未发布 LEADTOOLS v19更新发布文档和医疗功能,增加Visual Studio 2017兼容性! LEAD Technologies发布了LEADTOOLS v19 SDK的重大更新,本次更新侧重于文档和医疗功能,其中一些功能在商业SDK市场中是前所未有的。包括第一个完整的商业Hanging Protocol SDK解决方案、大图像(以TB为单位)支持、文档格式支持以及更新各种识别技术,包含OCR、表单、OMR、条码、信用卡读卡器和Visual Studio 2017的兼容性。
LEADTOOLS v19 (Windows、Linux、IOS/macOS、Android)下载>>>
LEAD Technologies总裁Rich Little表示:“这次更新是LEAD继续加强LEADTOOLS以解决现实问题的一个很好的例子。我们非常高兴能够拥有第一个商业医疗查看器SDK,包括完整的DICOM Hanging Protocol、优化的大图像加载和一个新的超快速表单识别算法。26年前我和Moe创建LEAD时,我们从来没有想过可以加载1TB的图像。”
以下是一些主要更新内容:
第一个商业性DICOM Hanging Protocol SDK
HTML5 Zero-footprint 医疗Web浏览器 - 新的功能和增强
DICOM存储服务器 - 新功能
更高效地处理DICOM Pixel数据
SDK识别技术 - 增强对OCR、表单 & OMR以及新的复合条形码的识别
文档查看器 - 新的功能和增强
文档格式 - 功能增强
信用卡读卡器SDK - 支持更多平台
未发布 ByteScout旗下产品更新合集丨附下载 Bytescout公司主要为家庭和商业用户提供软件产品及为软件开发商(AactiveX和.NET SDK)提供开发工具。产品主要包含条形码、文档管理、音频视频以及文件格式转换等类型。
BarCode Reader SDK
一款支持多种图像格式、线型条码和二维条码的条码读取器开发包。
Bytescout PDF To HTML SDK
Spreadsheet SDK
未发布 .Net文档图像处理工具包GdPicture.NET发布v14.0.30,改进PDF/OCR生成速度 GdPicture.NET是一款功能全面且可无限分发的文档图像处理工具包,开发者可将其作为.NET组件运用在他们的C#, VB.NET和CodeGear应用程序中,从而实现文档生成,显示,获取,编辑和打印等功能。在您的程序中使用GdPicture.NET,可实现文档显示,获取TWAIN扫描图像,进行图像处理,执行光学字符识别操作,其涵盖了所有主流领域的其他文件成像技术。
