- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
Web应用正侵蚀着软件
Web技术已经成为首选的技术且正逐步扩展开来
在前端,浏览器已经由文件和表格的奇怪哑终端成长为全能应用了。浏览器不仅能在传统网站上给我们提供窗口,还能通过网络帮我们远程操控设备。在物理设备上,他们的接口可能看不见或是很基本的东西,但如果通过浏览器来访问的话,它们能提供更多的东西。Web应用,虽然经常不如其桌面程序的竞争力。但很久以前就有这样的观点了:他们合作的可能性比他们缺乏细节更有价值。
在前端,浏览器已经由文件和表格的奇怪哑终端成长为全能应用了。浏览器不仅能在传统网站上给我们提供窗口,还能通过网络帮我们远程操控设备。在物理设备上,他们的接口可能看不见或是很基本的东西,但如果通过浏览器来访问的话,它们能提供更多的东西。Web应用,虽然经常不如其桌面程序的竞争力。但很久以前就有这样的观点了:他们合作的可能性比他们缺乏细节更有价值。
为什么你写的Python运行的那么慢呢?
当在网上问为什么Python比C语言更慢,回答最多的就是Python中有动态类型。然而,动态类型确实会在性能方面有影响,但是这并不是主要原因。
在现实中,在C语言和Python在运行时的巨大的不同是由于数据结构和算法的不同。有时程序员也没有注意到这一点。
Web服务性能测试:Node完胜Java
我最近做了一些简单的关于内存的Web Service性能测试。我使用Java(REST + SOAP)和Node.js(REST)将一些接口功能缓存起来。跟期望的一样,Node应用的性能远远超出Java。(响应时间至少快1倍以上)。
JavaScript MVC框架的未来:Backbone.js还不够优秀
我们都知道,ClojureScript出来已经有一段时间了 —— 我们用Java写的那些解决方案通过Clojure不需要改动即可以在Web端直接使用。现代JavaScript引擎已经有了很长足的发展,现在JS引 擎比Java虚拟机快2.5倍已经不是什么新鲜事了。
等等!你不想知道JavaScript MVC框架在数据持久化方面的性能究竟如何吗?
PayPal为什么从Java迁移到Node.js,性能提高一倍,文件代码减少44%
大家都知道PayPal是另一家迁移到Node.js平台的大型公司,Jeff Harrell的这篇博文 Node.js at PayPal 解释了为什么从Java迁移出来的原因: 开发效率提高一倍(2个人用更少的时间干了5个人的活), 性能提高一倍, 代码量减少33%, 文件减少44%:
(小编: 个人认为深层次原因是Java正在越来越走向封闭,而且变得越来越复杂而且oracle正在对Java收费,参见: Oracle计划发布收费版JVM , 这促使了越来越多的公司加入了去Java化的队伍)
外面有很多人说PayPal正在迁移到node.js平台。我很高兴地在这里宣布,传言是真的,我们正在从Java迁移至node.js
由于历史原因,我们的工程师一直分为两拨人,一拨在浏览器上写代码(HTML,CSS,JavaScript);另一拨用Java写应用层的代码。想象一下,一个写HTML的不得不去叫一个写Java将A/B两个页面链接到一起吗?我们正在这样干,我们称这样的人为全端工程师,那些即可以设计精美界面和服务器后台的那些人。现在前后端已经没有界限了,这曾经是阻碍PayPal发现的一个很大的瓶颈。
Node.js帮助我们将前、后端合二为一,现在我们一个全端团队即可解决用户的所有问题。
Python不可维护?终于把一个8万行的Python程序用Java重写了
水木社区上出现了一个贴子:终于把一个8万行的Python程序用Java重写了
争论主题: Python写大型系统是否缺乏可维护性。
正方: Python真可怕,非常容易被滥用,不适合写X万行以上的代码,写大型系统还得Java这样的正规军来。
