- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
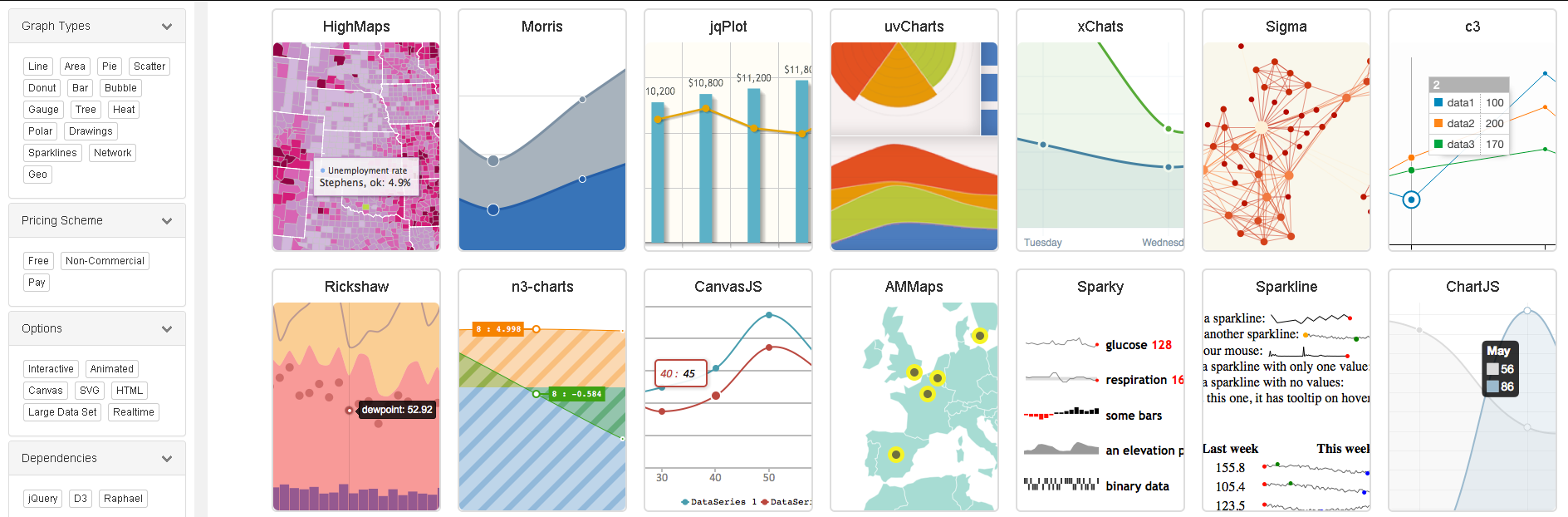
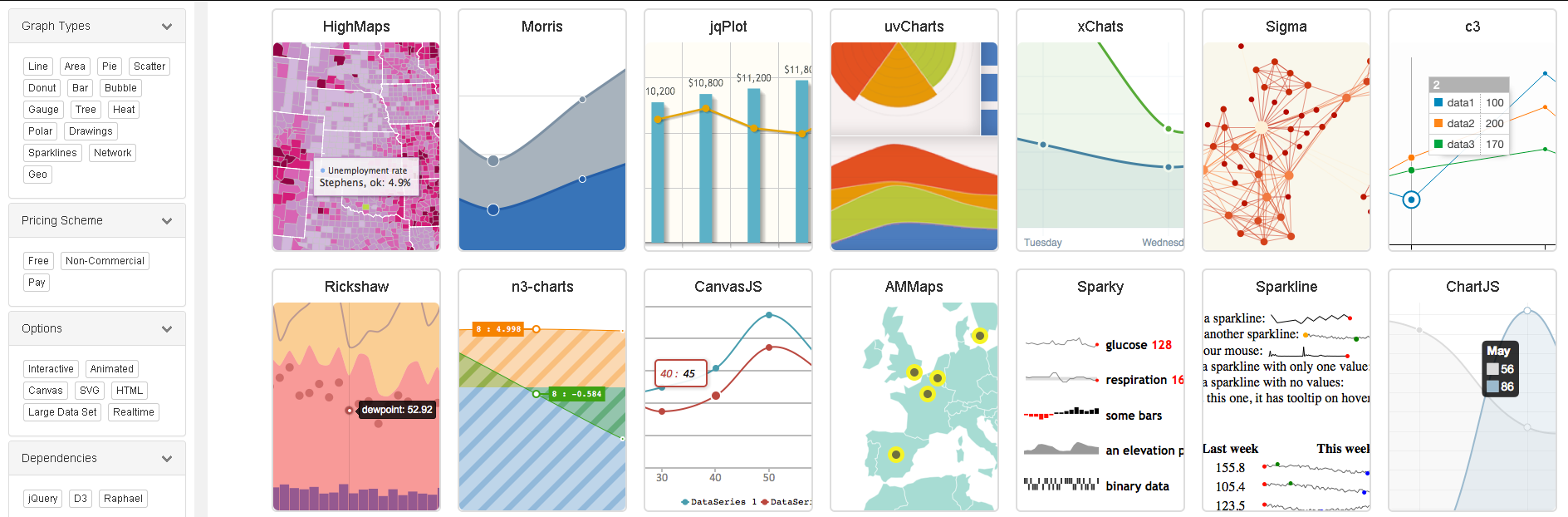
JSGraphs目前最全的JavaScrtip开源图表库集合 

