如今思维导图无处不在,大到产品设计、活动策划,小到整理读书笔记等等。用思维导图都可以很方便的帮助我们发散思维、整理思绪,而一个精致美观的思维导图也能够更加的吸引眼球和注意力。那么,对于新手来说,应该如何用Edraw Max(亿图图示)绘制出精美的思维导图呢?
首先用Edraw Max(亿图图示)创建思维导图时,可以通过模板和例子快速创建,亿图内置大量的思维导图实例,以及更多的免费在线模板都非常的时尚、美观。
其次,在绘制思维导图的过程中,我们也可以通过修改思维导图的样式和主题风格来进行美化。
目前Edraw Max(亿图图示)在线订购享75折优惠活动正在进行中,欢迎您下载、购买进行运用!
【样式】
一键修改整个思维导图布局样式:
- 选中主题形状。
- 在思维导图菜单中选择布局风格。
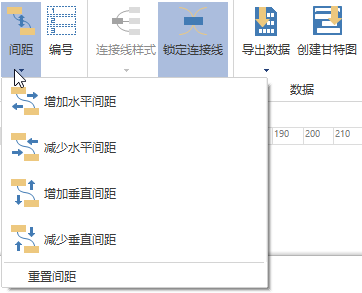
- 点击思维导图菜单栏下的“间距”,即可快速增加、减少水平、垂直间距,甚至可以一键重新设置。

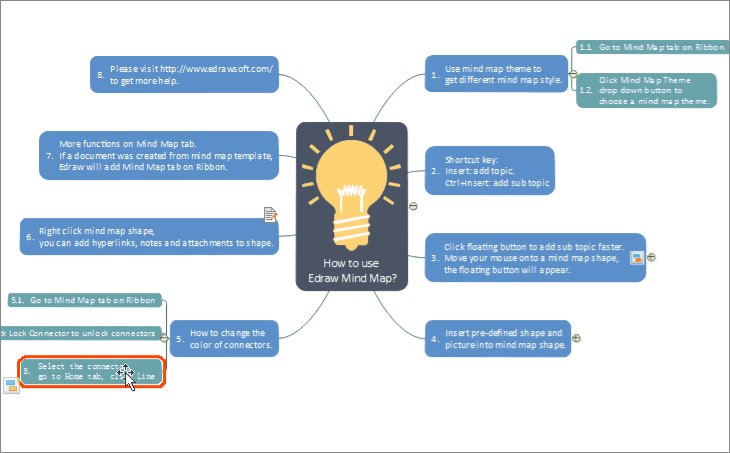
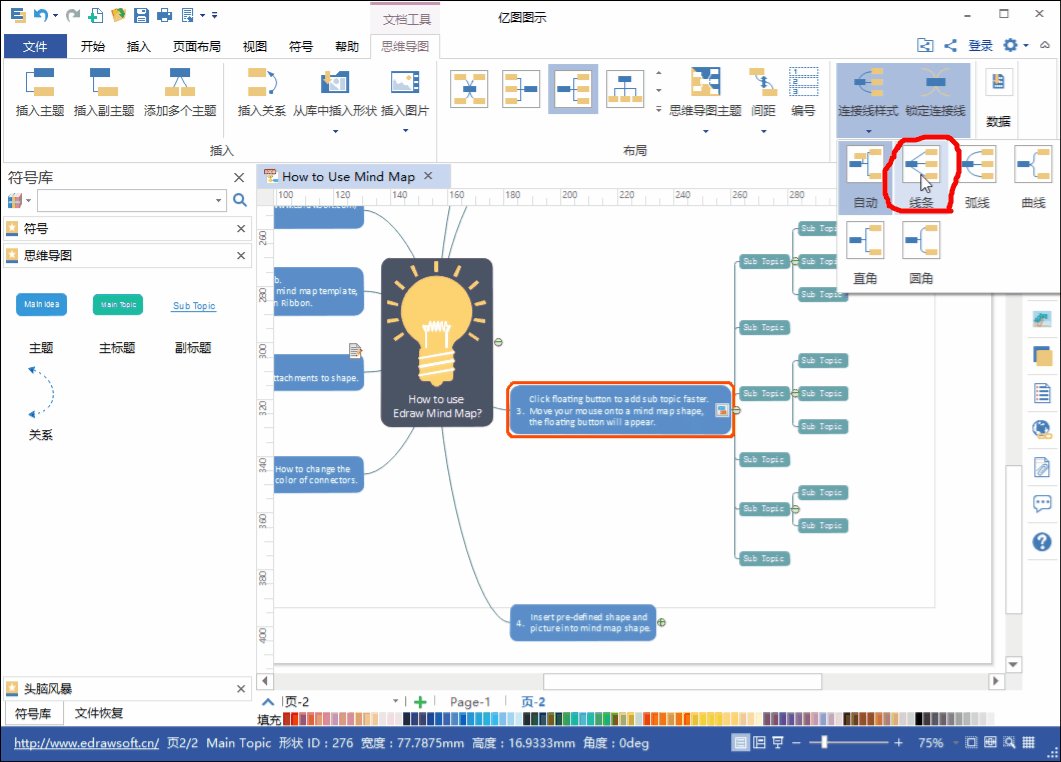
一键修改整个连接线样式:
- 全选(Ctrl + A)所有图形。
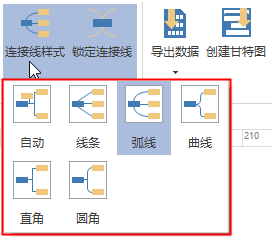
- 点击“思维导图”菜单栏下的“连接线样式”。