GdPicture.NET v14.0.30更新内容
改进了检测空白页的准确性。
改进了页面方向检测精度。
改进了autodeskew引擎的准确性。
改进了PDF/OCR生成的准确性和速度。
小的错误修复。
未发布 网络安全工具FileAudit更新v5.5版本,更好地识别和分析异常的文件 FileAudit可用于对Windows服务器上文件和文件夹的所有访问进行主动跟踪、审核、报告和警告。
FileAudit v5.5新功能
FileAudit 5.5的发布侧重于帮助IT管理员更好地识别和分析异常的文件。
数据泄露必须要找到发生的来源,平均191天就会出现发现违规事件。如果受保护的数据驻留在文件服务器上,会存在明显的违反指示。通过监视文件服务器上受保护数据的访问和使用情况,可以根据异常活动来检测数据泄露。
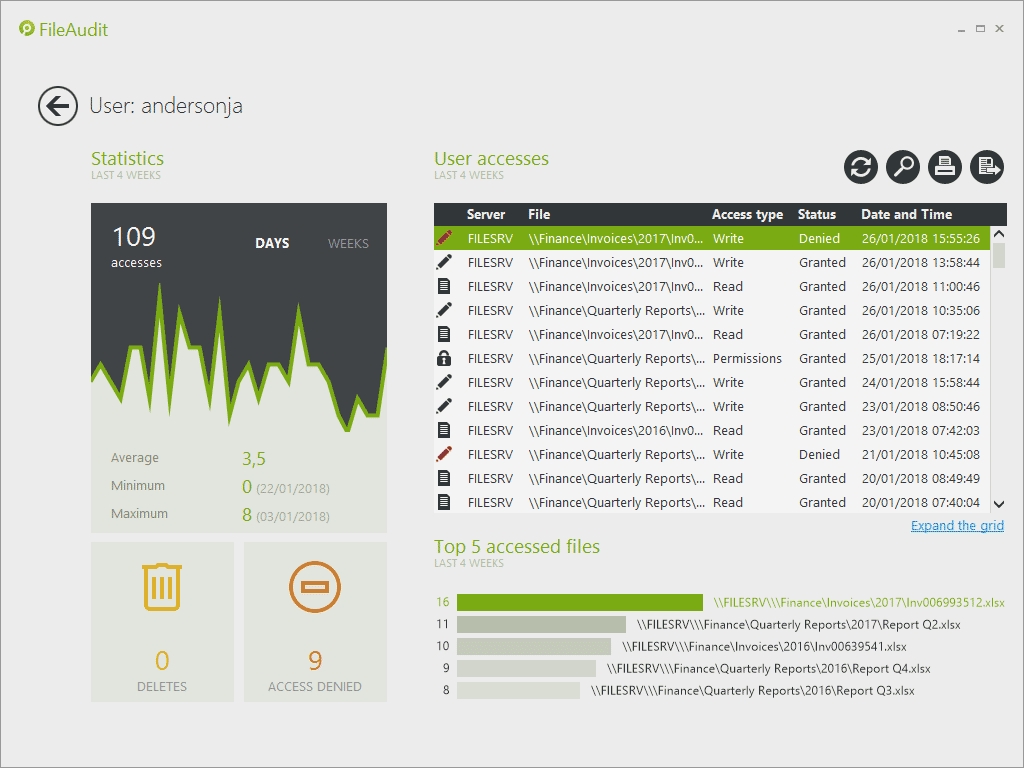
详细活动概述-按用户
这个新的仪表板提供了关于指定用户已经访问或尝试访问的所有文件和文件夹的详细活动报告。从文件访问查看器或统计中单击任何用户以查看在前4周内执行的所有事件。
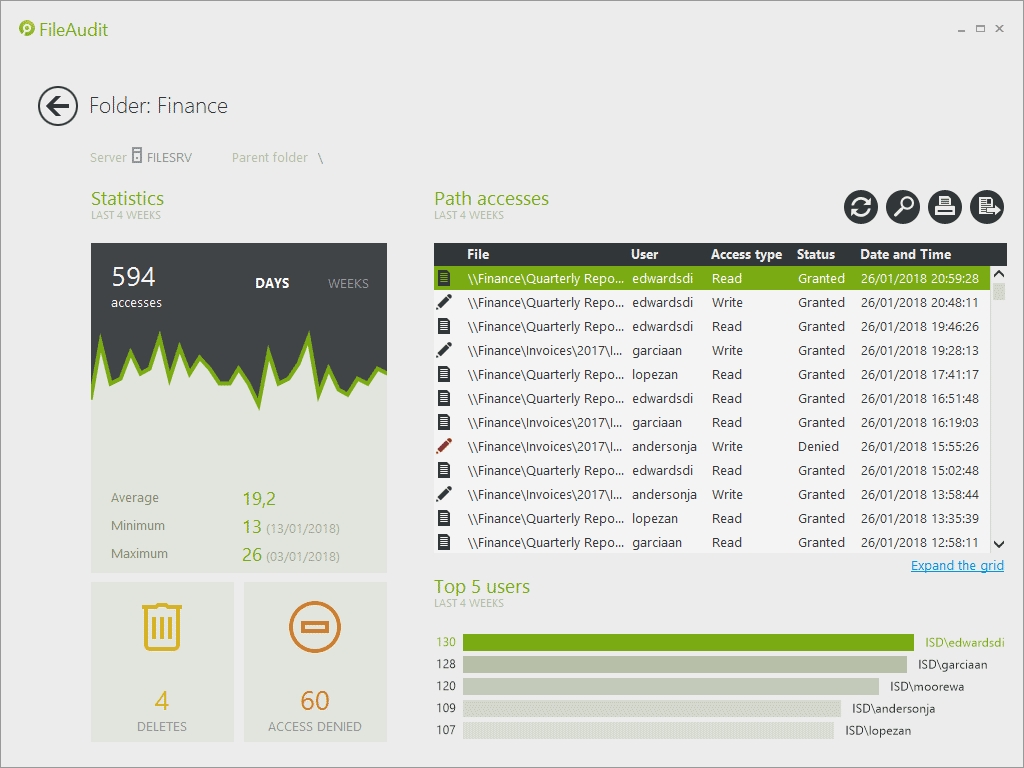
详细活动概述-按文件或文件夹
这个新的仪表板提供了关于从所有用户访问指定文件或文件夹的详细活动报告。单击文件访问查看器或统计信息中的任何文件或文件夹路径可查看前4周内执行的所有事件。
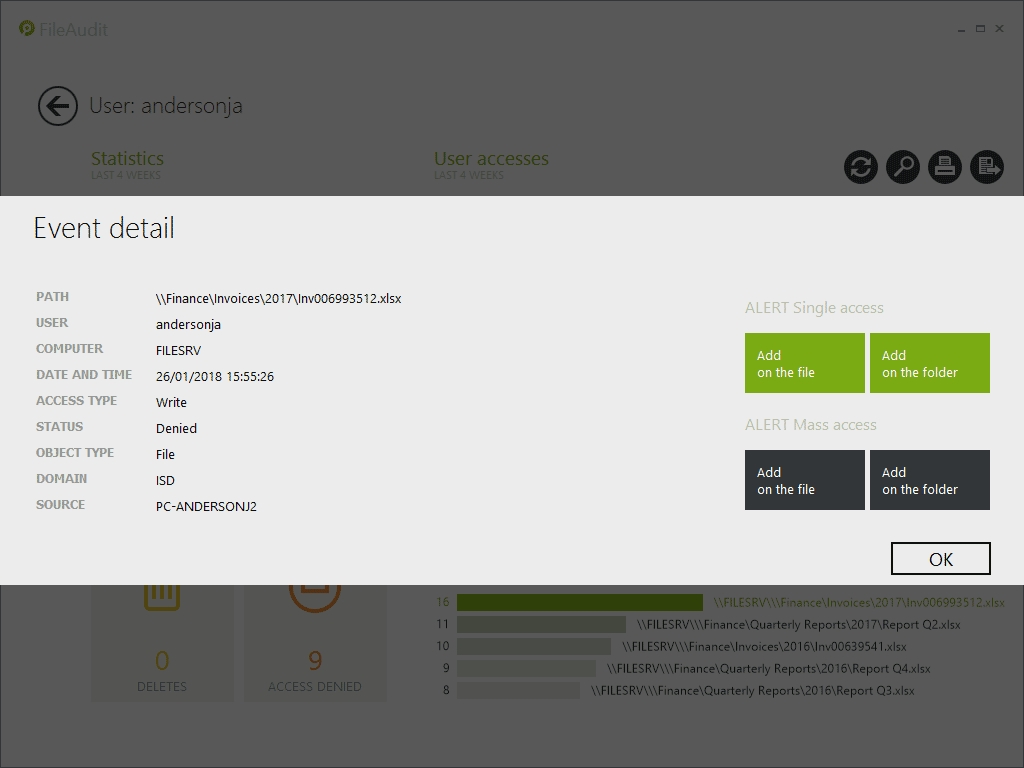
完整事件详情
双击访问事件现在将显示完整的事件详细信息。
关于存档数据库的报告
如果需要访问归档的记录,可以在安装文件夹中找到新的工具(FileAuditReporter)。这个工具可以让您轻松检索、分析和报告存档的数据。
发送通知和报告给Slack
将Slack与FileAudit集成可以帮助整个IT团队更容易跟踪问题和共享报告。来自FileAudit的任何消息(警报,计划报告,警告消息)都可以发送到Slack中的共享通道。
改进预定报告
现在有一个新的选项来保存所有的历史报告。(如果需要,您可以自动使用最新版本覆盖旧的预定报告)。
改进服务
能够在更改远程连接设置时重新启动FileAudit服务。

