在报表的制作中,我们常常需要通过地图来展现和地域相关的数据。例如,中国与世界主要经济体之间的经济往来情况,销售公司在各个地区的销售完成情况,电商在各地仓储中心某种热销商品的存货数量,某旅游社区各旅游区域和景点的话题热度等等。Cognos的用户除了可以通过RAVE框架定制个性化的地图可视化图之外,还可以使用一个叫做maps的数据容器来快速实现基于地图的数据展示。
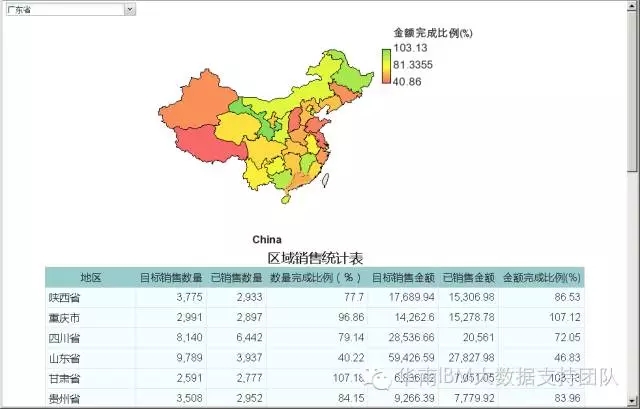
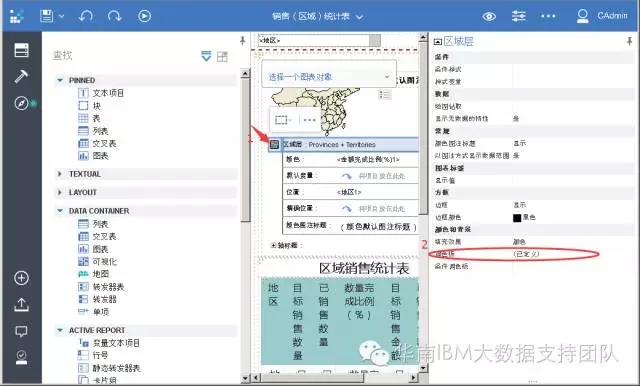
在下图的报表通过地图直观的展示了各省区市的销售任务完成情况。完成比例低的省区市在地图上显示的颜色偏红色,完成比例高的偏绿色。

下面我们来看一看这张地图报表的制作过程。
首先,需要创建一张分为上下两栏的活动报表,为活动报表指定数据源。上述过程在往期的文章中有过详细的介绍,这里不再赘述。
现在我们可以开始地图的制作了。
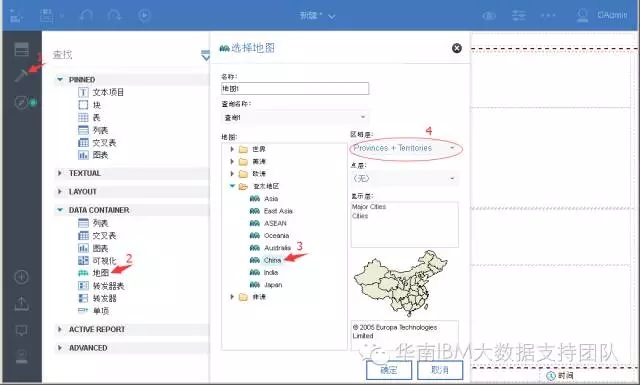
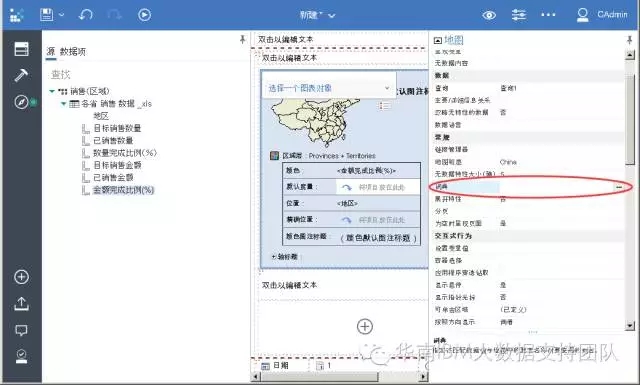
1、点击“工具箱”;
2、选中“DATA CONTAINER”下的“地图”,并拖拽到右侧窗口的上面一栏中;
3、在弹出窗口的地图栏中选择“China”;
4、在区域层选择“Provinces+ Territories”。