- 选择所需的样式即可。

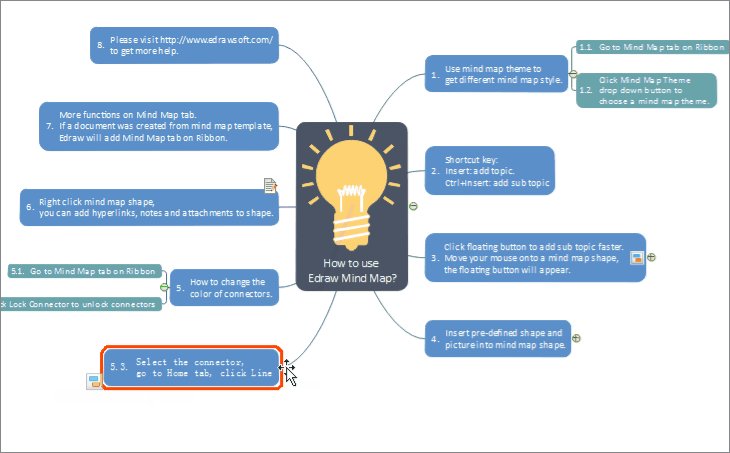
修改局部连接线样式:
- 选中需要改变连接线样式的上一级主标题。
- 点击“连接线样式”。
- 选择所需样式。选中的主标题和下一级副标题之间的连接线将会被修改。

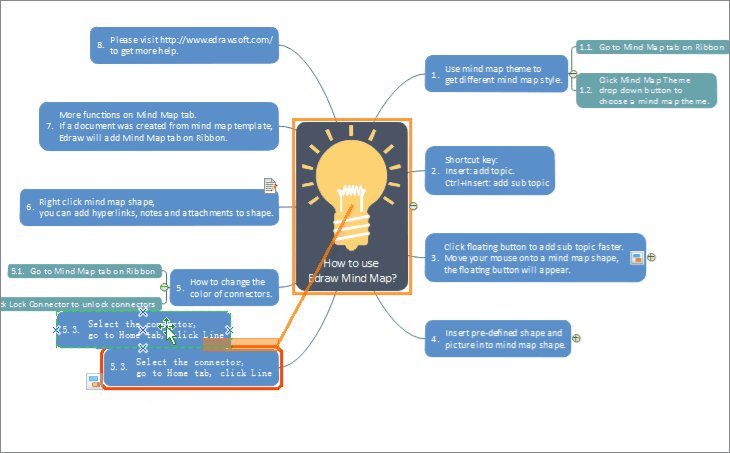
