未发布 不可不知 | 有关文本挖掘的14个概念 我们所处的信息时代以急速增长的数据信息收集、储存和转换成电子格式为特征。大量的商业数据以杂乱无章的文本形式储存。
据美林公司(Merrill Lynch)和高德纳公司(Gartner)联合进行的一项调查表明,85%的企业数据或多或少是以无序的方式收集储存的。同时,调查声称这些杂乱无章的数据每18个月增长一倍。
未发布 Edraw Max(亿图图示)新技能:在软件上进行反激活 Edraw Max(亿图图示)8.7以上的版本,新增了“反激活”功能,也就意味这用户以后可以自主进行反激活。Edraw Max(亿图图示)一个产品秘钥支持两台电脑同时使用,如果超过两台电脑,则需要清除其中一台电脑的绑定,也就是反激活操作。又或者因为某些原因导致电脑需要重装系统,那么,你也需要进行反激活。否则,就会出现产品秘钥失效的情况。
本文将详细介绍Edraw Max(亿图图示)8.7以上版本在软件上应该如何进行反激活操作!目前Edraw Max(亿图图示)在线订购享75折优惠活动正在进行中,欢迎您下载、购买进行运用!
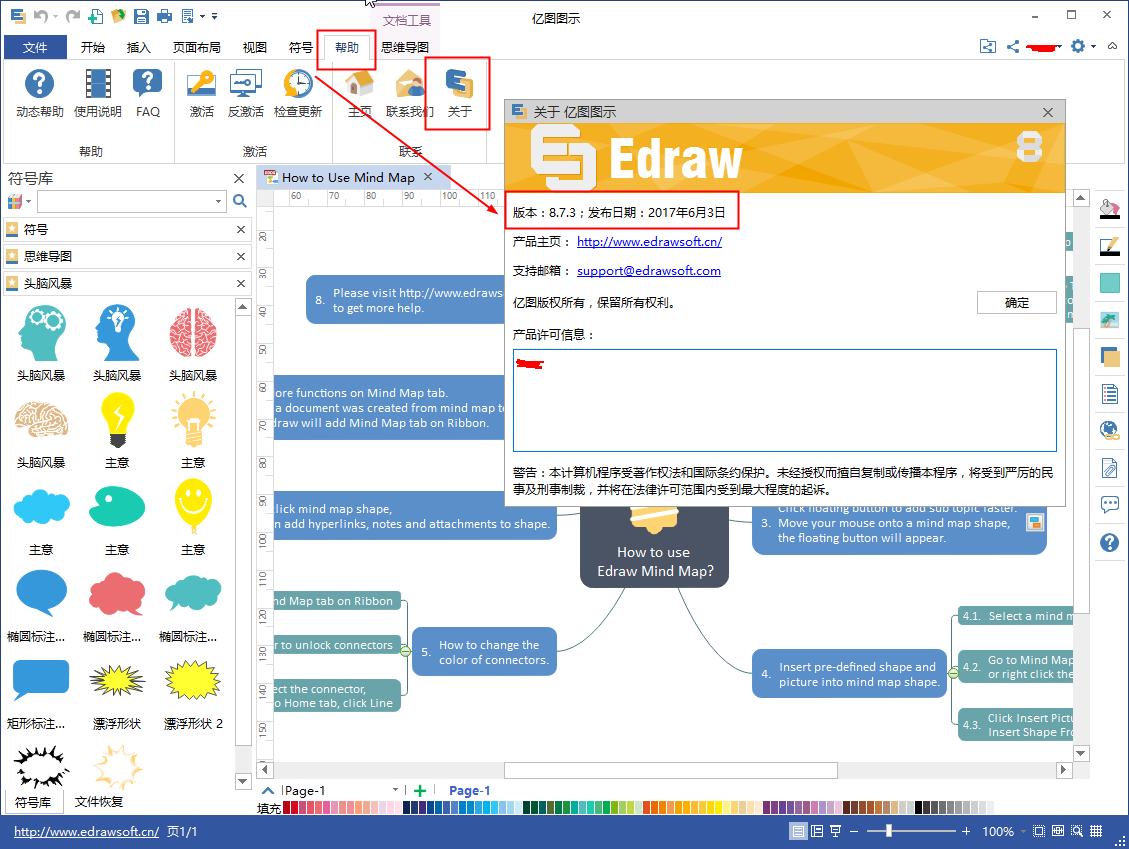
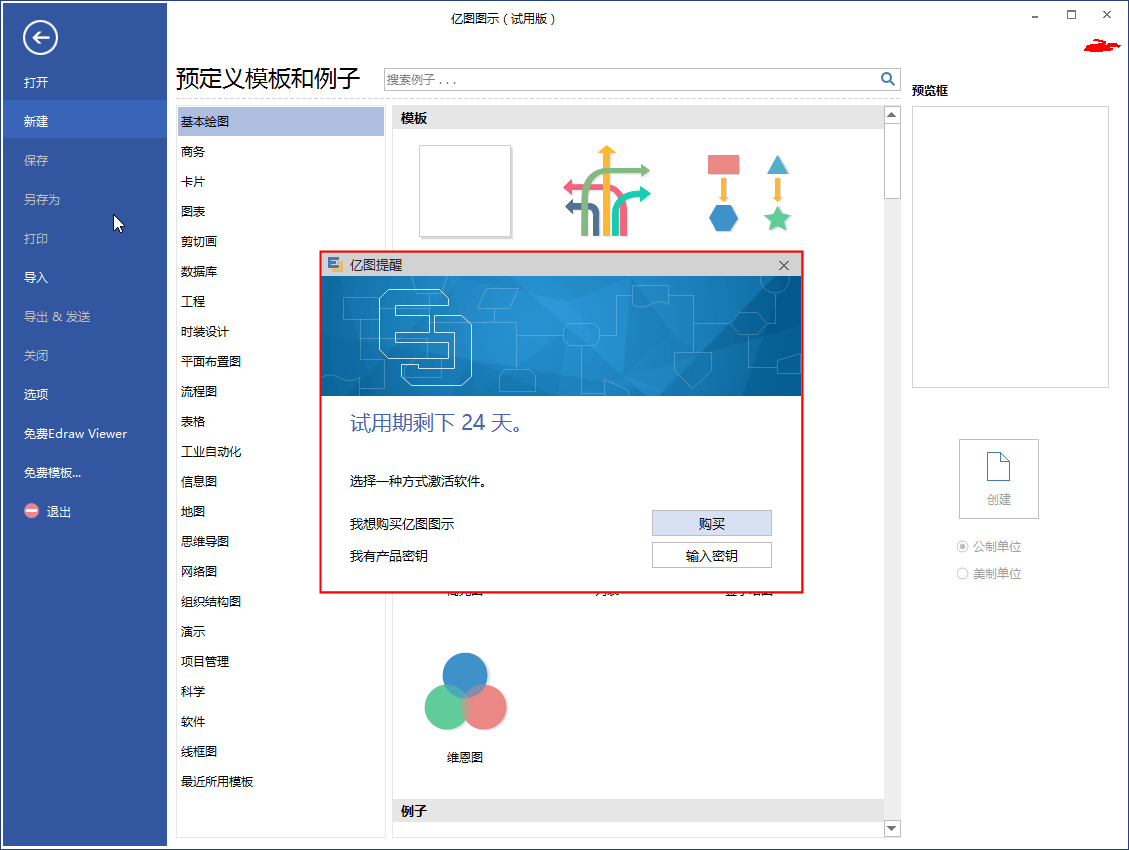
首先,请确定软件是8.7及其以上版本,软件版本查看如下图所示:
如果已经是8.7以上版本的,就可以通过软件一键“反激活”按钮,来进行反激活操作了。
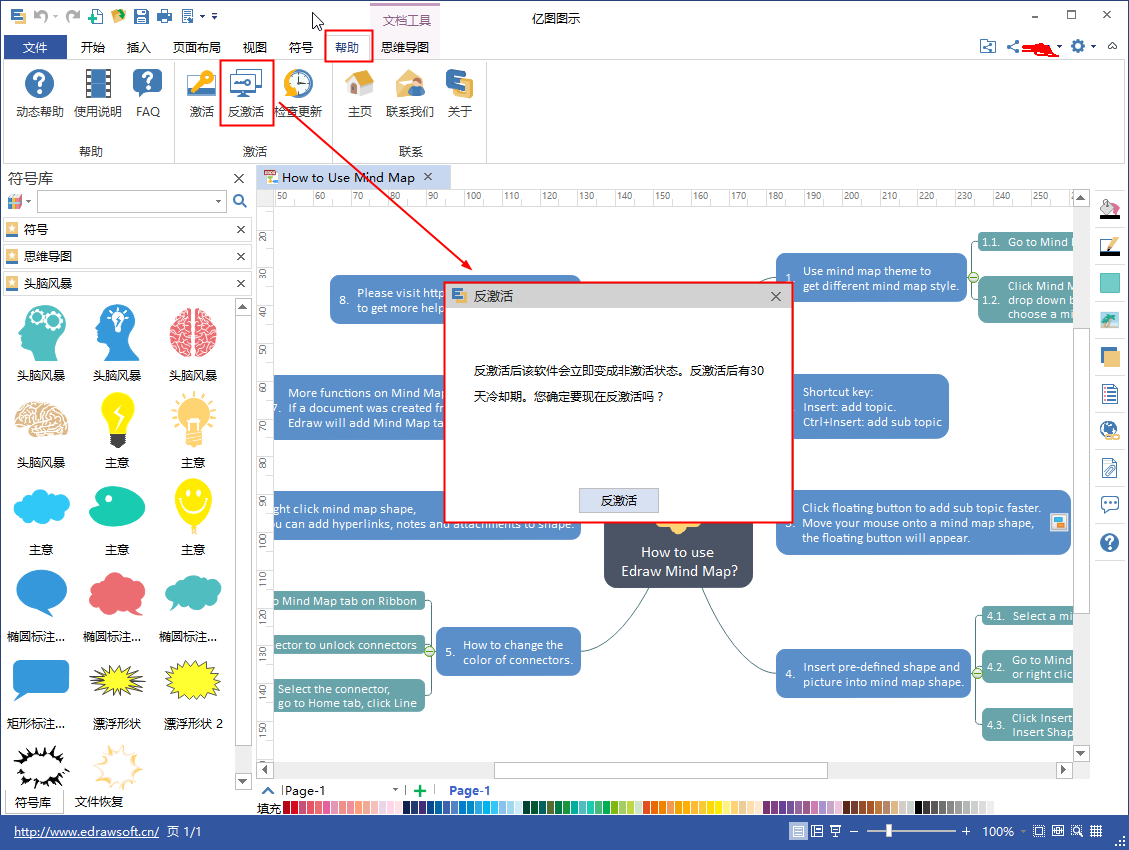
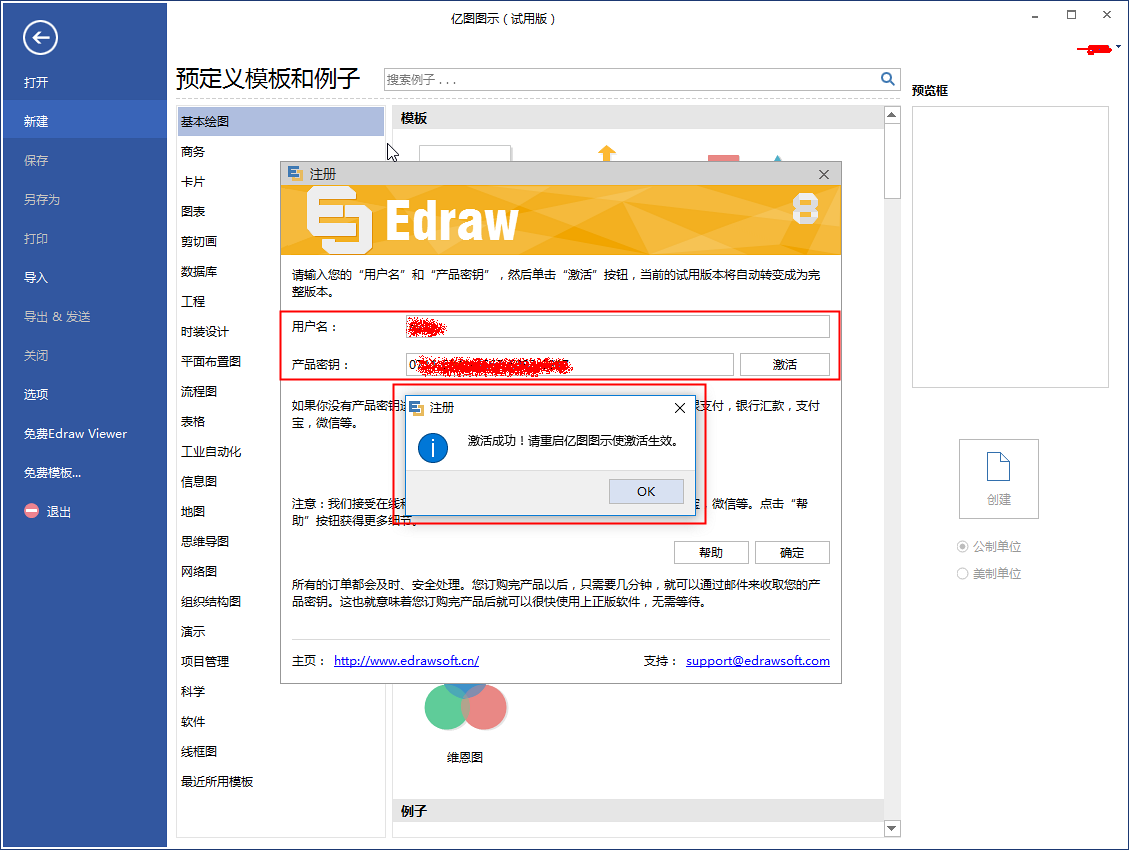
