热门数据可视化工具下载:
1.Format 交互方式

交互式可视化允许您修改,操作和探索计算机显示的数据。绝大多数交互式可视化系统在计算机网络上,但越来越多出现在平板电脑和智能手机上。相比之下,静态可视化只显示单一的、非交互数据,它通常是为了打印和在屏幕上显示。
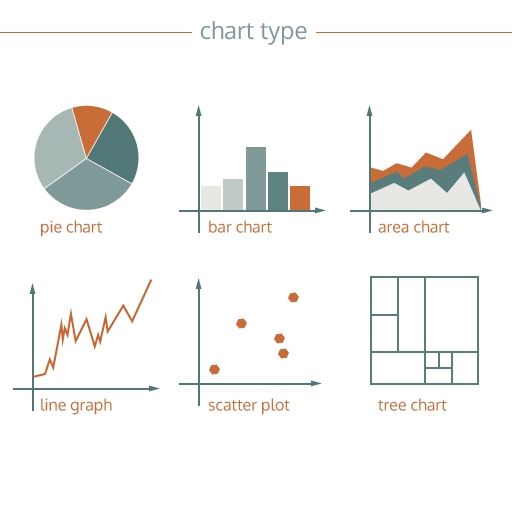
2.Chart type 图表类型

图表是数据视觉化表示的特殊方式。表示数据的方法有很多,如使用不同的符号、形状和排列,我们把这些称之为图表的类型。一些图表类型你比较熟悉,如条形图、饼图、折线图,但其他类型你可能就很少见了,如桑基图、树图、等值线图的地图。
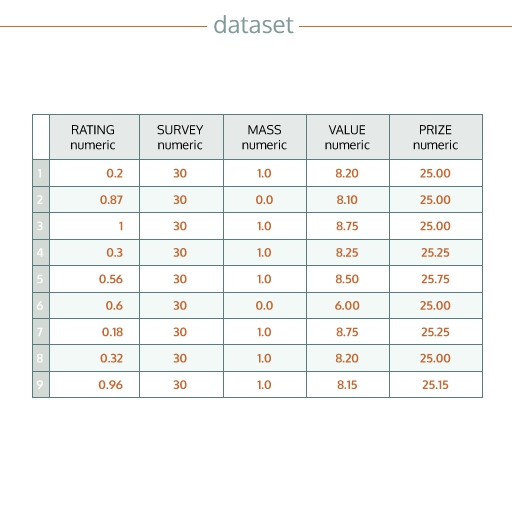
3.Dataset 数据集合

数据集合是需要可视化处理的数据集合。你可以简单认为数据集合就是很多行和列的数据,这些数据通常在电子表格或数据库中。行代表一个记录,也就是一个事务的实例;列是变量,代表事务的具体信息。数据集合的大小、形式和关系是可以看到的,否则我们就很难观察。
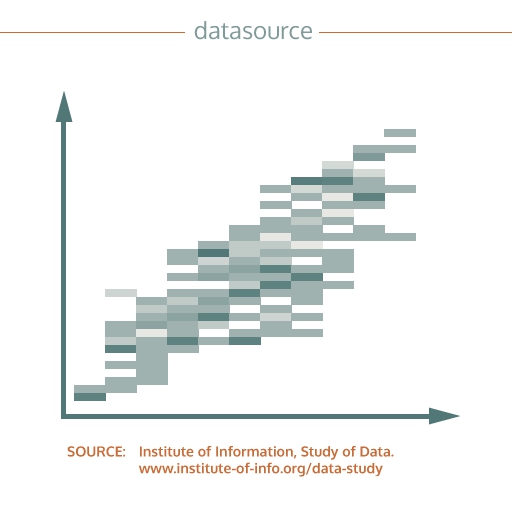
4.Data source 数据源

当数据可视图的作者想告诉你展示的数据或信息的来源时,这些来源信息也会显示出来。通常会显示在标题附近或页面的底部。如果数据可视图有文章资料,你可以在文章中找到来源信息。
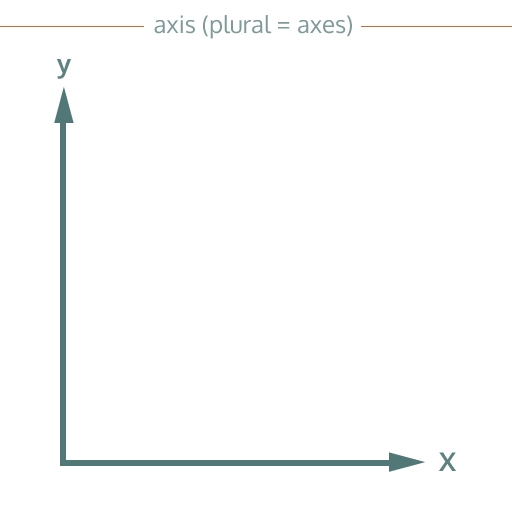
5.Axis 轴