JSGraphs 是一个专注于收集JavaScript图表的网站,收录了目前用JavaScript和HTML5实现的大部分开源图表库。
JSON序列化(stringify)对象时排除某些属性的两种方法
JavaScript的JSON对象本身就带有序列化和反序列化的函数,为 parse 和 stringify,我们一般使用这两个函数将JSON对象持久化。 如:
var Persion = {
username: "Kris",
password: "1234567890"
}
alert(JSON.stringify(Persion)) //{"username":"Kris","password":"1234567890"}
美中不足的是stringify这个函数会把所有属性都进行转换,但有时侯我们希望排除一些属性,比如上面的 password。 几款开源的图形化Redis客户端管理软件
Redis是一个超精简的基于内存的键值对数据库(key-value),一般对并发有一定要求的应用都用其储存session,乃至整个数据库。 参见: node.js与redis结合使用。 不过它公自带一个最小化的命令行式的数据库管理工具,有时侯使用起来并不方便。不过Github上面已经有了很多图形化的管理工具,而且都针对REDIS做了一些优化,如自动折叠带schema的key等。
Mozilla Firefox将停止支持不安全的HTTPS
今天,我们宣布我们将逐步淘汰不安全的HTTPS。
注* 如果签名正确的HTTPS网站被劫持,之前的浏览器会发出签名错误的警告,但仍然会渲染这些页面。基于这一点,类似于年初的 百度被劫持攻击Github事件 将无法彻底杜绝。Firefox和Chrome最近都对安全级别进行了升级。比如最近的更新中,如果网站在ifrmae中嵌套了一个签名错误(被劫持)的HTTPS的网页,将无法渲染。
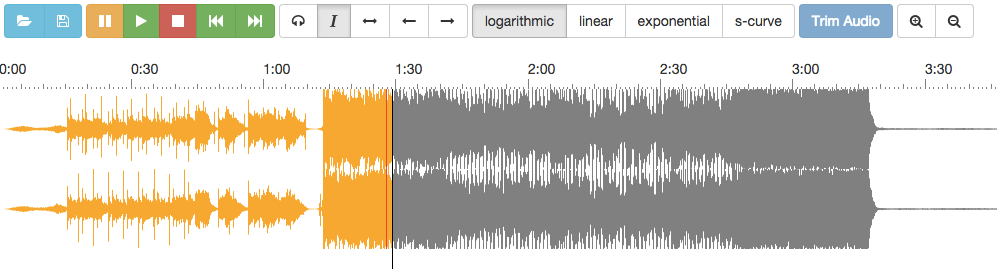
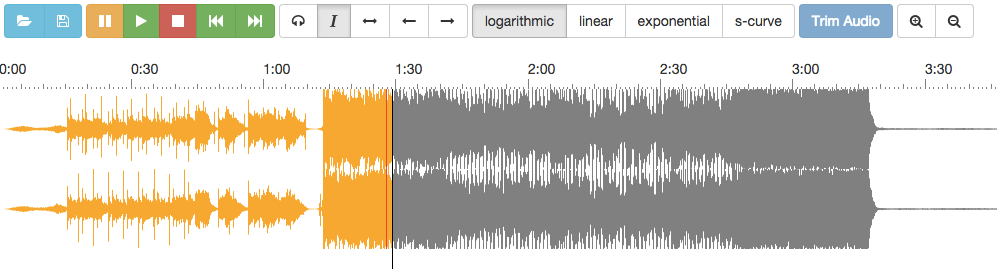
Waveform基于JavaScript的开源多声道音乐波形编辑器