第一步:点击软件上方菜单栏“帮助”中的“反激活”,然后系统会弹出一个提示框,确认信息后点击“反激活”。
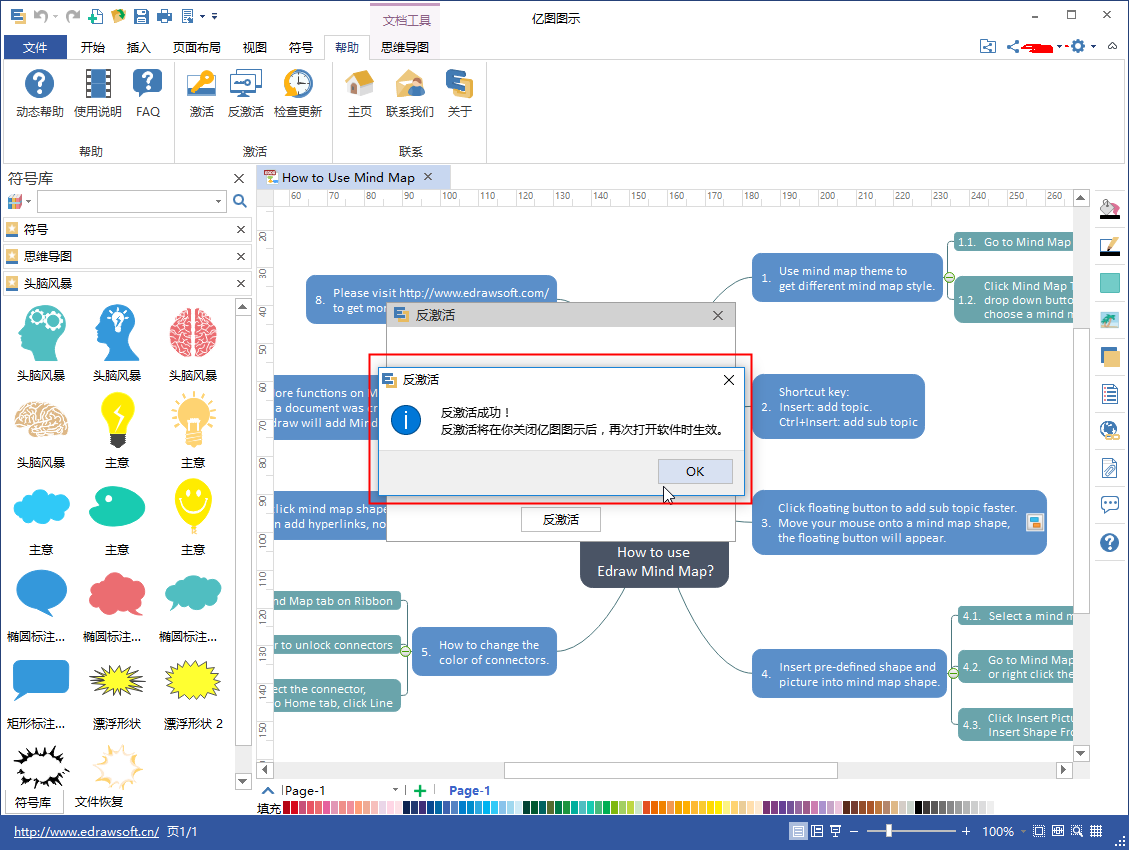
第二步:当提示反激活成功后,软件会自动关闭。
第三步:再次打开软件,软件就显示为试用版本的了。
接下来你就可以任意的换电脑,重装系统了。当这一切都准备完毕,软件也重新下载、安装好了,最后只需要按照一般的激活方法,使用原来的产品密钥激活软件就可以了!
总而言之,如果你要换电脑了,请提前进行反激活;如果你的电脑需要重装系统,也请提前反激活。
温馨提示:首次反激活即刻生效,以后再进行反激活则需30天的冷却期。
未发布 实时流数据分析——2017 年的 27 个预测 根据Markets & Markets的预测,流数据分析市场将从 2016 年的 30 8 亿美元增长到 2021 年的 137 亿美元。