未发布 备战2018!全球百家优质软件、控件厂商共创“折扣奇迹” 慧都辞旧迎新,备战2018!现慧都科技联合全球百家优质软件、控件厂商共创“折扣奇迹”!界面控件DevExpress、文档工具Aspose、图表报表工具FastReport等优质厂商最低6折起!更多优惠等您来发现!
【活动时间】2017.12.5-2017.12.30
郑重承诺:慧都所售产品均为厂商授权的正版产品,请完全放心!
*想要了解更多优惠信息?请咨询慧都客服>>>
*本活动最终解释权归慧都科技所有
咨询热线: 400-700-1020(免费) 023-66090381
未发布 专业图像转换工具PDF FLY发布v10.0,支持最新的操作系统 PDF FLY™是一款专业图像转换工具,用于将PostScript®, EPS 和 PDF文件转化为矢量和光栅图像文件格式。通过它,您可以将图像、图标、窗体和报表等无图像损失得移动到您的视图、编制和发布的系统中。您可以转换多个文件及进行文件夹级别的文件转换,其操作就像进行单个文件转换一样简单。
【最新PDF FLY v10.0点击下载>>>】
PDF FLY v10.0的新功能
支持最新的操作系统,包括Windows 8.1、Windows 10、Mac OS X Mavericks、Yosemite和El Capitan。
格式
新的输入格式 - 现在可以转换EPS(.eps)和Adobe Illustrator(.ai)以及PDF
图像格式、颜色深度、CMYK和多页TIFF的新输出选项
图像格式旋转选项
支持AutoCAD 2000及更高版本的所有DXF和DWG输出格式
文本选项
微调转换字符为文本字符串的新选项
默认字体映射选项
新的扩展文本选项
对象识别
从多边形/路径中识别圆/椭圆的新选项
识别线段中的水平/垂直线的新选项
分层
基于专色名称的层分离(例如RGB_0_0_0)
基于颜色和线宽的组合分隔层
属性
综合
提高精度和标度线宽度
指定基准线宽度的选项
改进错误和警告处理
增强PDF解释器
在PDF中转换隐藏文本的选项