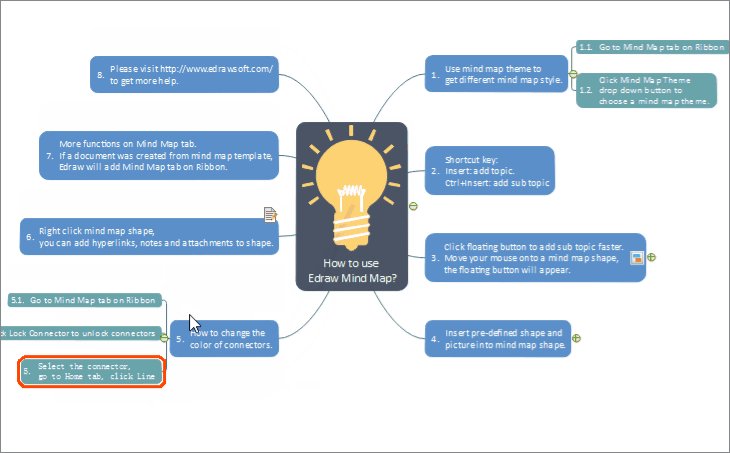
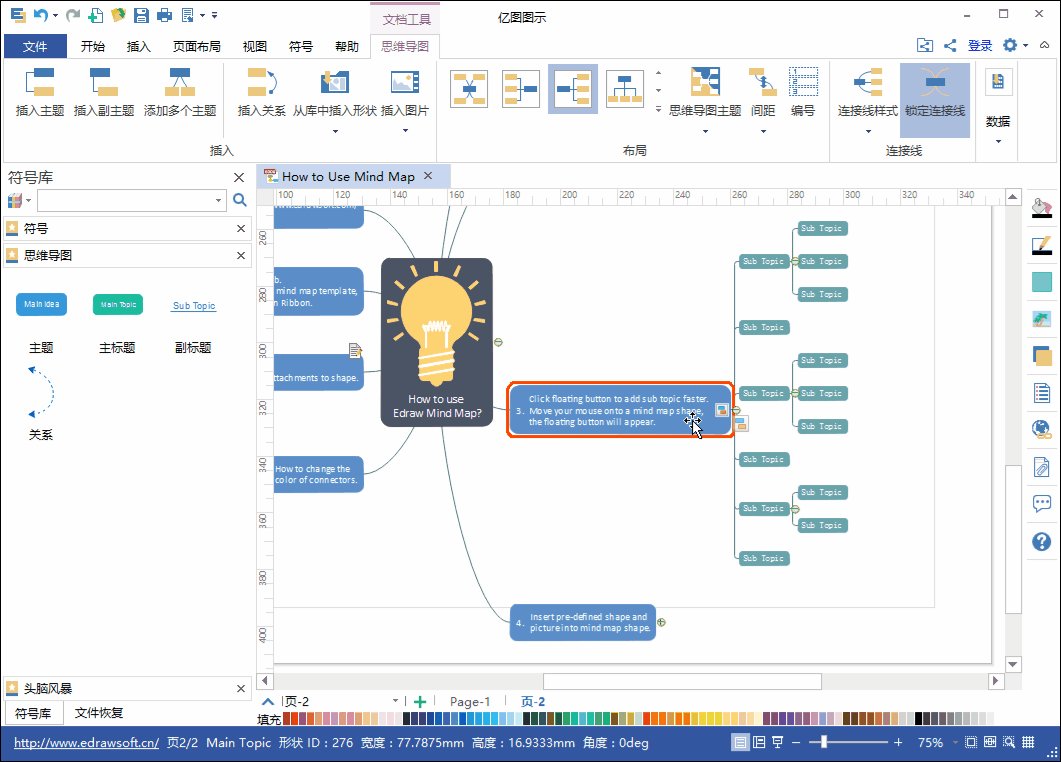
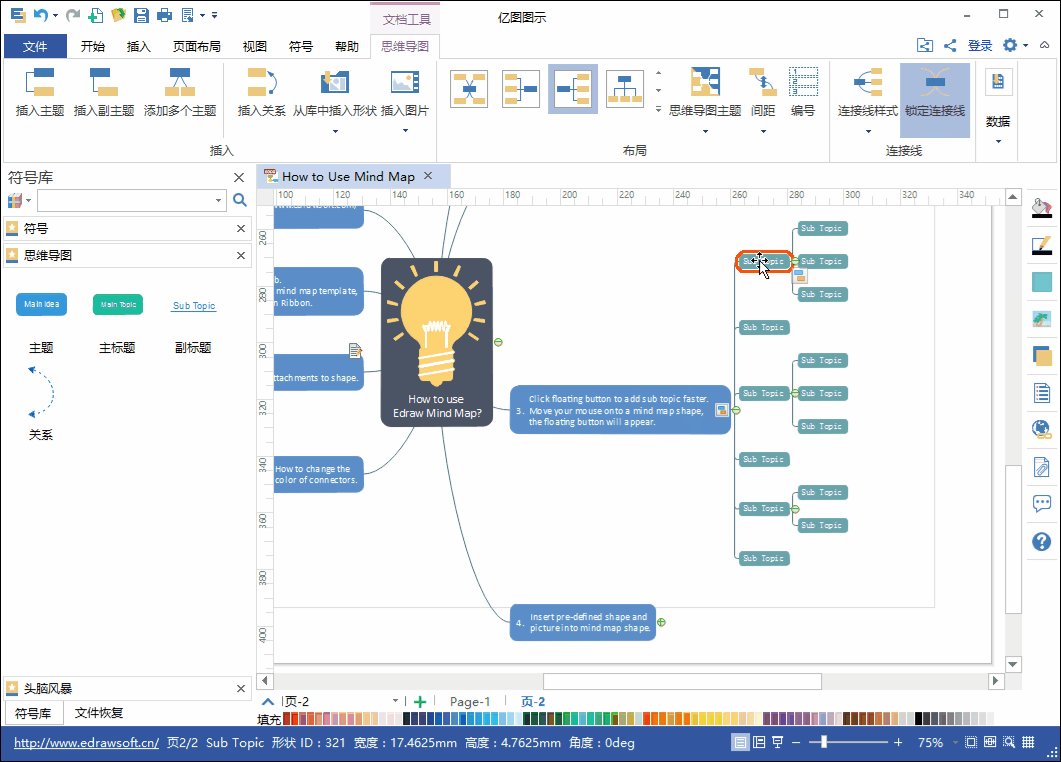
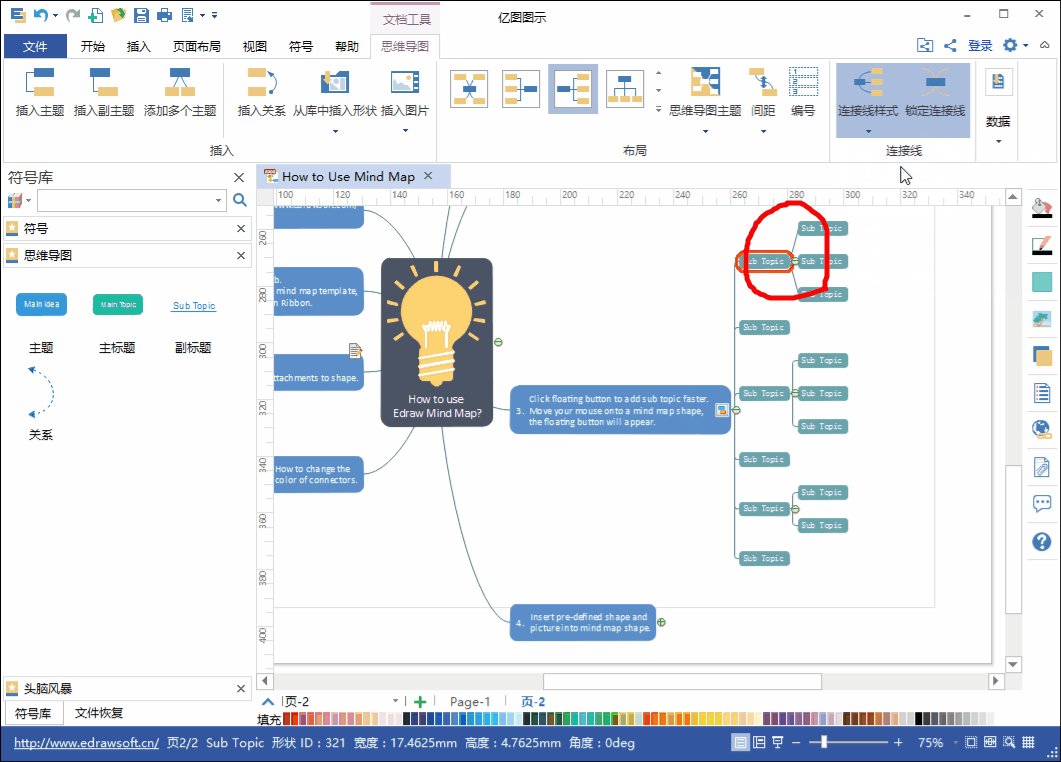
改变某个形状的位置:
- 在目标形状附近移动光标。
- 选择需要调整位置的形状,长按鼠标左键并开始拖拽该形状。
