- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
周鸿祎:一些程序员没有商业意识,却又很自负,一看就知道不会创业
很多人都向往着有一天自己创业,程序员更是如此。如果你想创业,那么该怎样创业、需要有哪些准备、自己还有什么不足等等这些问题你考虑过吗?本文就跟大家分享周鸿祎在接受某媒体采访时给程序员上的创业课。
微信抢红包插件示例代码及其实现原理
和其他插件一样,这里使用的是Android API提供的AccessibilityService。这个类位于android.accessibilityservice包内,该包中的类用于开发无障碍服务,提供代替或增强的用户反馈。
AccessibilityService 服务在后台运行,等待系统在发生 AccessibilityEvent 事件时回调。这些事件指的是用户界面上发生的状态变化, 比如焦点变更、按钮按下等等。服务可以请求“查询当前窗口中内容”的能力。 开发辅助服务需要继承该类并实现其抽象方法。
搜狐社区宣布关闭,又有多少人的回忆被埋葬在PC时代里?
继网易论坛之后,搜狐社区也选择狠心埋葬了自己PC时代的论坛业务。
今日晚间,搜狐社区发公告宣布,因搜狐集团业务发展需要,搜狐社区将于2017年4月20日正式停止服务。
之前,在网易论坛正式停止服务前,网易还表示将“回忆打包珍藏”服务,可一键打包下载每个用户的个人文章资料和历史珍藏。不过,在搜狐社区却没有提供类似的服务,只是说请大家自行保存个人主贴、礼物箱等珍贵资料。
从1999年创立到今天,搜狐社区活过了18年,这意味着,多少人的青春将埋葬在这里呢?
第三方评论平台多说即将关闭
多说曾经于2013年5月接受了新浪微博数百万人民币的A轮融资,不过微博后来开发了自已的第三方评论系统,多说增长开始放缓。而且变现困难。最终关闭。
因公司业务调整,非常遗憾的向大家宣布多说项目即将关闭。 我们将于2017年6月1日正式关停服务,在此之前您可以通过后台的数据导出功能导出自己站点的评论数据。 对此给您造成的不便,我们深表歉意,感谢您的一路相伴。
可视化Web报表OnceVI中用户输入表单验证与提交
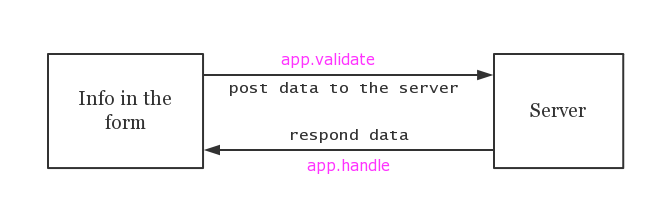
本节主要介绍表单提交过程中,应用Filter工具箱实现表单内容验证与返回。并以app.validate和app.handle两个函数为例,展示表单与后台服务器信息交互过程。
app.validate: 在表单提交前对用户输入合法性做校验,返回错误信息则表示不合法
app.handle: 在表单提交后,对服务返回的信息做响应
服务器处理时间序列如下图所示:

Web报表OnceVI如何制作条形码与打印二维码(Barcode/Qrcode)
OnceVI 通过简单的控件拖拉和数据绑定即可显示条形码。基于条形码(Barcode)和二维码(Qrcode),由于其优良的特性在管理信息系统的设计中被广泛使用。目前广泛应用在企业内部管理、生产流程、物流控制系统方面。是报表系统中必不可少的功能特性。OnceVI支持直接显示条形码与二维码。只需要简单拖拉即可实现,
这里我们将一张航空机票报表为例,制作条形码与二维码。首先找到一张机票的SVG矢量图,传到OnceDoc,然后以 ”OnceVI Editor“ 方式打开。然后再创建一个JSON文件,在OnceDoc数据源地址填写这个JSON文件的地址。再在"Data Binding"面板中将字段与SVG文本区域绑定。这样我们就可以开始制作条码了。
如何基于SVG矢量图制作一个可填写信息的可视化表单-OnceVI
OnceVI是基于SVG来进行数据绑定和可视化的。目前各大主流的专业设计软件(illustrator、autocad等)均支持转化成svg格式。您也可以在网上找到海量的svg矢量图资源,例如: www.freepik.com,您不需要任何设计即可实现一个精美的报表界面。在这里我们将介绍如何通过对相应svg模板进行表单绑定,实现表格信息的提交与保存。
OnceVI报表制作入门—如何将用户的json数据可视化成名片展示
应用图表或其他图形化手段对数据库中存储的数据进行展示,清晰有效地传达与沟通信息,是数据可视化的主要内容。本节以名片制作为例,将个人数据绑定到名片模板,实现数据可视化过程。
2016 年崛起的 JS 项目
近几年 JS 社区创新和演化的速度是有目共睹的,几个月前比较时髦的技术很可能现在已经过时了。2016 已经过去,你有没有担心错过了什么重要的内容?在这篇调查报告中我们会为你解读社区的主流趋势。
我们将从数量上来分析哪些项目 2016 年获得比较多的关注,具体的做法是比较各项目 2016 年在 Github 上新增 star 的数量。
近期热门 - 点击最多
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
- TypeScript定义数字范围类型即仅包含【小时:分钟】的时间类型,每天指定时间点执行任务
全端社区 - 最新回复
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

