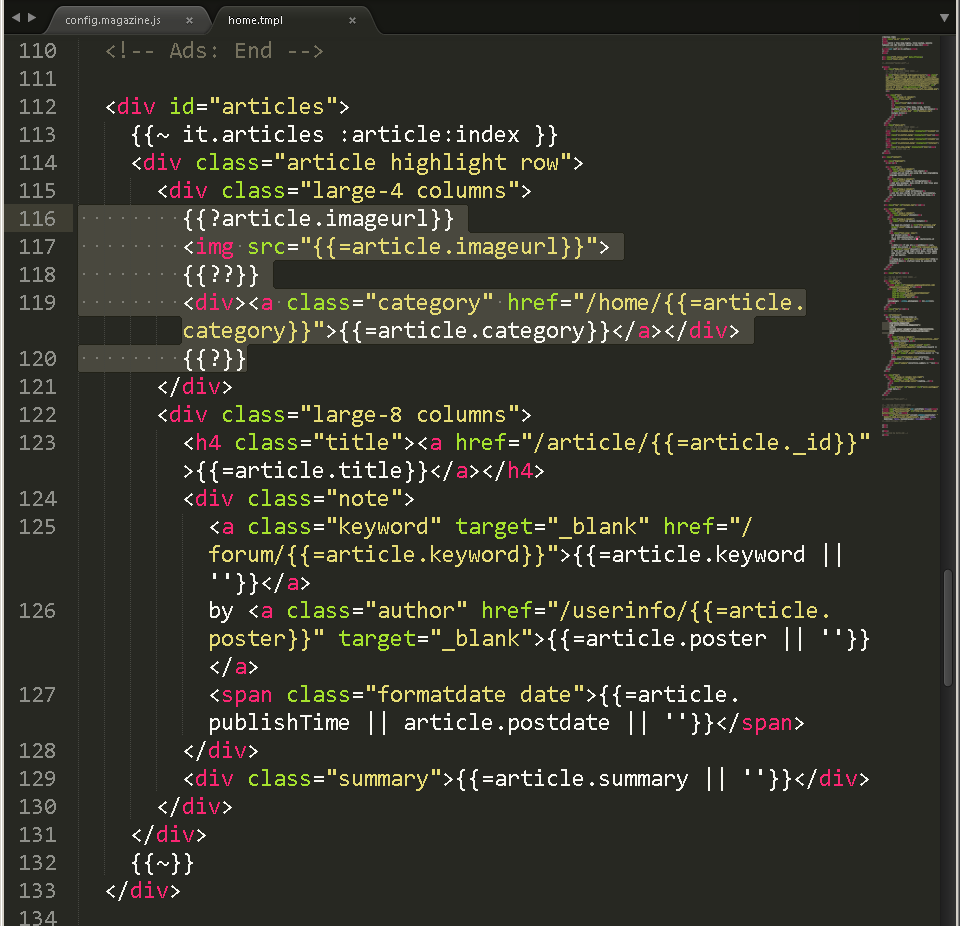
添加好文章以后,还要显示这张图片,现在找到并编辑当前主题下的首页模板,如: ./web/magazine/home.tmpl
现在大功告成了,刷新首页即可看到这张缩略图了,你也可以自行在正文中添加缩略图。




sadadasda
@newghost 我今天研究了websvr.js这个文件,很多东西值得学习,纯json文件使ourjs访问so快
@f2e.be #1
呵,欢迎贡献代码