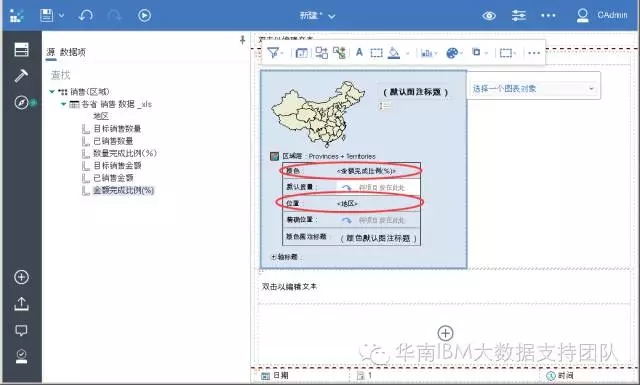
点击确定之后弹出窗口会自动关闭。在主页面中出现了地图控件。从“数据源”中将“金额完成比例(%)”拖拽到“颜色”栏,“地区”拖拽到“位置”栏。

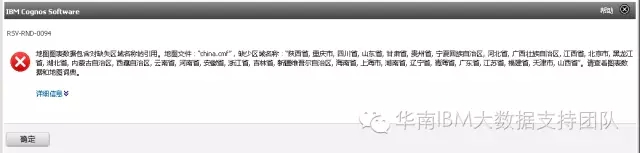
现在您可以试着运行一下报表了。如果数据没有问题,已经可以看到一张地图形式的报表。但是在这里,我遇到了一个报错信息:

这是由于“地区”项的数据值是“陕西省”, “重庆市”等,在地图文件中并没有对应的区域名称。为了解决这个问题,我们需要维护一个词典来解决图表数据和地图文件区域名称的映射问题。按照下图的指示在“地图属性”找到“词典”。

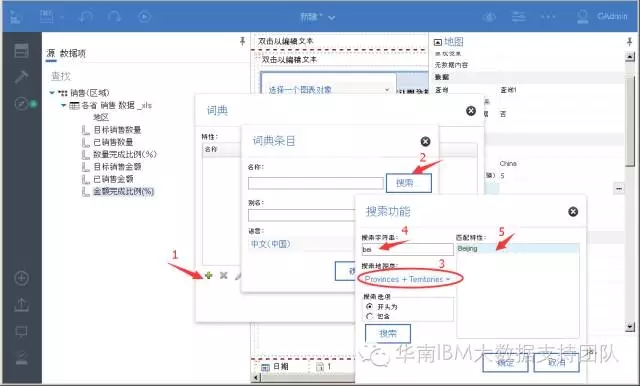
在弹出窗口中:
1、 点击“+”,新建词典条目;
2、 点击“搜索”,弹出新的搜索窗口;
3、 在搜索窗口中将“搜索地图层”设为“Provinces + Territories;
4、 在“搜索字符串”中输入关键字符串并点击“搜索”;
5、 在“匹配特性”中选择匹配上的特性并点击确定,搜索窗口自动关闭。

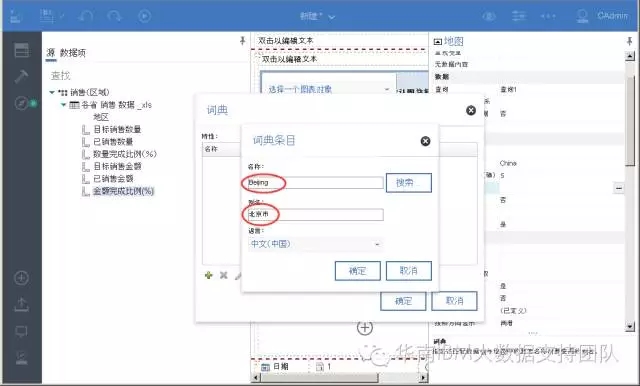
6、 在“词典条目”窗口中,“名称”自动填入了在搜索窗口中选中的“匹配特性”,在“别名”中填写对应的区域名称;确定后词典中会出现对应条目。

7、 通过反复的执行上述步骤,在词典中逐条维护映射关系。

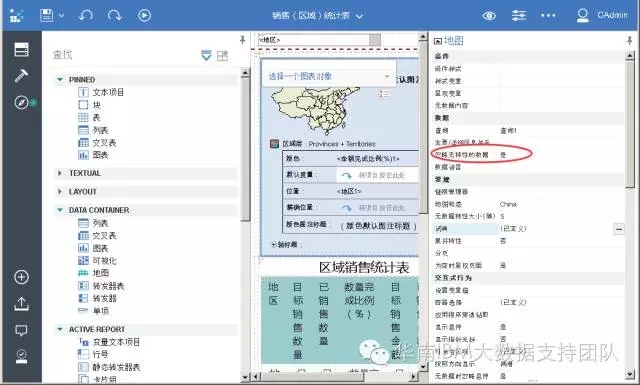
8、 由于在数据中还存在一些地区信息不标准的记录,我们依然需要在“地图属性”中将“忽略无特性的数据”设置为“是”。