这个项目是受到Audacity的启发,使用在JavaScript调用Web Audio音频API实现的多音轨编辑器。

基于JavaScript的DDoS首次通过安全的浏览器发动攻击(百度被劫持攻击Github的原理和过程)
为了防止恶意用户发布恶意内容,我们的安全分析浏览器都在虚拟机上运行。这使我们能够确定一个网页是否包含恶意内容,避免那些利用用户浏览器的JavaScript发起的攻击。我们每天会分析数以百万计的网页,通过机器学习算法选择考察的网页,大体上覆盖了所有的网络。
在三月中旬,出现几起针对审查监测机构GreatFire的拒绝服务攻击。研究人员分析了大量这种DoS攻击,发现了它的攻击原理,它是通过网络运营商进行的,拦截良性网页的内容并注入恶意的JavaScript代码。比如将托管在baidu.com的网页分析JavaScript代码和HTML资源,替换成包含攻击片断的JavaScript代码,这些代码会向被攻击的域名持续发送请求。
WordPress 4.3核心功能将放弃PHP并使用Node.JS重写[4.1]
WordPress一直是目前最为流行的CMS(网站模板和内容管理)系统。它的核心开发人员Ryan Boren宣布,4.3版本的核心功能将使用Node.JS重写,同时将保持与以前版本的向后兼容。WordPress中著名的“cycle"会变成下面这样:
var query = new wp.Query ();query.setQuery ({post_type: 'post',post_status: 'publish',posts_per_page: 5});_.each (query.getPosts (), function (post) {console.log (post.title);console.log (post.content);console.log (post.author);});
JavaScript变量作用域(Variable Scope)和闭包(closure)的基础知识
作用范围是个“木桶”,里面装着变量。变量可以是局部或者全局性的,但在子范围中定义的变量是可以访问父范围的,这一点可能会造成一些困扰。
在JavaScript中使用"var"关键字声明变量。一旦在父范围宣声明,就会作为各自子范围的一部分。即在本地范围内有效,但本地定义的变量不可在全局范围内访问。
让我们来看一个例子。执行下面的代码,你会发现,你能打印出全局范围定义的变量,而全局范围无法访问局部范围定义的变量。
创建自定义的jQuery补间动画运动函数及其实现的数学原理
在jQuery 1.4.2中,默认提供了提供了两种动画补间效果, 线性和摆动运动曲线:
但我们需要使用复杂一些的运动效果,比如让元件按照双曲线或抛物线运动趋势改变时,这两个函数就显得明显不够了。
不过这实现起来并不复杂,只需要按照相应的数学公式,添加自定义的easing补间动画效果函数即可。
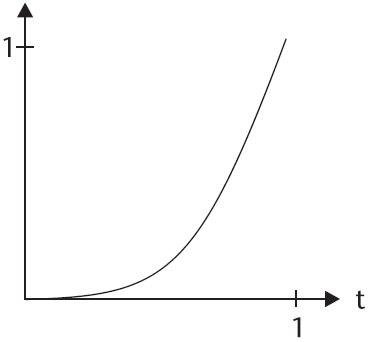
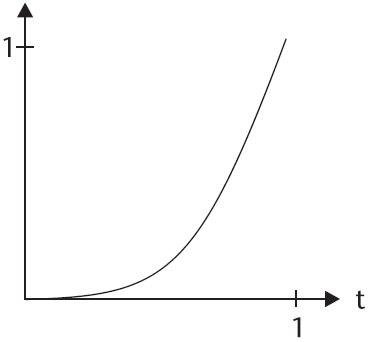
比如,现在要让网页上的元件按照 y = x^4 的曲线运动,运行趋势为先缓后急。

但我们需要使用复杂一些的运动效果,比如让元件按照双曲线或抛物线运动趋势改变时,这两个函数就显得明显不够了。
不过这实现起来并不复杂,只需要按照相应的数学公式,添加自定义的easing补间动画效果函数即可。
比如,现在要让网页上的元件按照 y = x^4 的曲线运动,运行趋势为先缓后急。

用jQuery为跳转链接锚点添加平滑滚动动画效果(如回到顶部按钮)
我的网页里面有几个链接。单击后可以跳转到相应的内容以帮助用户阅读。
有没有一种方法,使滚动效果更顺畅一点?
比如实现"这样"的效果。但是他用了一个自定义的JavaScript库。jQuery能否提供类似这样的效果?
近期热门 - 点击最多
- python基于asyncio实现 Redis 的异步操作哈希数据写入 / 读取、发布订阅消息中间件
- Node.js 打印vite react+go项目目录树
- Angular入门:用Signals状态管理和Bootstrap基础样式实现的用户登录注册实例教程
- 用Gitea搭建免费Git服务器自定义Actions配置CI/CD自动化部署和测试流水线
- FastAPI+SQLModel+PostgreSQL+React+Vite全栈项目文件结构说明环境搭建与初始化指南
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
全端社区 - 最新回复
- python基于asyncio实现 Redis 的异步操作哈希数据写入 / 读取、发布订阅消息中间件
- Angular入门:用Signals状态管理和Bootstrap基础样式实现的用户登录注册实例教程
- 用Gitea搭建免费Git服务器自定义Actions配置CI/CD自动化部署和测试流水线
- FastAPI+SQLModel+PostgreSQL+React+Vite全栈项目文件结构说明环境搭建与初始化指南
- Node.js 打印vite react+go项目目录树
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

