未发布 【FAQ合集】TWAIN扫描识别工具Dynamic Web TWAIN的特性问题
慧都十四周年狂欢开启,Dynamic Web TWAIN终极让利7折特惠
限时一个月,马上咨询>>>
1. Dynamic Web TWAIN可以使用哪些操作系统?
Windows XP、Vista、7/8/10等
- IE 6-9:ActiveX
- IE 10-11:HTML5/ActiveX
- Edge:HTML5
- Chrome/Firefox 26-:NPAPI Plug-in (obsolete)
- Chrome/Firefox 27+:HTML5
Mac OS X 10.6及更高版本
- Chrome/Firefox 26-、Safari 6-:NPAPI Plug-in (obsolete)
- Chrome/Firefox 27+、Safari 7+:HTML5
Ubuntu 10+,Debian 8和Fedora 19+
2. Dynamic Web TWAIN是否支持Chrome或FireFox?
支持。Dynamic Web TWAIN插件版本可与旧版NPAPI的Chrome和Firefox版本兼容。Dynamic Web TWAIN 10引入了HTML5版本,可在Windows上的Chrome和Firefox V27 +上启用TWAIN扫描。
3. Dynamic Web TWAIN是否支持数据库?
支持。Dynamic Web TWAIN能够将图像文件保存到文件系统和数据库中。
4. Dynamic Web TWAIN是否支持SSL?
5.我可以使用FTP进行密码上传和下载吗?
是的,您可以使用FTPUserName属性和FTPPassword属性。
6. Dynamic Web TWAIN是否能够在类库(DLL)项目中运行?
不能。
7. Dynamic Web TWAIN是否支持条形码阅读器或OCR?
关于OCR,我们为您提供2个选项:
8.我可以扫描大量的文件吗?
随着IfAllowLocalCache启用,您能够扫描数千张图片,因为额外的图像将存在磁盘上。数据将被加密并存储为“C:\Documents and Settings\{User Name}\Application Data\Dynamsoft\cache”或“C:\WINDOWS\SysWOW64 {or system32}\Dynamsoft\DynamicWebTwain\ForChrome\cache”。扫描应用程序关闭时,缓存的数据将自动从磁盘中删除。
2017慧都十四周年狂欢搞事情!砸金蛋100%抽现金红包、满额豪送iPhone X、iPhone 8、DevExpress汉化免费送、团队升级培训套包劲省10万元......更多惊喜等您来探索!

