

DevExpress年终击穿底价,单套授权低至67折!查看详情>>>
用户界面套包DevExpress v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了DevExpress WPF v17.2 新的Hamburger Menu、Scheduler Control、Dialogs (CTP)、Data Grid Control等,快来下载试用新版本!
很多企业都选择使用开源软件(OSS)构建更加灵活的产品,但其中也存在潜在的风险,软件供应商和IoT制造商都有必要去了解一下隐藏在软件供应链中的风险。
例如,犯罪分子就完全可以利用Apache Struts CVE-2017-5638漏洞来获取Equifax客户的个人资料。众所周知,Apache Struts是一种广泛使用的开源组件 – Web服务器的框架,它可以用于接收和提供公司内部系统中的商业数据。归根到底,还是因为这个开源组件所存在的漏洞以致于使其成为网络攻击的主要目标。
根据Flexera的一份最新报告显示,在商业和IoT软件产品中所发现的代码有百分之五十都是与开源软件有关的。但调查显示只有37%的受访者表示曾获取并使用开源软件。而63%的公司说,他们并没有获取或使用开源软件,或者说他们根本就不知道有这种情况的存在。
并且据了解,目前基本没有人对开源软件的安全性负责:39%的受访者表示,在他们公司内部没有人会对开源软件的安全性负责,或者可以说他们压根就不知道应该是由谁来负责。
除此之外,开源软件的贡献者也不是遵循最佳实践:33%的受访者表示自己的公司曾为开源项目做出了贡献。但是,又有63%的受访者表示他们的公司压根并没有开源采购或使用政策,当然也有43%的受访者表示自己本身对开源项目也有做出贡献。
不管怎样,我们都不能忽视开源确实是一个明显的捷径。 Flexera产品管理副总裁Jeff Luszcz表示:“完全开源可获取的代码可以快速获得产品,这对于软件开发的快速节奏来说非常重要。” “然而,大多数软件工程师并没有在私下里去跟踪开源的使用情况,而且有绝大部分的软件高管都没有意识到其安全/合规风险方面存在一定差距。”
事实上,对于开源软件使用过程中的安全合规、许可等流程可能远比简单的拿来用要方便的多,但这些流程毫无疑问是必不可少的。
“开源软件的安全合规流程能够很好的保护产品和品牌声誉。但大多数软件和IoT厂商都没有意识到存在的问题,所以他们并没有保护自己和户,”Luszcz说,“对于暴露产品合规性和漏洞风险的供应商,还有那些压根就不知道他们运行开放源代码和其他第三方软件的客户,甚至可能是包含软件漏洞的客户 ,这些都是会危及到整个软件供应链。”
2017慧都十四周年狂欢搞事情!砸金蛋100%抽现金红包、满额豪送iPhone X、iPhone 8、DevExpress汉化免费送、团队升级培训套包劲省10万元......更多惊喜等您来探索!










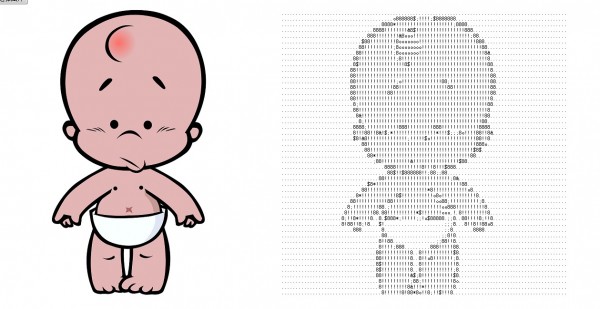
作者利用HTML5技术 通过javascript把图片转化为字符画, 很有意思的一个技术, 流程如下:
1.获取上传图片对象数据
2.获取图像对象像素点
3.根据rgb值计算灰度
4.根据灰度生成相应字符