各个企业都将快速意识到他们需要利用实时数据集成和流数据分析来获得更有价值的信息、使数据变得更安全以及保持增长。
未发布 Parasoft C++test使用教程:执行测试用例(下) 上一次给大家分享了执行测试用例中的配置和执行步骤(查看>>>)
今天继续给大家分享如何查看测试报告、查看生成的测试用例以及查看覆盖率的方法。
未发布 MyEclipse WebSphere开发教程:安装和更新WebSphere 6.1, JAX-WS, EJB 3.0(一) MyEclipse支持Java EE技术(如JAX-WS和EJB 3.0),它们以功能包的形式可用于WebSphere 6.1,但未开箱即用。本指南将引导您完成安装WebSphere 6.1、功能包和更新。 在本指南中,您将:
- 安装WebSphere 6.1和更新
- 在启动时禁用运行WebSphere的Windows系统服务
- 安装Web服务、EJB功能包和更新
- 管理您的个人资料
还没有MyEclipse? 现在下载
未发布 从出现到现在,小程序带给企业的各种好处。 每一个企业都会考虑小程序到底能够为企业带来什么。明确小程序带给企业的好处,企业在需做小程序的时候才会更加有针对性。如果连小程序能够为企业带来的好处都不知道,企业是很难做好小程序的。
未发布 正确的微信小程序运营思路必须解决的问题! 每一个企业都希望微信小程序发展的更好,要想实现这个目的,企业就必须要有一个清晰的运营思路。
iPad/iPhone默认input按钮的disabled CSS样式不工作 最近碰到一个问题,需要复写iPad/iPhone上面的disabled元素的样式,如下图所示