2014年3月
时不时的会有人贴出一张表格,用来展现javascript的 '==' 比较出来的结果。像最近的这个例子,看看这张表格有多么的无序。
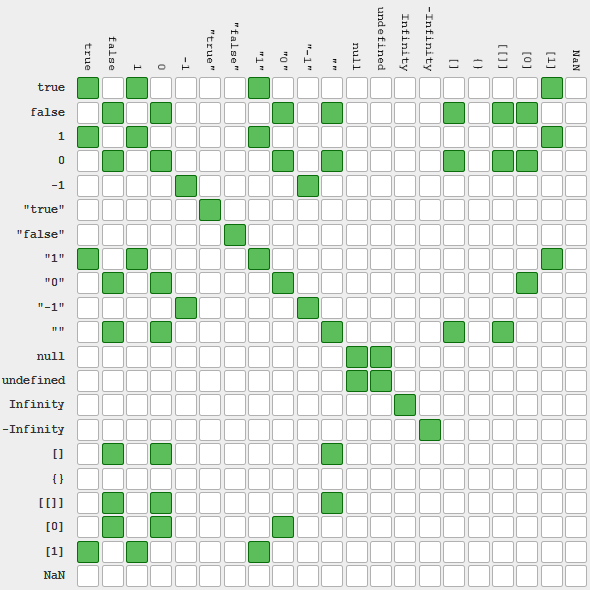
这些文章基本上都是对的,他们指出 '==' 设计的很糟糕。但是他们通过表格的组织顺序让的结果看上去更糟。比如,这是之前的一张表格。

多么的乱呀!但是这种混乱是因为表格里值的顺序。
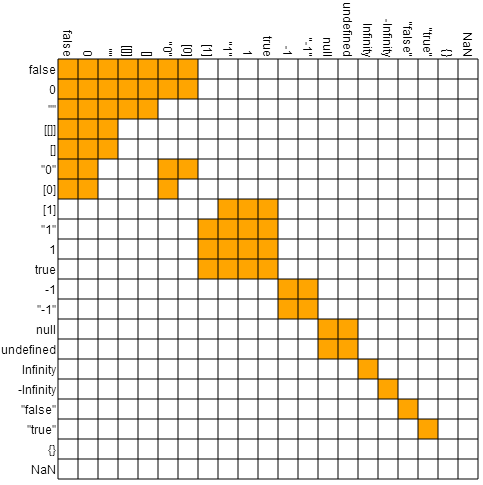
通过恰当的分组,你会得到一个看上去更合理的表格:

这个看上去好多了。现在你看到了一些更合格的东西,很好地表格出了引用相等和价值相等,你可以很好地了解地哪些东西是等价的,哪些传值操作是危险的。
这张表反应出了'=='的缺陷,而不是掩盖图本身的缺陷。
代码
下面是我用来组织图表的代码。这个也可以在 js fiddle上面找到。
html
<canvas id="drawCanvas" width="500" height="500" />
Javascript:
var cmp = function(v1, v2) { return v1 == v2; };
var vals = [
["false", function() { return false; }],
["0", function() { return 0; }],
['""', function() { return ""; }],
["[[]]", function() { return [[]]; }],
["[]", function() { return []; }],
['"0"', function() { return "0"; }],
["[0]", function() { return [0]; }],
["[1]", function() { return [1]; }],
['"1"', function() { return "1"; }],
["1",function() { return 1; }],
["true", function() { return true; }],
["-1", function() { return -1; }],
['"-1"', function() { return "-1"; }],
["null", function() { return null; }],
["undefined", function() { return undefined; }],
["Infinity", function() { return Infinity; }],
["-Infinity", function() { return -Infinity; }],
['"false"', function() { return "false"; }],
['"true"', function() { return "true"; }],
["{}", function() { return {}; }],
["NaN", function() { return NaN; }]
];
var canvas = document.getElementById("drawCanvas");
var ctx = canvas.getContext("2d");
var n = vals.length;
var r = 20; // diameter of grid squares
var p = 60; // padding space for labels
// color grid cells
for (var i = 0; i < n; i++) {
var v1 = vals[i][1]();
for (var j = 0; j < n; j++) {
var v2 = vals[j][1]();
var eq = cmp(v1, v2);
ctx.fillStyle = eq ? "orange" : "white";
ctx.fillRect(p+i*r,p+j*r,r,r);
}
}
// draw labels
ctx.fillStyle = "black";
var f = 12;
ctx.font = f + "px Helvetica";
for (var i = 0; i < n; i++) {
var s = vals[i][0];
var w = ctx.measureText(s).width;
ctx.save();
ctx.translate(p+i*r+r/2-f*0.4,p-w-2);
ctx.rotate(3.14159/2);
ctx.fillText(s, 0, 0);
ctx.restore();
}
for (var i = 0; i < n; i++) {
var s = vals[i][0];
var w = ctx.measureText(s).width;
ctx.fillText(s, p-w-2, p+i*r+r/2+f*0.4);
}
// draw grid lines
ctx.beginPath();
ctx.strokeStyle = "black";
for (var i = 0; i <= n; i++) {
ctx.moveTo(p+r*i, p);
ctx.lineTo(p+r*i, p+r*n);
ctx.moveTo(p, p+r*i);
ctx.lineTo(p+r*n, p+r*i);
}
ctx.stroke();摘要
JavaScript的 == 操作符是一种松散的比较,绝对有理由使用 === 来代替,但是它又不像上面的表格看起来的那么差.
更新
让 < 操作符看起来合理是比较难的, (js fiddle代码)
JS less-than 的表格

比较操作符的真值表格看起来像个三角形,当排列合适的顺序,就会像一个楼梯,


== JS 是给实践派设计的,有很多比较实用的设计。
比如判断一个String是否不为空,undefined,null只需要:
但是如果JS强类型判断的语言,你就得像这样
这完全是学院派的做法。