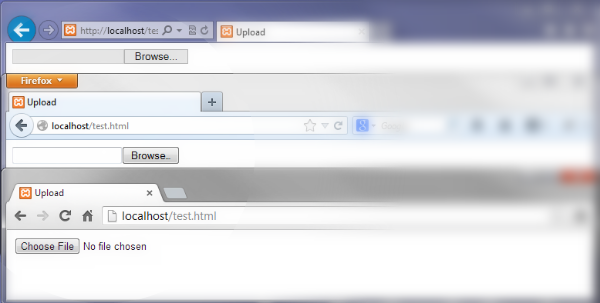
如果你曾经试过,你就会知道,用纯CSS样式加HTML实现统一的上传文件按钮可能会很麻烦。看看下面的不同浏览器的截图。很明显的,他们长得很不一样。

上传文件按钮
我们的目标是创造一个简洁,用纯CSS实现的,在所有浏览器里的样子和布局是一样的上传文件按钮。我们可以这样:
步骤1.创建一个简单的HTML标记
<div class="fileUpload btn btn-primary">
<span>Upload</span>
<input type="file" class="upload" />
</div>
第2步:CSS: 有点棘手了
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload { position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}为简单起见,我使用应用了BootstrapCSS样式的按钮 (div.file-upload)。
演示:

这样就创建了一个样式统一的上传按钮。
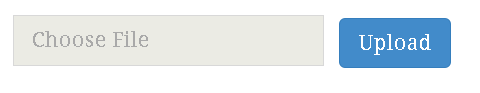
上传按钮+显示选中的文件地址
如果你想寻显示上传文件的路径,纯CSS的做不到这一点。需要借助一点JS,下面的代码片段可以帮助你。
将HTML修改一下::
<input id="uploadFile" class="form-control" placeholder="Choose File" disabled="disabled" />
<div class="fileUpload btn btn-primary">
<span>Upload</span>
<input id="uploadBtn" type="file" class="upload" />
</div>
并添加上JS代码:
JavaScript:
document.getElementById("uploadBtn").onchange = function () {
document.getElementById("uploadFile").value = this.value;
};演示:



之前有研究过这个。 用了2个方案。
我做的前端压缩图片的插件,用的就是第二种方案。 http://think2011.github.io/localResizeIMG-2/
@452125301@qq.com #0
很高级
推荐使用http://buttoncssgenerator.com ,可以生成各种效果的按钮css,包括圆角、渐进颜色、阴影,并兼容各大主流浏览器
不能用啊
看到你们写的垃圾真想骂人
这个css3按钮样式我收集了好多 http://www.sucaihuo.com/js/166-0-0-0
嗯,这个简单