未发布 Red Carpet Subscriptions发布2017 v3,适用于Linux和macOS的新版本 Red Carpet Subscriptions贵宾订购版是综合通讯、安全和电子商务的组件包。贵宾订购版,在一个封包里给你任何东西:适用任何主流Internet协议的通讯组件、SSL 和 SSH 安全组件、S/MIME加密组件、数字证书(Digital Certificates)组件、信用卡交易处理(Credit Card Processing)组件、ZIP压缩组件、即时消息(Instant Messaging)组件、甚至电子商务(EDI)交易组件。
Red Carpet Subscription 2017 v3此次更新支持.NET Standard/ .NET Core,TLS 1.3,与OneDrive for Business和Wasabi云存储的集成,JSON安全性,并适用于Linux和macOS的新版本等。
重点
升级开发平台
在任何支持.NET Standard和.NET Core的平台上使用.NET Editions
使用PHP 7改进你的PHP应用程序。
使用Node.js 8.3.0和OpenSSL 1.1.0升级Node.js应用程序。
在Linux和macOS上使用IP*Works!IPC。
升级安全选项
升级云存储集成
升级企业适配器
使用WebDAV与BizTalk。
使用BlueSnap支付网关与电子支付积分器。
细节
支持.NET Standard
所有.NET版本现在包括.NET Standard 1.4、1.6和2.0库。这意味着你可以在任何支持.NET Standard,包括.NET Core、UWP、Mono、Xamarin(Android和iOS)的平台中使用/n software组件。所有.NET版本都包含在内,也是NuGet软件包的一部分。
支持TLS 1.3
.NET和Java Edition现在支持客户端和服务器组件中的TLS 1.3。该版本支持SHA-256、SHA-384和SHA-512签名算法以及DHE 2048、3072、4096、6144和8192组。更多的算法、功能和平台将在下一个版本中推出。
支持Wasabi云服务
这个新组件将一个接口嵌入到Wasabi服务中,为云存储集成商提供了另一个云存储选项。
JSON(JWS / JWE / JWT)安全性
支持PHP 7和7.1
充分利用最新版本的性能和代码升级。所有PHP版本现在支持PHP 7和7.1。
PowerShell服务器支持SSL Tunnels到SSL主机