未发布 开发者在增加移动APP收益时必须做的5件事 如今手机应用市场越来越大,其中创新、独特的产品也越来越多。APP市场最好的地方就是无论是iTunes还是Google Play中,你都有平等的机会参与竞争和获得成功。这是一个公平的竞争环境,吸引着无数优质的开发商。专家们已经预测,APP市场在2020年将翻一番,价值可以达到101亿美元。
无论你是一个多优秀的开发者,在开始新的APP应用时也应该注意一些事情。在启动一个APP项目时你应该记住和经过几个重要的步骤来确保它能成功。
未发布 超实用CAD控件CAD VCL发布v12,支持Embarcadero®RAD Studio 10.2 Tokyo丨附下载 CAD VCL是一个高品质多功能且含源码的控件,它提供了几个强大的类用于为您的Delphi/C++Builder应用程序创建AutoCAD DXF, CGM, Hewlett-Packard PLT/HPGL, PDF和SVG文件。 CAD VCL 12支持Embarcadero®RAD Studio 10.2 Tokyo,并支持最新的AutoCAD®DWG 2018。
我们发布了CAD VCL 12,它是一个Delphi和C ++ Builder的新版本CAD库。不久前Embarcadero®RAD Studio 10.2 Tokyo发布。我们很高兴地通知你,新版本的CAD VCL 12也与此开发环境兼容。
除了这项更新,CAD VCL还支持最新的DWG版本 - AutoCAD®DWG 2018。因此,使用CAD VCL 12创建的应用程序将能够阅读最新的图纸。
CAD VCL 12中包含的改进内容列表:
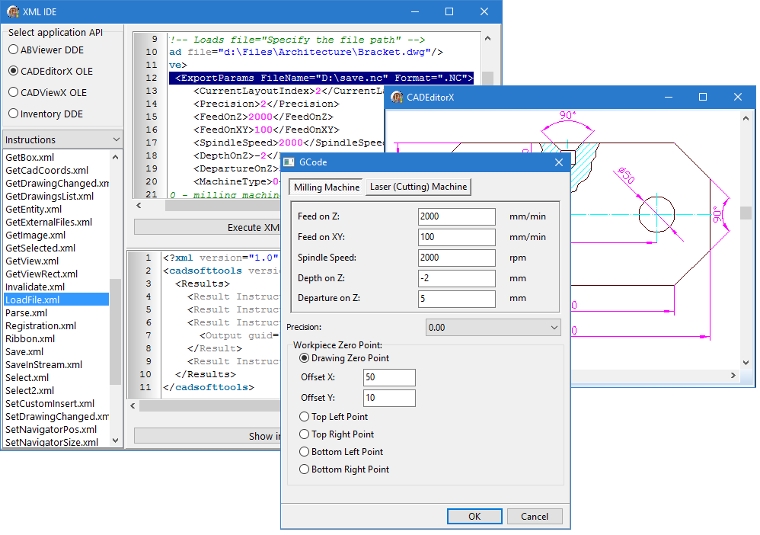
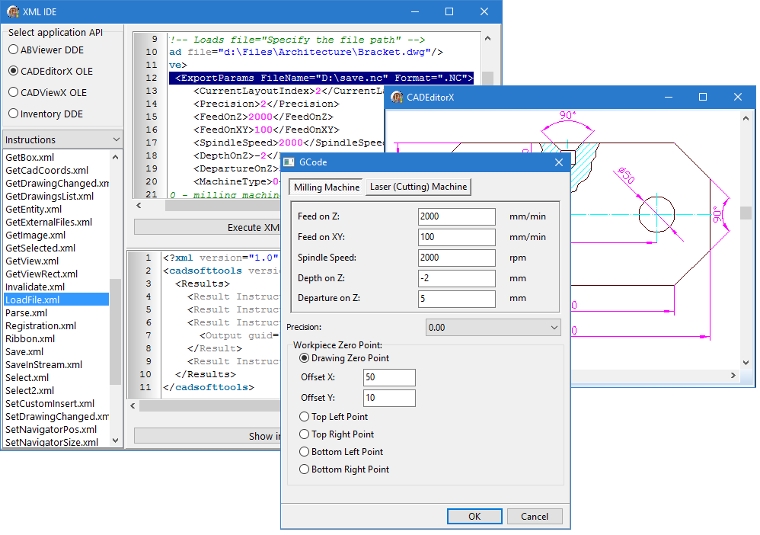
未发布 矢量图像处理控件CAD EditorX 发布v12,支持导出到G-code CADEditorX是一个ActiveX控件,在众多的环境中,如 .NET、HTML / JavaScript、VC++、Delphi、Java等等,它能查看、编辑、转换、测量和打印DWG和其他CAD文件以及3D模型和光栅图像。CADEditorX提供易用的API和大量的例子方便开发者快速集成。
CADEditorX 12更新内容