- 当拖动某一形状使其靠近另一形状时,就会自动吸附到另一形状,放开鼠标即可完成吸附。
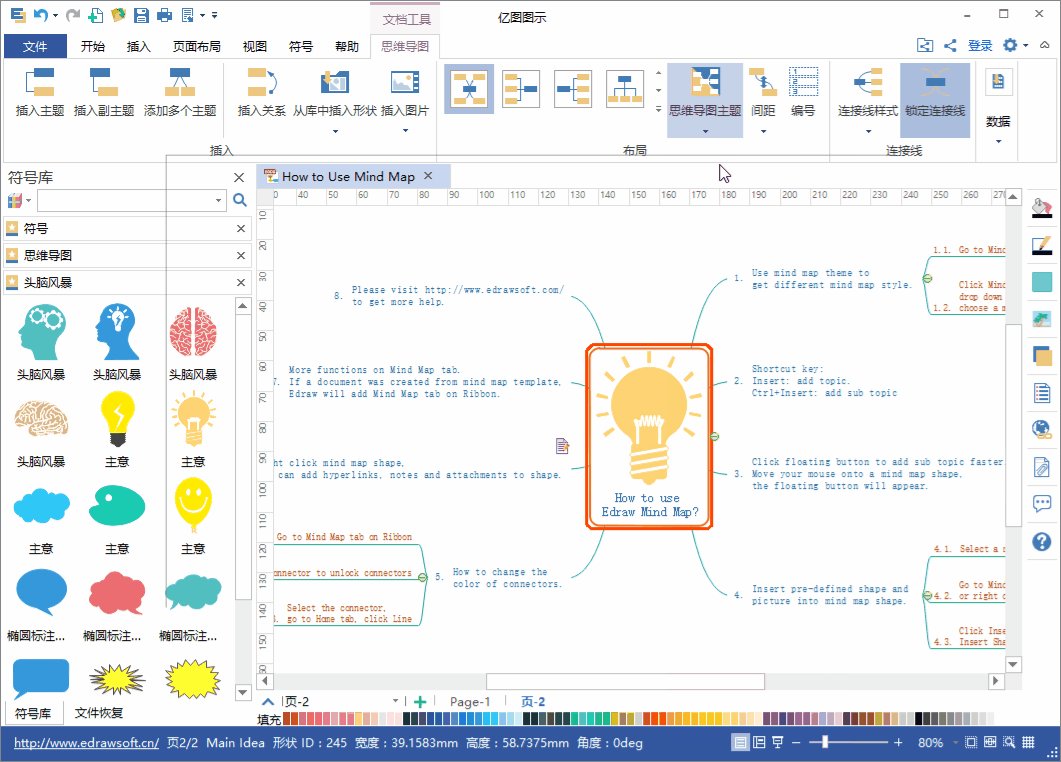
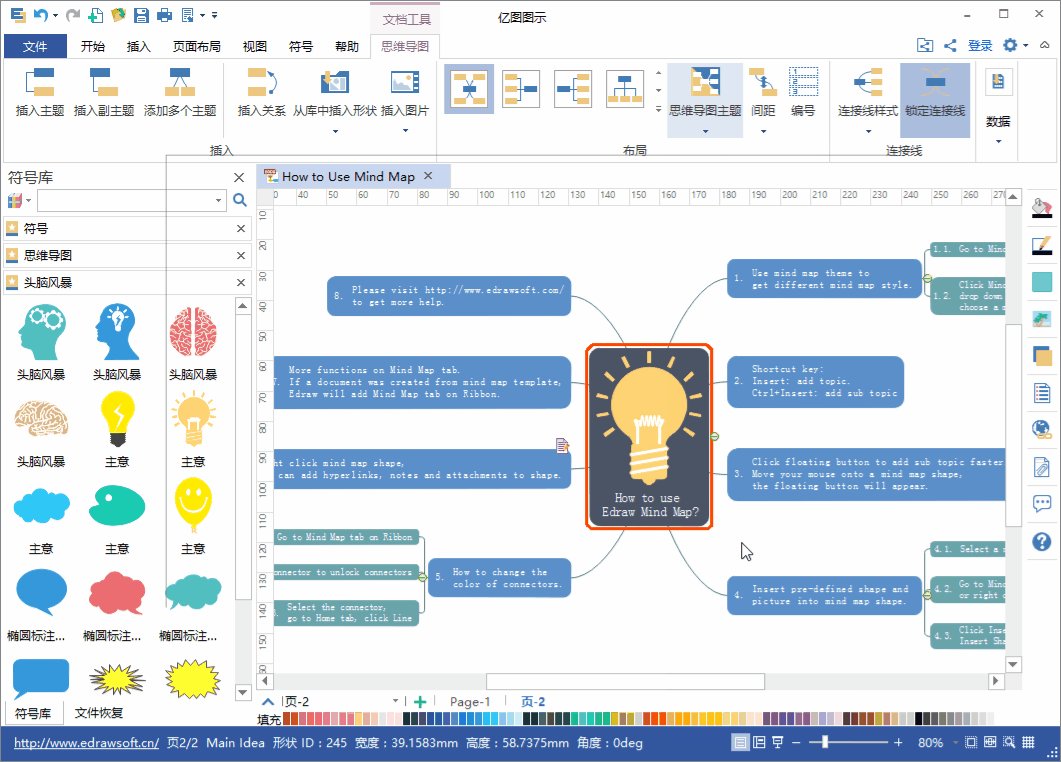
【主题】
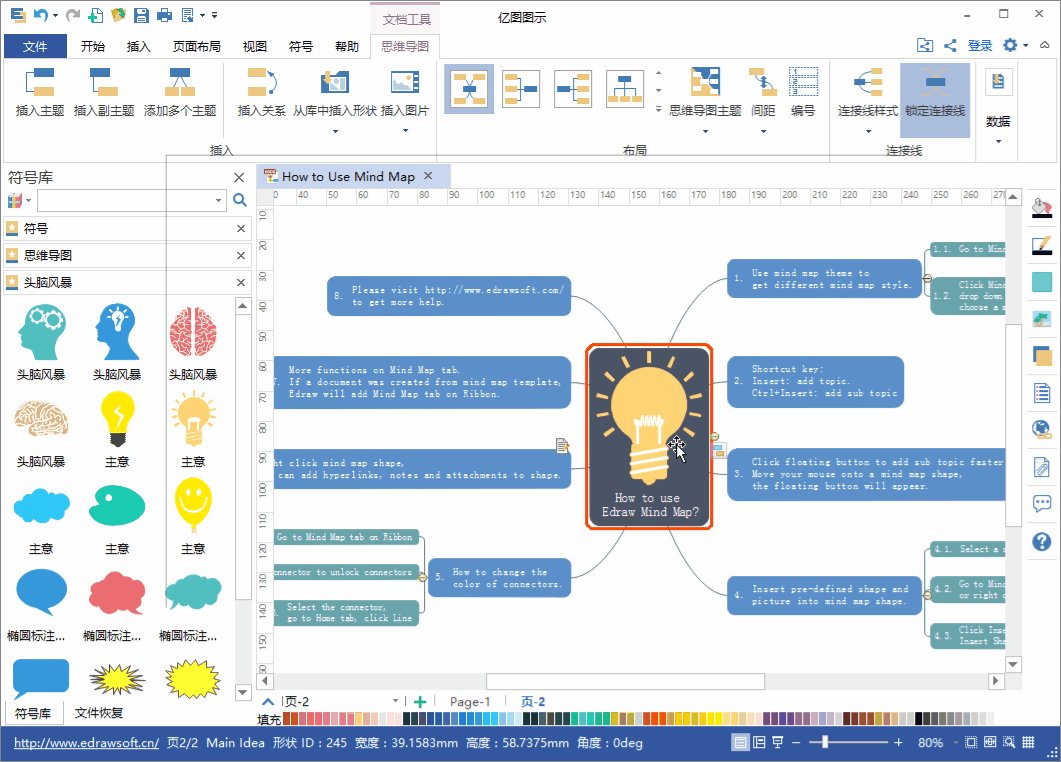
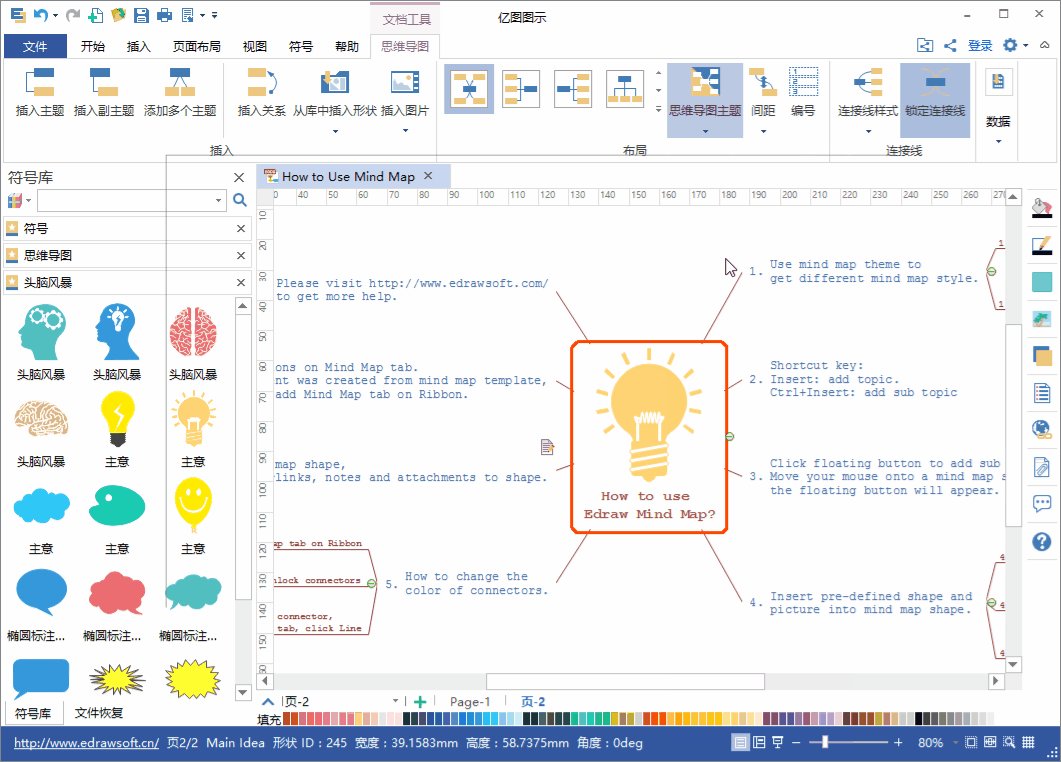
Edraw Max(亿图图示)默认思维导图的符号中,“主题”形状是蓝色的,“主标题”的形状是绿色的,“连接线”则自动生成的是直线。但是亿图提供了多种主题风格可供任意选择,而且可以一键修改整个思维导图的主题风格。具体操作步骤如下:
- 点击“思维导图”菜单栏;
- 选择“思维导图主题”,然后根据思维导图主题缩略图选择所需的主题风格即可。

回复 (0)
微信扫码 立即评论