许多类型的图表有轴。轴分为垂直的Y轴(向上或向下)和水平X轴(向左或向右),目的是为阅读数值的高度或位置提供一个参考。轴的位置通常会有刻度(见下文),刻度为阅读图标提供一个固定的参考点。
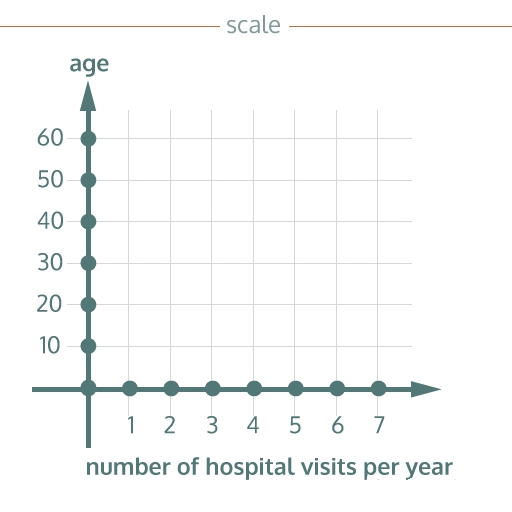
6.Scale 度量

度量表示数值的规模和范围。度量通常以间隔表示(10、20、30等等),代表度数字的单位,如价格、距离、年,或百分比。
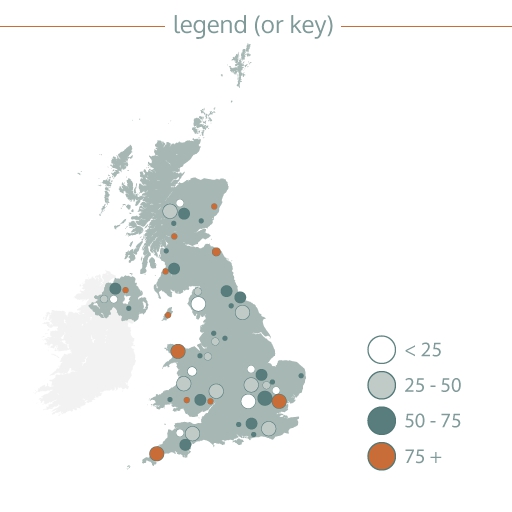
7.Legend 图例

许多图表使用不同的视觉样式来表示不同的数据,如颜色、形状或大小。一个图例或样例告诉你这些样式是什么意思,从而帮助你阅读图表。
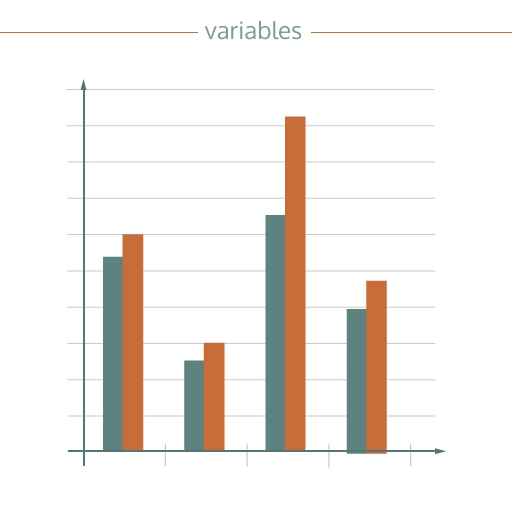
8.Variables 变量

我们可以用变量描述不同的人或事,例如,它可能是名字,出生日期,性别和工资。变量有不同类型,包括数量(如工资)、类别(如性别),还包括属性或文本信息(如名字)。图表可以表示不同变量之间的关系。例如,右边的条形图可以显示不同部门(不同的组)的员工的数量(柱的高度)和性别组成(不同的颜色)。
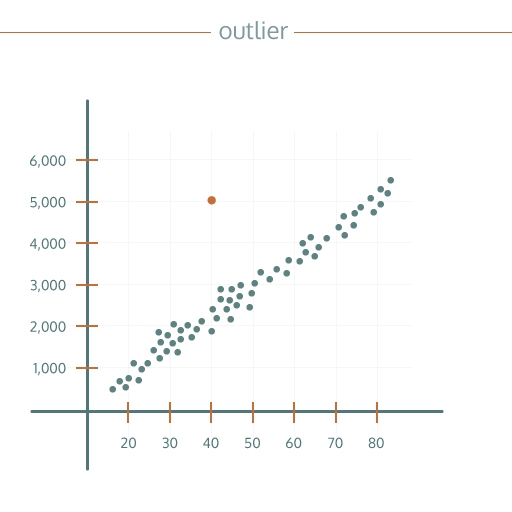
9.Outliers 离群值

离群值是那些数值超出了正常数值范围的数据。我们知道图表常常可以帮助识别数据模式,在右边的例子中,x轴上的数量越大,在y轴上数量就越大,这就是一种数据模式。有时候有些特殊的数据不符合图表中数据模式,如图中橙色点,它们就是离群值。
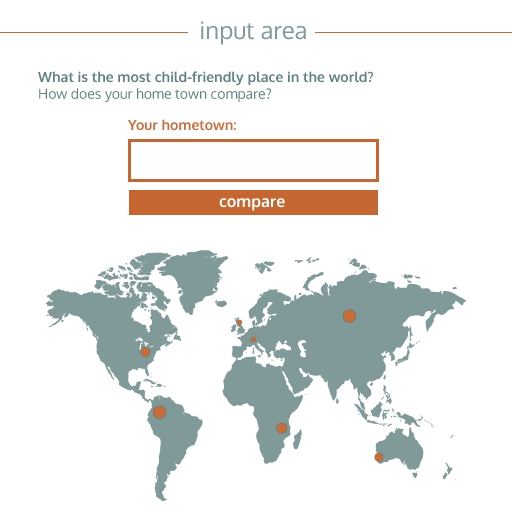
10.Input area 输入区

输入区允许你在图表中输入信息,或是寻找特定名字或位置,或为了输入你自己的信息。
来源:PPV课


很强大,涨姿势了