未发布 Zend Studio使用教程之升级Zend Studio(2/3) Zend Studio是新一代的专业级智能PHP IDE,它旨在帮助开发人员提高工作效率,创造出高品质的PHP应用程序!它包含了PHP开发所必须的部件,通过一整套的编辑、调试、分析、优化和数据库工具,Zend Studio加速开发周期,并简化复杂的应用方案。本教程主要说明如何升级Zend Studio的各种可用程序。
未发布 教你如何恢复iPhone上删除的数据及iCloud和iTunes备份 因为iPhone没有恢复选项,因此当你误删iPhone上的消息、照片或联系人时都是灾难性的。但现在你无需担心!只要你使用的是Apple设备,iSkysoft Toolbox for iOS(iPhone数据恢复应用程序)可以帮你轻松地恢复已删除的数据。该数据检索器可以在Mac OS和Windows上运行,除了iOS设备之外,还可以从iCloud,iTunes恢复文件。
iSkysoft工具箱 - iOS数据恢复使你能够恢复在各种情况下丢失的数据:被盗、锁定设备、忘记密码、出厂设置、意外删除、iOS系统崩溃等。
主要特征:
- 从iOS设备中直接恢复数据
- 从iTunes备份中恢复数据
- 从iCloud备份中恢复数据
- 支持iOS 10和最新的iPhone7
