- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
用JavaScript获取当月第一天和最后一天
获取当月的第一天和当月的最后一天其实还挺麻烦的,因为每个月天数可能不一样。不过借助 Date 对象则很容易实现:
当月第一天和最后一天
var date = new Date(), y = date.getFullYear(), m = date.getMonth();
var firstDay = new Date(y, m, 1);
var lastDay = new Date(y, m + 1, 0); decodeURIComponent有个BUG,当浏览器请求地址含%+数字时,会解析错误
比如要查询字符串: 限时特惠!仅需0.5%25!
但搜索框中会出现: "限时特惠!仅需0.5%!"
25消失了!
25消失了!
JavaScript中splice与slice的区别、数组的复制以及在指定位置添加删除元素
splice与slice是数组中的两个常用方法,但是很多初学者很容易将二者混淆。
slice的操作不影响原数组。会返回所选择的元素。
splice会影响原数组,而且可以使用splice往数组中指定位置添加或删除元素。返回被删除的元素。
slice的操作不影响原数组。会返回所选择的元素。
splice会影响原数组,而且可以使用splice往数组中指定位置添加或删除元素。返回被删除的元素。
JavaScrip字符串模板表达式中的反引号怎么打?
模板字符串是ES6引入的可以在字符串中嵌入变量的表达式。与常用的单引号、双引导不同,字符串模板使用反引号表达式。
反引号一般在键盘的左上方,数据健前的第一个键,即按下Shift会显示 "~" 的那个鍵,不按Shift即为反引号。
Node.JS更改Windows注册表regedit的几种方法
注册表是windows操作系统中的一个核心数据库,其中存放着各种参数,直接控制着windows的启动、硬件驱动程序的装载以及一些windows应用程序的运行,从而在整个系统中起着核心作用。这些作用包括了软、硬件的相关配置和状态信息,比如注册表中保存有应用程序和资源管理器外壳的初始条件、首选项和卸载数据等,联网计算机的整个系统的设置和各种许可,文件扩展名与应用程序的关联,硬件部件的描述、状态和属性,性能记录和其他底层的系统状态信息,以及其他数据等。
这里介绍一些通过node.js操作注册表的几种方法。
这里介绍一些通过node.js操作注册表的几种方法。
Debian下设置Linux Shell脚本开机自动启动Node.JS进程
1) 进入init.d初始化脚本目录
cd /etc/init.d2) 创建启动Shell脚本,安装nano: apt-get install nano
nano /etc/init.d/footbar
Node.JS通过原型和类继承EventEmitter,实现收发事件的几种方法
虽然,原型继承经常被视作 JavaScript 的一个弱点,但事实上,原型继承模型比经典的继承模型更强大。举例来说,在原型继承模型的基础之上建立一个经典的继承模型是相当容易的。
JavaScript 对象是动态的属性“包”(指其自己的属性)。JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依此层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
可视化Web报表OnceVI中用户输入表单验证与提交
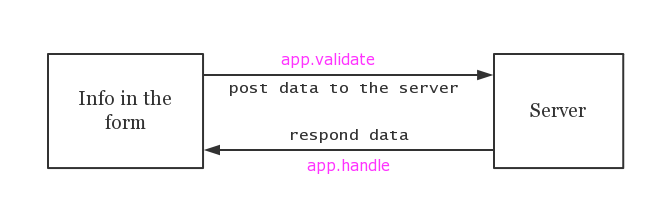
本节主要介绍表单提交过程中,应用Filter工具箱实现表单内容验证与返回。并以app.validate和app.handle两个函数为例,展示表单与后台服务器信息交互过程。
app.validate: 在表单提交前对用户输入合法性做校验,返回错误信息则表示不合法
app.handle: 在表单提交后,对服务返回的信息做响应
服务器处理时间序列如下图所示:

如何基于SVG矢量图制作一个可填写信息的可视化表单-OnceVI
OnceVI是基于SVG来进行数据绑定和可视化的。目前各大主流的专业设计软件(illustrator、autocad等)均支持转化成svg格式。您也可以在网上找到海量的svg矢量图资源,例如: www.freepik.com,您不需要任何设计即可实现一个精美的报表界面。在这里我们将介绍如何通过对相应svg模板进行表单绑定,实现表格信息的提交与保存。
OnceVI报表制作入门—如何将用户的json数据可视化成名片展示
应用图表或其他图形化手段对数据库中存储的数据进行展示,清晰有效地传达与沟通信息,是数据可视化的主要内容。本节以名片制作为例,将个人数据绑定到名片模板,实现数据可视化过程。
近期热门 - 点击最多
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
- TypeScript定义数字范围类型即仅包含【小时:分钟】的时间类型,每天指定时间点执行任务
全端社区 - 最新回复
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