新功能允许你保护旧版应用程序,支持以前的SSL版本,并具有新的TLS 1.2安全性。
未发布 2017年8个最流行的Web编程趋势 互联网一直在不断的发展,这意味着开发人员必须及时了解当前的所有变化。人们在新闻、社交、购物到银行等各大方面都与互联网有着千丝万缕的联系。因此,为了满足全球数百万网络用户的需求,
Web开发需求正在上升。
Web编程趋势是在W开发的过程中不断变化,不断创新,并逐步淘汰已经过时的想法。以下是2017年你可能会看到的一些当前的Web编程趋势:
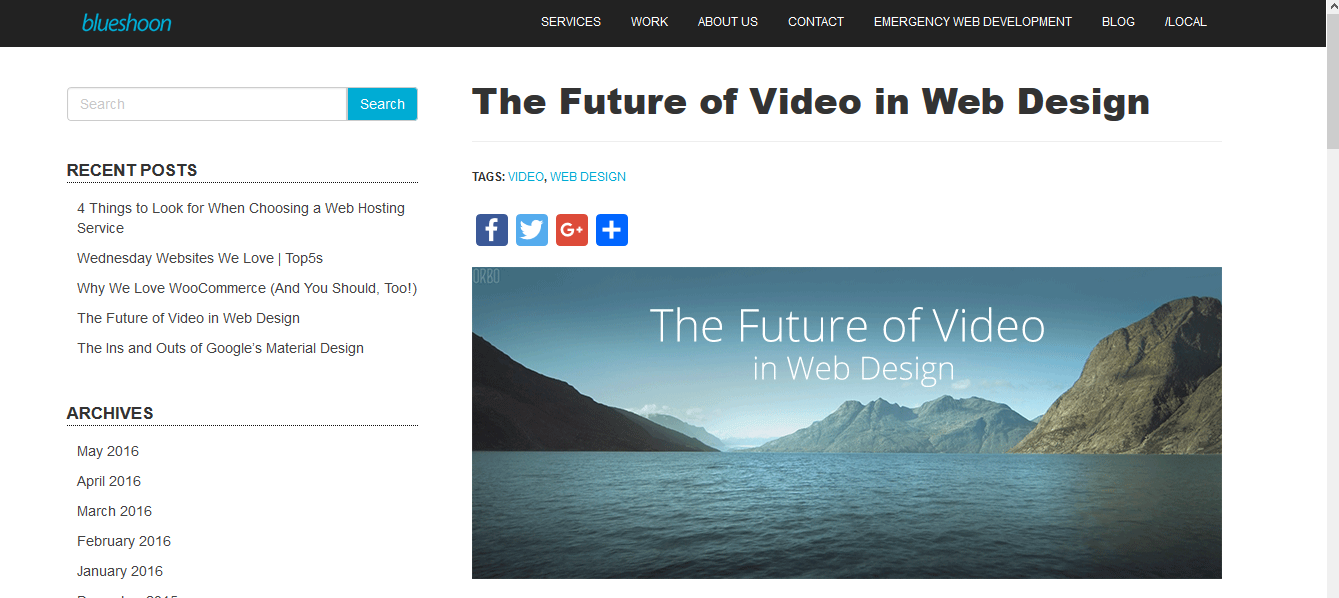
视频曾一度统治互联网,它能确保那些在线的人参与互动,并吸引受众停留更长的时间。随着网页上视频的观看次数显着增加,从长远来看,也可以带来更多的转化。

这是一个越来越多开发人员喜欢使用的集合。通过它,你可以创建单页应用程序,而不需要依赖于java中的框架。此外,该集合可以确保使用它的人做到最好。
这一直是一个趋势。开发人员正在使用Motion UI创建具有生命力的网站,并且还会对登录到其中的每个用户做出反应。这是出现在你屏幕上的特殊效果。
材料设计基本上是Google的一种哲学,它定义了应用程序在无线设备上的外观和性能。使用它可以更改所有类型,包括网站的风格和动画在布局中显示的方式。在视觉上,它正在成为开发人员的关键工具。
当你正在寻找创建在服务器上运行的网站时,你应该考虑这一点。这是一个趋势,因为它是创建网站的绝佳方式。创建的文件大大简化了,因为它们存储在除数据库之外的文件中。其拥有流量、安全性、速度和易于操作等优点。加载网站更容易、更安全。
浏览多个标签、以及链接到更多页面的网页已经是过去式了。现在用户正在选择单页面的网站、博客等类型。他们使用更方便,特别是在人们在旅途中的移动设备上。
Angular 2带来了很多转变,例如Google的JavaScript框架,这是完全重新设计的。它的好处是它利用了JavaScript ES6中的功能。这意味着未来的Web开发将变得更容易和有效。
这是未来Web开发中一个重要的趋势,特别是在游戏行业。它开始于Vive和Oculus Rift的到来,为游戏世界带来了巨大的可能性。像Google和Mozilla这样的全球性公司带来的API将有助于虚拟现实的转型。
Web开发人员必须了解Web编程的最新趋势,以便设计符合这些趋势的网站以及增加用户体验的网站。随着互联网的快速发展,这些趋势也会随之而变。因此,随时了解行业趋势是非常有用的。