在本文中,我们将教你如何使用iSkysoft Toolbox for iOS恢复iPhone重要数据的具体方法,只需几个简单的步骤。 方法一:从iPhone直接恢复数据
请注意,在你意识到数据丢失后,你必须立即停止使用该设备。数据丢失后的任何进程都可以覆盖已删除或丢失的数据,这可能会导致数据永久丢失。
步骤1:在计算机上安装最新的iTunes
在运行iSkysoft Toolbox之前,你必须在计算机上安装最新版本的iTunes。
接下来,禁用iTunes自动同步:启动iTunes并找到“首选项”菜单>单击“设备”选项卡>选中“防止iPod,iPhone和iPad自动同步”选项。
现在可以在Windows PC或Mac上退出iTunes。
步骤2:将iOS设备连接到计算机
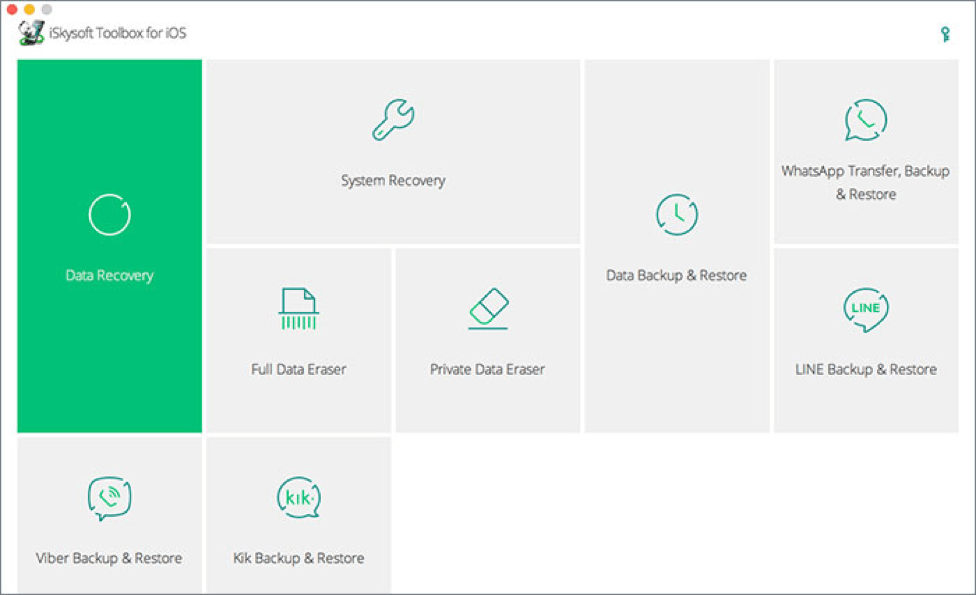
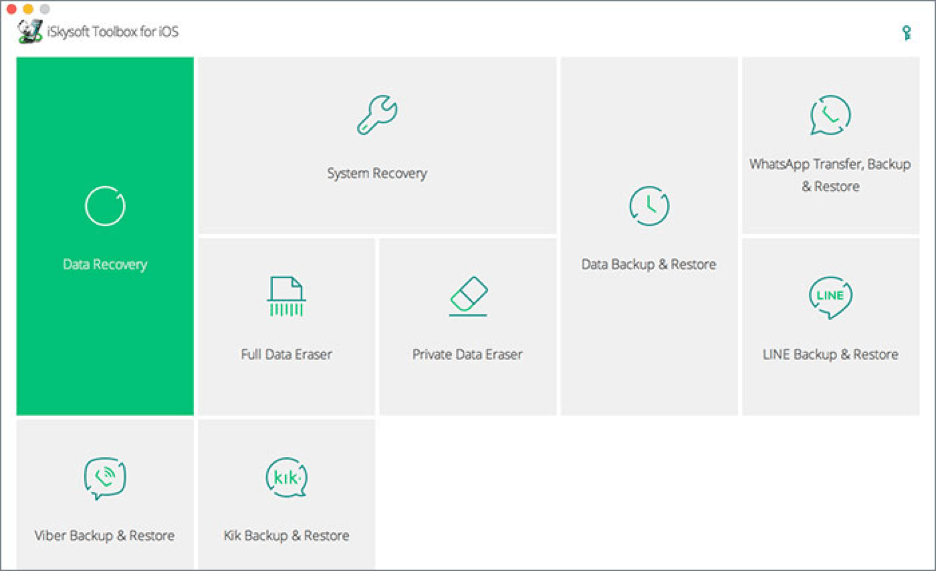
在PC上下载并安装iSkysoft Toolbox iOS。使用数据线连接iPhone与电脑连接。点击iPhone上的“信任这台电脑”。在设备连接后,点击窗口左侧的“数据恢复”。跳转到“从iOS设备恢复”窗口。
步骤3:扫描iPhone丢失数据
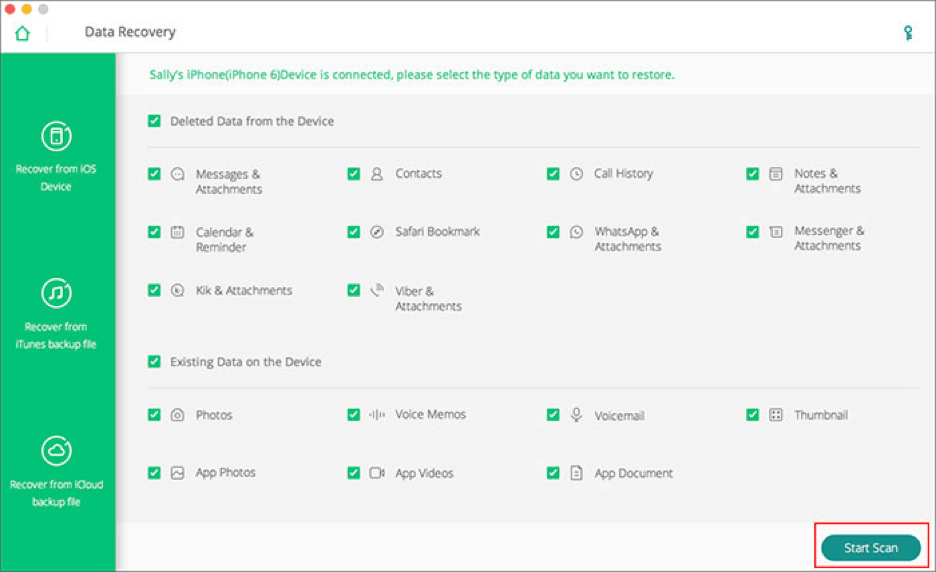