新版本的CADEditorX 12,可在不同的开发环境中使用DWG、DXF、HPGL、STEP和其他2D和3D文件格式。
CADEditorX 12的主要特点是支持最新的DWG版本 - AutoCAD®DWG 2018。在你创建基于CADEditorX的应用程序时,它们将能够打开最新的图形。
此外,现在CADEditorX支持导出到G-code。如果你为CNC机床开发程序,CADEditorX可以让你的应用程序从DWG和DXF图形中生成G代码。

CADEditorX 12中包含的改进内容列表:
导入AutoCAD®DWG 2018
导出到G-code
未发布 Oracle再次被曝漏洞,影响33万用户 来自ERPScan公司的安全专家们发现了这个编号为CVE-2018-2636的漏洞。这个漏洞来自Oracle MICROS系统内的销售点(Point-of-Sale)终端,可能被利用来从硬件内无需验证地读取敏感资料。
ERPScan发布的漏洞分析内这样写道:“CVE2018-2636标记了一个Oracle MICROS系统内的文件夹遍历时暴露出的漏洞。如果公司内部有人得到了某个关键文件夹的路径,他就能从一台终端中偷取许多关键的资料,包括服务日志以及一些包含着用户名和密码的信息,甚至可以使用这些密码去连接数据库,获得更多关于服务器端之类的信息。”
“攻击者们能够获得数据库用户名以及哈希过后的密码,将密码暴力破解然后获得数据库内部商业资料的所有权限。而且还有许多不同的利用这个漏洞的攻击方式,导致整个MICROS系统处在危险之中。”
Oracle的MICROS系统在世界范围内拥有超过330000的现金注册用户,涵盖了许多食物卖场(200000+)以及酒店(30000)。
研究者还解释道,对一个本地攻击者来说要获取到MICROS销售点终端的URL路径是很简单的。
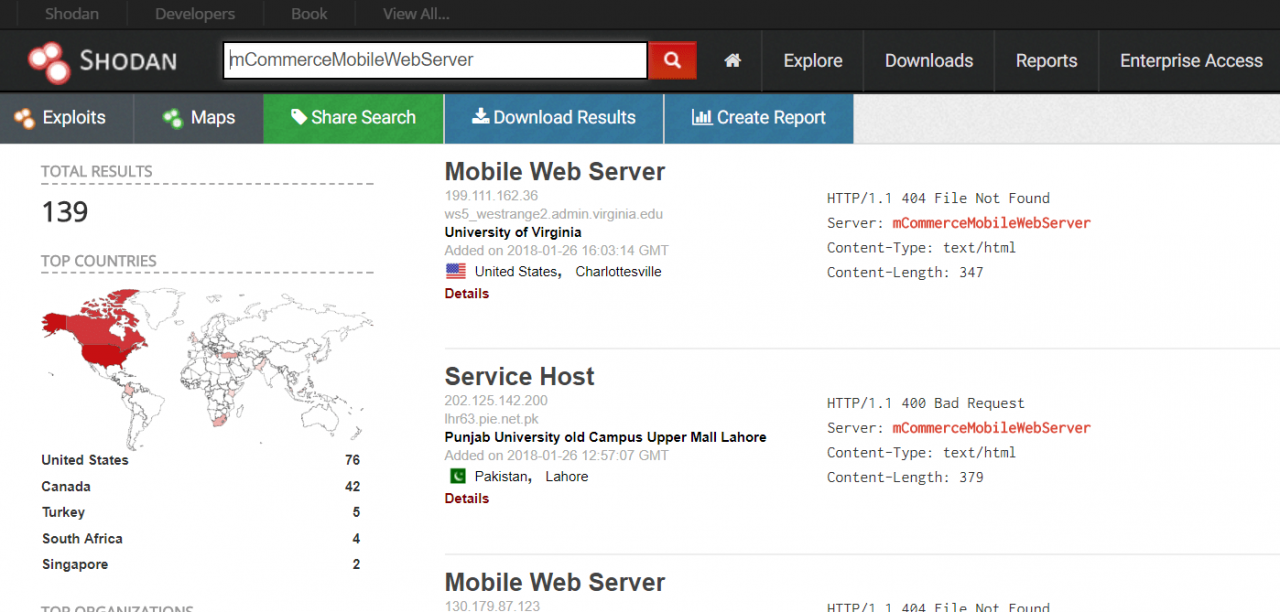
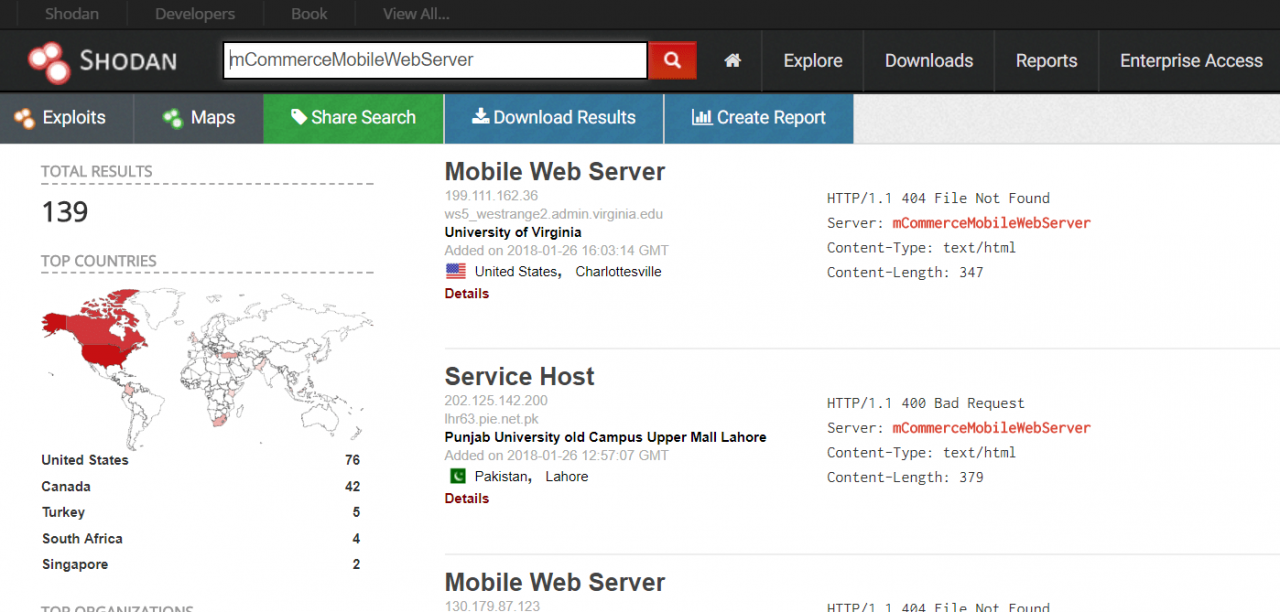
例如,他可以找到一个商场的电子秤或者其他使用RJ45点硬件,将其连接到Raspberry PI(树莓派),然后扫描整个内部网络。另一个选项是可以通过这些暴露在因特网上的设备来定位。截止本稿完成之时,共有139个MICROS销售点系统暴露在因特网上,其中大多数位于美国及加拿大。