未发布 【教程】FileAudit入门的基本要求 FileAudit可用于对Windows服务器上文件和文件夹的所有访问进行主动跟踪、审核、报告和警告。本文为大家介绍FileAudit入门的基本要求,包括操作系统、硬盘、数据库等。
操作系统
FileAudit可以在以下操作系统中安装(用于控制台安装):
- Windows 10
- Windows 8
- Windows Server 2012 R2
- Windows Server 2012
- Windows 7
- Windows Server 2008 R2
- Windows Server 2008
- Windows Vista
- Windows Server 2003
- Windows XP
- .Net Framework 4是必需的。
硬盘
FileAudit安装文件和文件夹需要60MB的可用硬盘空间。
此外,您必须保留一定的磁盘空间来存储文件访问事件历史记录:由FileAudit审计的访问事件保存在数据库中时会占用0.5KB的磁盘空间。通过将此值乘以平均访问次数
(在测试阶段已知或观察到),您可以轻松地估计数据库大小。
数据库
FileAudit支持以下数据库系统:
- Microsoft Access数据库文件(mdb)
- Microsoft SQL Server Express 2008/2008 R2 / 2012/2014
- Microsoft SQL Server 2008/2008 R2 / 2012/2014
- MySQL 5.6和更高版本
为了便于FileAudit评估,安装包集成了一个“MS Access数据库”来归档所有文件访问事件。这个免费的数据库类型被设计限制为2GB。你可以在使用FileAudit的第一天检查数据库大小的演变,以确认您选择的数据库系统是否适合您的环境。
协议和端口
FileAudit要求将这两个协议从FileAudit服务授权给目标审计系统:
- Microsoft网络的文件和打印机共享 - SMB TCP 445
- ICMP - Ping
请确保在“防火墙例外”列表中启用“远程事件日志管理”(Windows 2008/2008 R2和Windows Server 2012)。FileAudit控制台默认使用TCP端口2000远程连接到FileAudit服务。这个特定的端口可以在“服务”设置中修改。
显示分辨率
FileAudit要求1024 x 768的最小分辨率。