目前有两个时间日期选择模块可以使用。
bootstrap-datetimepicker
特点是可以选择日期和时间。
安装js/css
从git上下载完整的zip包,找到以下这两个文件放到项目中,此项目依赖moment的翻译和日期格式化,所以可以加上 moment-with-locales.min.js 的引用: https://github.com/moment/moment
<link href="/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
<script src="/js/moment-with-locales.min.js"></script>
<script src="/js/bootstrap-datetimepicker.min.js"></script>
使用
使用中文的日历,并且只可选择日期,此时可设置 format 为 YYYY-MM-DD,具体格式可查看 moment 的日期格式设置:
示例
$(selector).datetimepicker({locale: 'zh-CN', format: "YYYY-MM-DD"})
示例
<div class="input-group"><label class="input-group-addon">开始时间</label><input type="text" class="form-control" data-datetime-picker="YYYY-MM-DD" id="datetime-start"><span class="input-group-addon"><i class="glyphicon glyphicon-calendar"></i></span><span class="input-group-addon">结束时间</span>input type="text" class="form-control" data-datetime-picker="YYYY-MM-DD" id="datetime-stop"><span class="input-group-addon"><i class="glyphicon glyphicon-calendar"></i></span></div>
绑定代码,使用统一的绑定代码:
$('[data-datetime-picker]').each(function() {var $this = $(this)var format = $this.attr('data-datetime-picker')$this.datetimepicker({locale: 'zh-CN', format: format})})
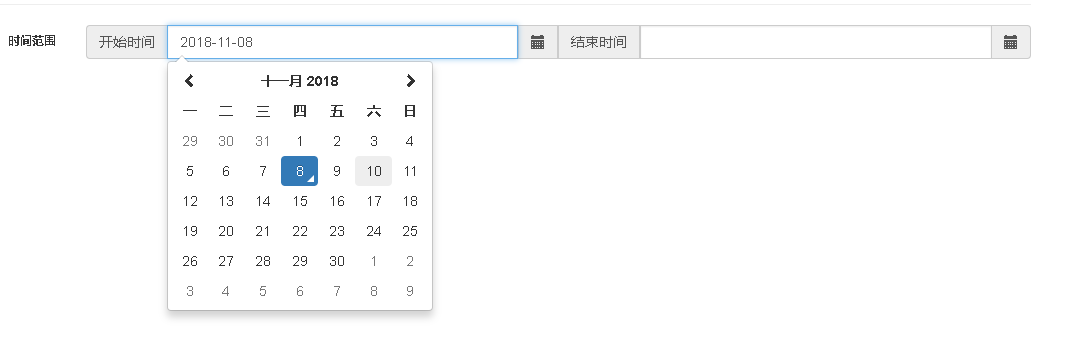
效果:

手动触发
针对上面的示例,可使用代码手动弹出日期选择器:
$('#datetime-start').data("DateTimePicker").show()
打印 data("DateTimePicker") 可查看所有的功能:
- allowInputToggle: ƒ (a)
- calendarWeeks: ƒ (a)
- clear: ƒ ()
- collapse: ƒ (a)
- date: ƒ (a)
- datepickerInput: ƒ (a)
- dayViewHeaderFormat: ƒ (a)
- daysOfWeekDisabled: ƒ (a)
- debug: ƒ (a)
- defaultDate: ƒ (a)
- destroy: ƒ ()
- disable: ƒ ()
- disabledDates: ƒ (b)
- disabledHours: ƒ (b)
- disabledTimeIntervals: ƒ (b)
- enable: ƒ ()
- enabledDates: ƒ (b)
- enabledHours: ƒ (b)
- extraFormats: ƒ (a)
- focusOnShow: ƒ (a)
- format: ƒ (a)
- getMoment: ƒ (a)
- hide: ƒ ()
- icons: ƒ (b)
- ignoreReadonly: ƒ (a)
- inline: ƒ (a)
- keepInvalid: ƒ (a)
- keepOpen: ƒ (a)
- keyBinds: ƒ (a)
- locale: ƒ (a)
- maxDate: ƒ (a)
- minDate: ƒ (a)
- options: ƒ (b)
- parseInputDate: ƒ (a)
- show: ƒ ()
- showClear: ƒ (a)
- showClose: ƒ (a)
- showTodayButton: ƒ (a)
- sideBySide: ƒ (a)
- stepping: ƒ (a)
- timeZone: ƒ (a)
- toggle: ƒ ()
- toolbarPlacement: ƒ (a)
- tooltips: ƒ (b)
- useCurrent: ƒ (a)
- useStrict: ƒ (a)
- viewDate: ƒ (a)
- viewMode: ƒ (a)
- widgetParent: ƒ (b)
- widgetPositioning: ƒ (b)
bootstrap-datepicker
特点是只能选择日期,从代码风格上看应该是 bootstrap-datetimepicker 的源项目,有比较完整的翻译文件。
bootstrap-datetimepicker
这个项目是基于 bootstrap-datepicker 扩展而来的,增加了 time 的支持。目前已经停止维护,不过代码仍然可用,支持Bootstrap 2.x/Bootstrap 3.x。有完整的翻译文件可用。
回复 (0)
微信扫码 立即评论