这并不是MICROS首次遭到质疑,2016年时就曾经有黑客通过客户售后支持中心入侵MICROS系统。
分析报告最后总结道:“如果你想保护你的系统免受网络攻击的危害,你必须持续地保持更新,安装所有安全补丁。在这个案例中,特指Oracle在2018年1月的更新。”
未发布 扫描识别控件Dynamic Web TWAIN v12.3.1发布,更新服务证书丨附下载 Dynamic Web TWAIN是一个专为Web应用程序设计的TWAIN扫描识别控件。你只需在TWAIN接口写几行代码,就可以用兼容TWAIN的扫描仪扫描文档或从数码相机/采集卡中获取图像。然后用户可以编辑图像并将图像保存为多种格式,用户可保存图像到远程数据库或者SharePoint。这个TWAIN控件还支持上传和处理本地图像。
Dynamic Web TWAIN能够在所有主流浏览器上面进行网页扫描。兼容 Firefox, Mozilla , Chrome , Safari , Opera以及其他的浏览器;目前主要有三个版本:ActiveX, Plugin 和 Mac。
Dynamic Web TWAIN v12.3.1更新内容:
修复:
[仅限HTML5]更新了Dynamic Web TWAIN服务的证书来处理Windows 7/8 / 8.1上IE 10/11中的不兼容性。
Dynamic Web TWAIN v12.3更新内容:
改进:
[仅限HTML5]升级了Dynamic Web TWAIN服务的证书来处理Chrome 58+中的更新。
[仅限HTML5]更新了Dynamic Web TWAIN服务中用于安全连接的密钥交换和密码。
未发布 网络通讯控件PowerSNMP for .NET常见问题合集 PowerSNMP for .NET是用于监视和控制网络设备创建自定义的SNMP管理器。简单网络管理协议(SNMP)采用线程通信机制,安全强、并且具有编码/解码功能,您可以快速开发定制SNMP应用程序。由于开发此工具需要的资源少,灵活性好,所以便于重新使用和维护。
问:PowerSNMP for .NET与其他SNMP产品有什么不同?