在“从iOS设备恢复”的主窗口中,有2个选项:从设备中删除数据和设备上的现有数据。你可以选择任意一个进行扫描。
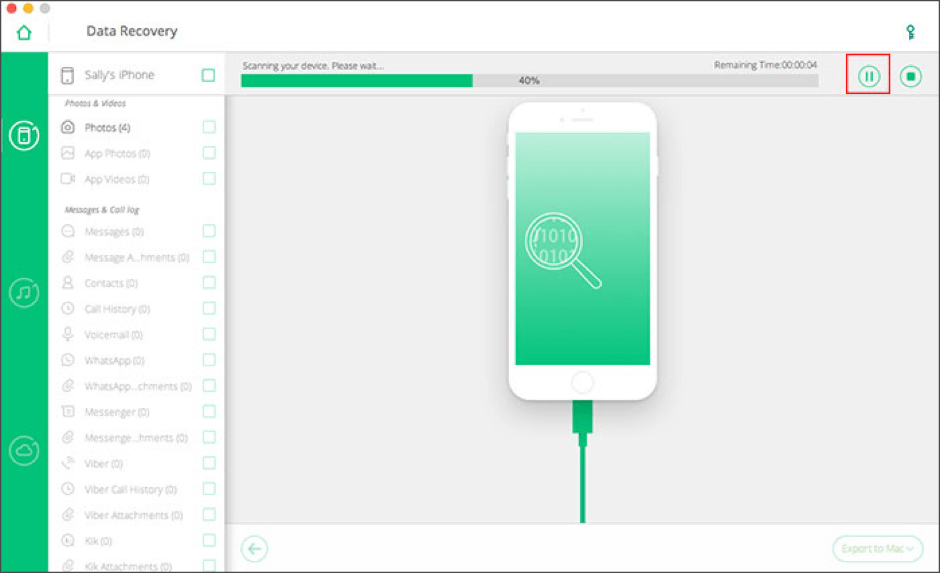
点击“开始扫描”。扫描可能需要几分钟的时间,具体取决于iOS设备上的数据量。在扫描过程中,如果你看到你要查找的数据在那里,请单击“暂停”停止该过程。
步骤4: - 预览扫描数据
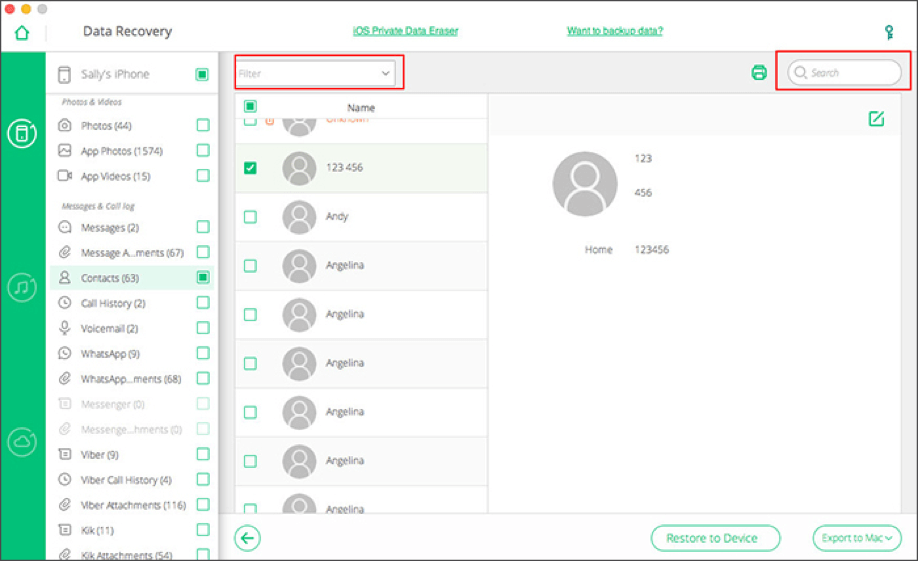
在扫描过程完成后生成并显示结果。你可以在左侧选择文件类型,然后预览找到的数据。你可以使用搜索功能直接查找所需的文件。
步骤5:从你的iPhone恢复数据
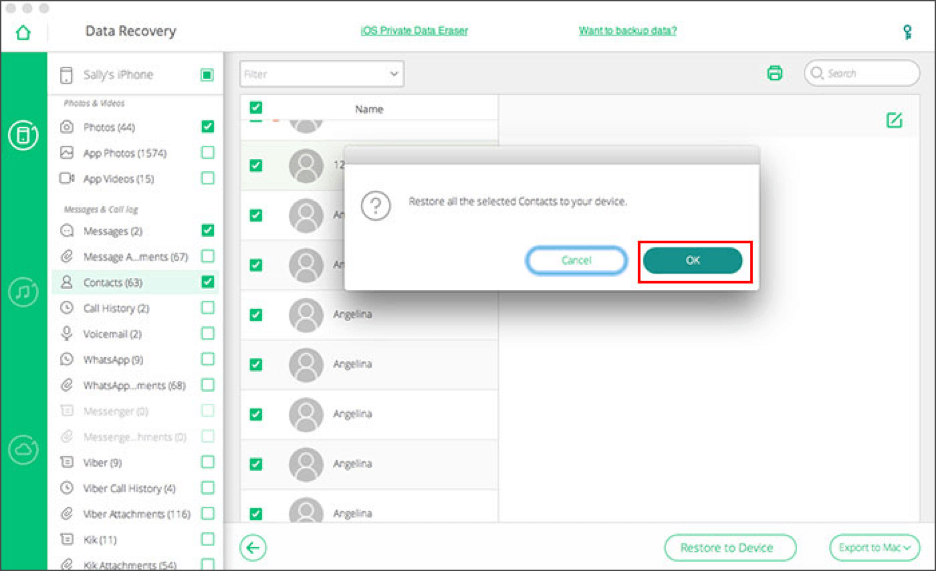
勾选复选框以选择要恢复的数据。接下来,点击当前窗口底部的“还原”。默认情况下,你选择的数据将保存到你的计算机。信息、联系人和笔记将具有以下选项:导出到计算机并还原到设备。
方法二:从iTunes备份中恢复数据
步骤1:选择“从iTunes备份文件中恢复”
如果你在丢失数据之前将你的iPhone备份到了iTunes中,那么你可以尝试从iTunes备份文件中恢复文件。启动iSkysoft工具箱 - iOS数据恢复,单击“从iTunes备份文件中恢复”。