再次运行报表,我们会看到一张采用基本配色的地图。如果您想要自己定义地图的配色可以先选中“区域层”再在区域层的属性中点击“调色板”来自定义地图的颜色规则。

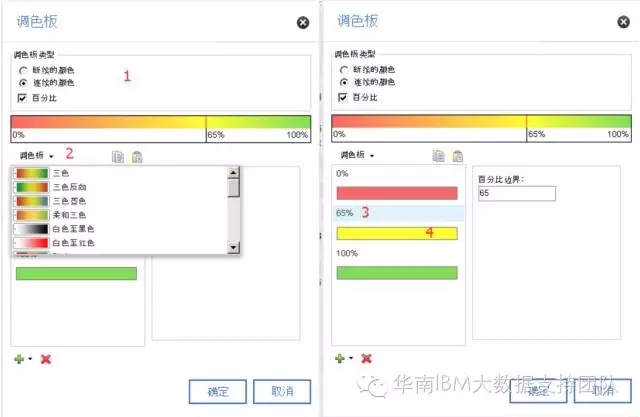
在“调色板”弹出窗口中,您可以指定:
1、调色板的类型;
2、调色板的配色模板;
3、各颜色的百分比边界;
4、边界的颜色。

至此,我们已经完成了地图报表的制作。但还有一个问题没有解决,就是区域名称匹配的问题。Cognos maps中默认的是英文,而数据源中的数据可能是中文或其它的名称。通过维护词典的方式虽然也可以解决问题,但是我们需要为每一个报表都维护一个词典,工作量还是挺大的。怎样解决这个问题呢?我们可以通过修改Cognos的地图文件来代替重复的词典维护工作。
在Cognos安装路径下的maps目录中的那些“.cmf”就是地图文件。在安装“Framework Manager”的时候,有一个叫做“IBM Cognos MapManager”的程序被同时被安装了。它可以编辑cmf文件。
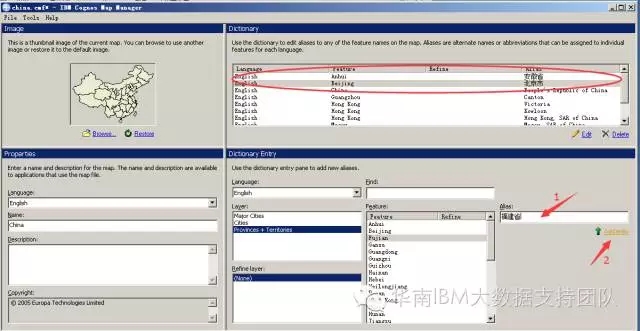
我们打开Map Manager,然后打开China.cmf文件。
1、 在“Dictionary Entry”中选择“Layer”,“Feature”并填写对应的“Alias”;
2、 点击“Addentry”按钮。新增加的映射出现在上方的“Dictionary”中。

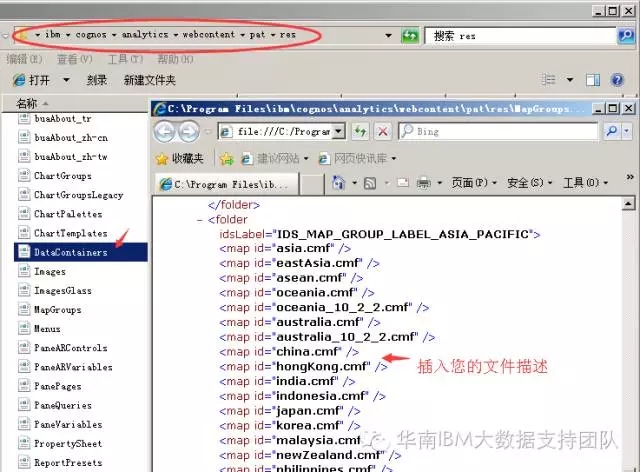
3、 cmf修改好之后,将它保存或另存为一份新的文件并将其放在cognos安装路径下的maps目录中。
4、 找到“MapGroups.xml”文件,在china.cmf后面加一条您自己的文件描述。

5、 重新启动Cognos服务。
接下来您就可以使用新的地图文件了。
cognos试用版下载地址:http://bigdata.evget.com/product/200.html
更多大数据与分析相关行业资讯、解决方案、案例、教程等请点击查看>>>
详情请咨询在线客服!
客服热线:023-66090381