答:最新版本的PowerSNMP产品线增加了新的.NET 2.0重新设计,利用新的.NET环境的强大功能,提供了最先进的Internet Communications组件。包含以下功能:- SNMP版本1,2和3包含认证、加密/解密
- RFC 1155,1157,1158,1213,2578,2579,3417和3418中定义的内置对象、标识符、表格、通知和组
- MIB解析,自定义MIB文件可用于在源代码中生成C#或VB类
- MIB编译,自定义MIB文件可用于在运行时生成动态类和对象
- 可轻松实现多线程应用程序的启动方法
- EncodedMessage属性,用于轻松调试发送和接收的字节以及会话记录
.NET环境已经发展,用户也是如此。客户正在开发更多的ASP.NET应用程序,更多的控制台应用程序和更多的服务应用程序。缺乏UI、伪阻塞和异步方法与这些环境无关。由于这些原因,PowerSNMP for .NET 4.x设计有以下重点:
- 改进异步支持:传统的PowerSNMP异步支持提供了一种在工作线程上执行的方法,但这需要一个信号机制来指示何时完成操作。这导致了难以维护的事件驱动代码。通过新的设计,代码占用更少的资源并且更加灵活。
- 改进.NET 2.0功能:PowerSNMP 4.x已经充分利用了.NET 2.0中引入功能。现在大多数用户已经从.NET 1.x迁移,可以升级PowerSNMP并兼顾兼容性。当然,.NET 1.x产品线仍可在.NET 1.x环境中使 用以支持旧版应用程序。
- 支持.NET CF(Compact Framework):通过新的设计,全面支持Compact Framework。
问:试用版与许可版本有什么不同?
答:在开发期间,产品“试用”版本和许可版本之间没有区别。
在运行时,没有有效的开发者许可证创建的应用程序将定期显示一条试用消息。除了这个消息之外,功能没有区别。问:示例是否随产品一起发送?
答:当然。我们发送将CSharp和Visual Basic .NET中的完整应用程序(不仅仅是简单的技术演示)作为Windows应用程序和Web应用程序。
问:PowerSNMP是否完全支持从表格中获取值?GetBulk怎么样?
答:以上都支持。PowerSNMP包括高级表格检索方法,完全支持版本2命令(如GetBulk)。
问:应用程序如何使用Manager控件?
答:一个典型的应用程序会将所有代理的IP地址存储在网络上,并且会按照时间表从代理收集统计信息。应用程序的地址也可能会被注册到代理以设置陷阱,因此管理员将以异步方式(动态地)通知重要的代理事件。信息将被记录到文件中,并通过用户界面动态显示。
问:应用程序如何使用代理控件?
答:假设PC主机正用于控制硬件设备。你可以创建一个代理,被查询时将通过硬件设备的统计信息进行响应。该概念可以扩展到提供由主机收集和提供的任何类型的信息(使用SNMP标准)。
问:我可以创建一个作为Microsoft操作系统代理的子代理吗?
答:通常不能。代理商通常使用“知名”端口161进行通信。由于Microsoft的代理将使用此端口,你的应用程序将必须使用非标准端口,并且你的管理器必须配置为检查你的非标准端口(可以在某些情况下进行,但不常见)。
问:当我建立VS.NET 2008 Website时,为什么会出现“尝试反序列化一个空的流”的异常?
答:网站为组件许可创建一个App_Licenses.dll,必须与应用程序一起分发。由于一个明显的VS.NET 2008错误,这个dll在64位操作系统编译时是错误的。为了解决这个问题,可以更换2008 Website中的App_Licenses dll。
选项包括:
a)使用相同的控件/组件在相同(许可)机器上编译2005 Website
b)在32位计算机上编译2005或2008 WebSite,前提是该机器也获得许可(Dart Developer许可证允许安装在最多两台机器)
从以上的选项中选一个替换有缺陷的App_Licenses.dlll,并且网站应该在没有问题的情况下构建和部署。不要删除新的dll,否则VS.NET将再次创建错误的dll。