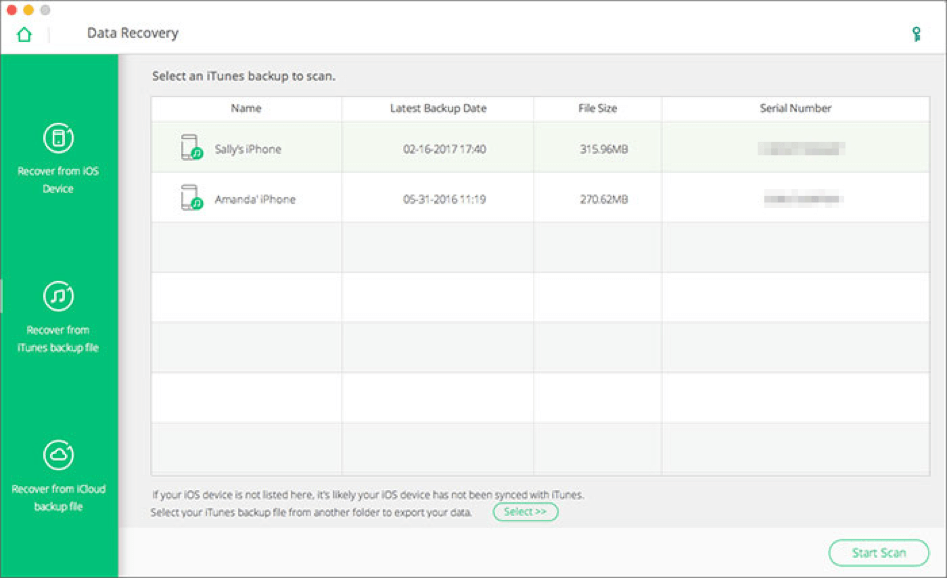
步骤2:选择iTunes备份文件进行扫描
默认情况下,所有iTunes备份文件将被自动检测并显示。 选择包含你需要的数据,然后单击“开始扫描”。
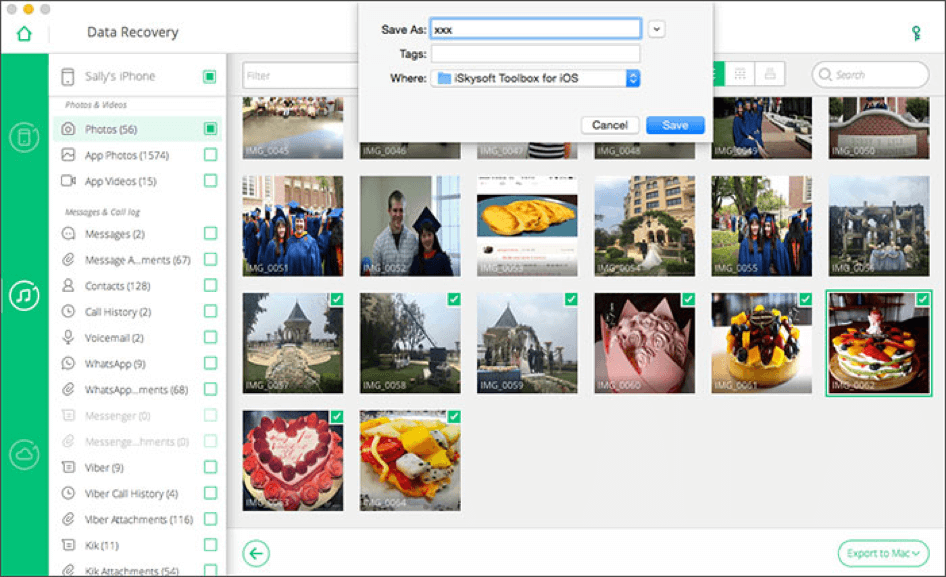
步骤3:从iTunes备份文件中预览和恢复数据iTunes备份文件
在结果页面中提取并显示为类别。选择所需的,然后单击“导出到Mac”。默认情况下,数据将再次保存到计算机。如果你正在恢复联系人、短信和笔记,则可以通过USB电缆将iOS设备与计算机连接,然后将其还原到设备。
方法三:从iCloud备份中恢复数据
步骤1:选择“从iCloud备份文件中恢复”
这种方法只有在你丢失数据前将iPhone、iPad和iPod touch备份到iCloud之前才有效。启动iSkysoft工具箱 - iOS数据恢复,然后单击“从iCloud备份文件中恢复”。
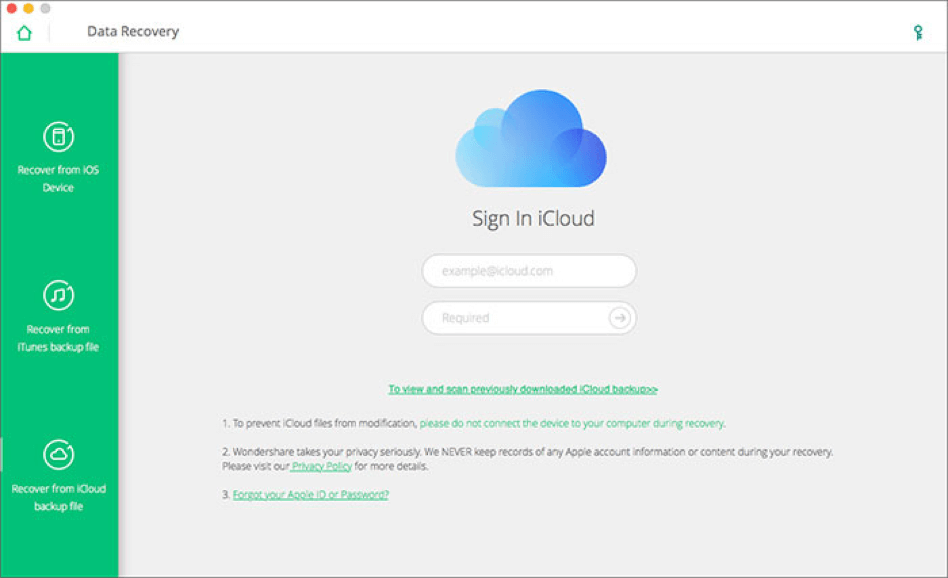
步骤2:登录iCloud
登录到你的iCloud帐户。不要担心帐户的安全性,软件根本不会收集你的个人信息。
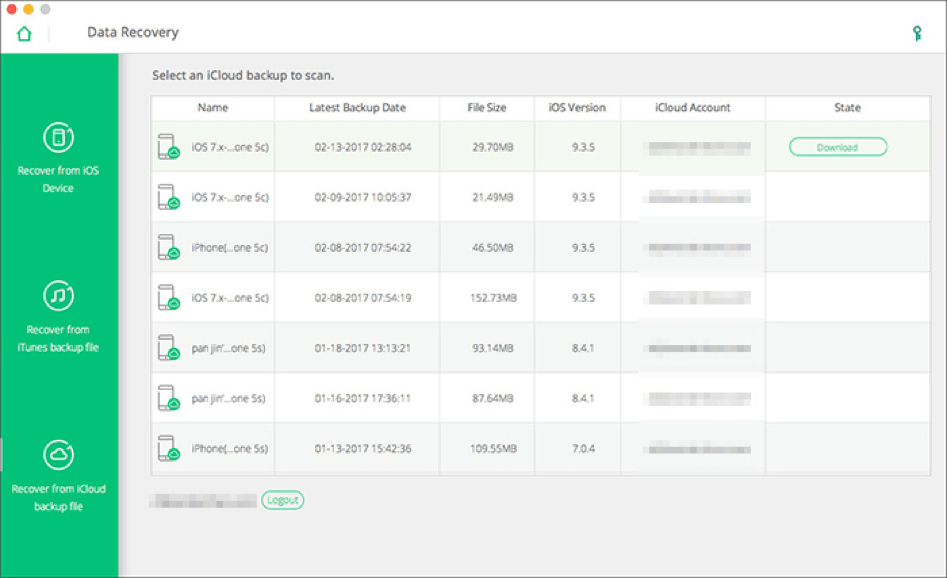
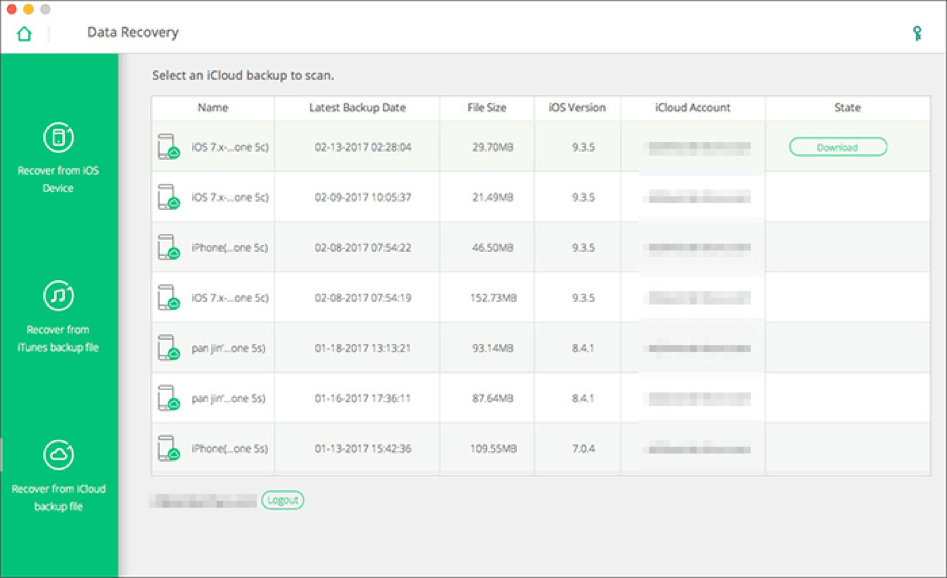
步骤3:下载iCloud备份文件
登录iCloud后,所有的iCloud备份文件将被检测并显示在主窗口中。选择要从中恢复数据的数据,然后单击“下载”按钮。
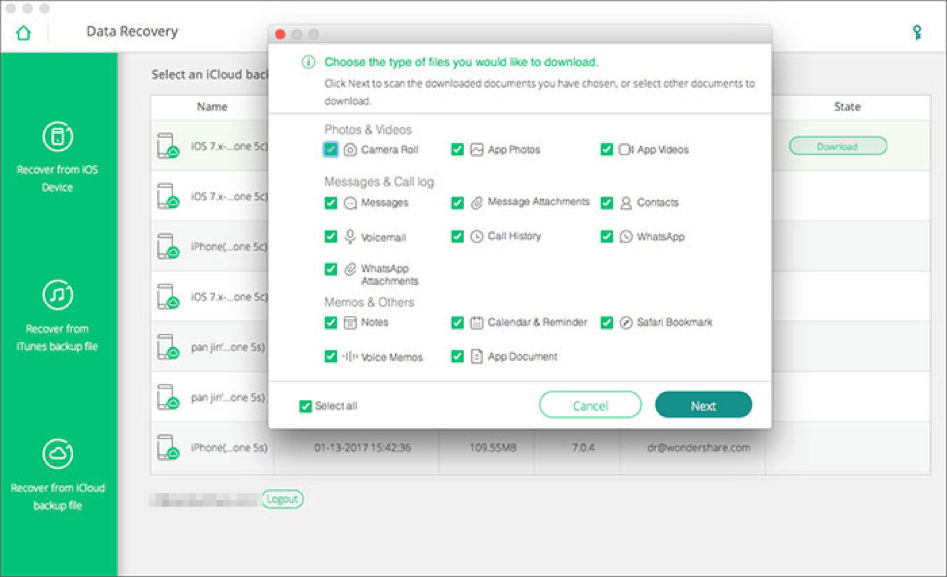
在下一个新窗口中,系统会要求你选择要下载的文件类型。与下载所有文件相比,它将缩短下载目标文件类型的下载时间。下载后,点击“下一步”。
步骤4:从iCloud备份文件中预览和恢复数据
扫描后,你可以看到所有数据以类别显示。你可以选择任何数据进行预览,然后再执行恢复。
总结:
总而言之,iSkysoft Toolbox for iOS是一种用于从iPhone、iCloud和iTunes备份中恢复已删除的文件和数据的轻便、快速、易于使用的解决方案。
阅读原文>>>
用树莓派你可以做的25件有趣的事 树莓派(英语:Raspberry Pi),是一款基于Linux系統的只有一張信用卡大小的微型电脑。它由英国的树莓派基金會所开发,目的是以低价硬件及开源软件刺激在学校的基本的电脑科学教育。本文列举了可以用树霉树莓派做的25件有趣的事情:
1. 封装我的Pi
2. 自己做个壳
3. 家用电脑
4. 迷你浏览器
5. ZX Spectrum Pi
6. 老式游戏机
7. 浏览商品
8. 装个Windows 3.0
9. 机器人
bootstrap-datetimepicker时间日期范围选取组件使用说明及简单教程 目前有两个时间日期选择模块可以使用,bootstrap-datetimepicker 特点是可以选择日期和时间。
此项目依赖moment的翻译和日期格式化,所以可以加上 moment-with-locales.min.js 的引用:
$(selector).datetimepicker({
locale: 'zh-CN'
, format: "YYYY-MM-DD"
})
未发布 专业级智能PHP IDE Zend Studio发布v13.5|附下载 Zend Studio是新一代的专业级智能PHP IDE,它旨在帮助开发人员提高工作效率,创造出高品质的PHP应用程序!它包含了PHP开发所必须的部件,通过一整套的编辑、调试、分析、优化和数据库工具,Zend Studio加速开发周期,并简化复杂的应用方案。
下载最新版Zend Studio请猛戳>>
Zend Studio v13.5包含了对性能的改进、支持PHP 7、集成类似Xdebug、Zend Debugger和Z-Ray的市场上最佳的调试工具。Zend Studio 13.5还包含了EGit集成、改进PHP编辑器、终端视图选项,以及一个Eclipse Marketplace客户端插件来扩展您的Eclipse体系。