反方: 用不好就说语言不好,而且Java省代码也不符合常识,Java束缚性太强,不适合喜欢自由的程序员;这其实是一个工程问题,如果再用Python重写的话会比Java写出的要精简的多得多得多。
贴子内容
在噩梦般地维护了一年多一个8万多行的Python程序之后,终于争取到机会把这个破烂玩
意用Java重写了一遍,大概是4万行Java左右。说说效果吧:
1. 从过去平均每周down一次,到现在连续运转近半年只down过一次。
2. 节省超过80%的cpu和内存
3. 代码多了很多功能,过去无数因为系统太复杂无法实现的功能现在都能简单清爽地实现
了。
4. 单元测试真管用了,不是过去那种把代码反过来写一遍的滥用mock了
前后代码都是同一个team写的,写代码的人都不是菜鸟(顶级公司的核心团队)区别只有
语言和几年的经验积累。
总结一句话就是:动态语言滥用起来真是可怕
珍惜生命,远离Python。
用JavaScript玩转物联网:Technical Machine获100万美元融资,打造Tessel微处理器
在由 True Ventures、Slow Ventures 与天使投资人领投的种子轮融资中,Technical Machine 获得了 100 万美元,这家今年新成立的公司位于波士顿,其创始人手里有一个名为Tessel的小巧项目,它致力于打造一个开发板,让懂 JavaScript 的你轻松玩转物联网。
Tessel 是一个能运行 JavaScript 的微处理器,趣味十足,藏于其背后的创业理念反映了一种新趋势。正如来自 Technical Machine 的 Kelsey Breseman 所言,Tessel 的目标是让网站开发者能够轻松玩转物联网。作为一个常用If This then That (IFTTT)来将网站应用与设备结合起来的人,我对此理念深信不疑。
无独有偶,Bechtel 的新兴技术部经理 Chris Matthieu 创立了被他称作是物联网即时通讯的Skynet项目,让人们用 Node.js 就能在网络上构建连接设备。再比如,IBM 的Node Red能让用户轻松掌控连接设备,弥补了应用于嵌入式系统中晦涩难懂的代码与开发者熟知的 JavaScript 语言之间的鸿沟。
用 Java 控制物联网显得太过臃肿,所以人们尝试通过新的编译器、对代码或中间设备的优化,让 Java 开发者与日益增多的连接设备联系起来,甚至还有人想利用连接设备改变网站后端开发环境。
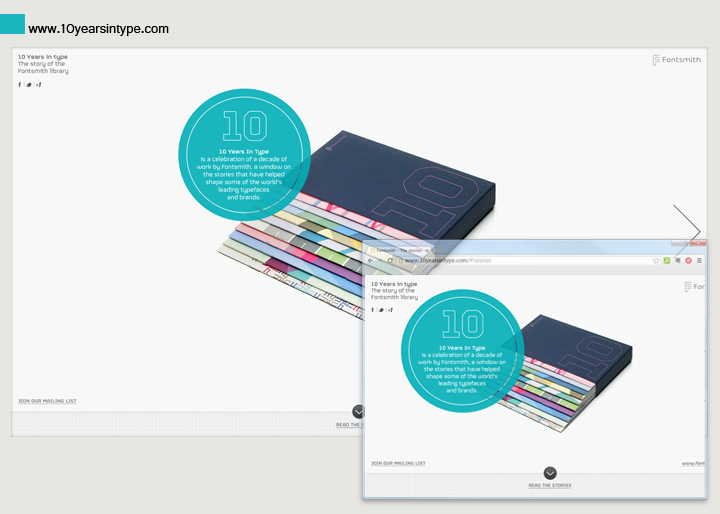
浅谈当下网页设计趋势

技术的革新带动了设计行业的的迅猛发展,这使得设计师和开发者有了更广阔的的探索天地。而网页设计也越发 不再那么循规蹈矩,许多团队和公司都做了很多思考和创意。所以在我们适应着现代设计潮流的同时,不妨也来看看现阶段网页设计大致的趋势和风格吧。我不敢大 言不惭的说这就是当下网页设计的趋势,这只是本人对当下网页设计做出的一些小总结。希望这样的归类总结能给你带来更多的思路和想法。
1.响应式网页设计(Responsive Web Design)
细数黑客攻击的七大战术

不计其数的黑客们游荡在因特网中来欺骗那些容易上当的用户。它们多年使用着重复的攻击手段,毫无创新地利用着我们懒惰、误判和一些犯二的行为。
不过每年,恶意软件研究人员总会遇到一些引人侧目的攻击手段。这些攻击手段在不断拓展恶意攻击的范围。新的攻击手段都是不按套路出牌的,尽管这些手段在被研究看透之后其实很简单。
近期热门 - 点击最多
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
- TypeScript定义数字范围类型即仅包含【小时:分钟】的时间类型,每天指定时间点执行任务
全端社区 - 最新回复
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS