- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
10个免费的HTML在线编辑工具
HTML在线编辑器拥有许多强大功能,不仅是专业人员的必备工具,一些了解HTML基础知识的新手也可以轻松地使用它。下面整理出一些在线编辑工具的集合,详细介绍了它们的具体特点,供大家在选择的时候进行一些参考。
编写高性能HTML网页应用
你怎么能提高网页性能?
大多数开发者会通过JavaScript和图片来优化,通过服务器配置,压缩文件和合并文件 - 甚至调整CSS(合并小图片)。
可怜的HTML老是被忽视,尽管它一直是网络的核心语言。
HTML正在变得越来越大。排名前100的网站每个HTML页面大多在40K左右。亚马逊和雅虎使用上千个HTML页面。在youtube.com主页面,HTML元素高达3500个。
减少的HTML复杂性和一个页面的元素数量并不会明显提高解析时间 - 但HTML是构建极速网页,和适应不同设备并影响成功的一个关键性的因素。
在本文中,您将了解如何编写简洁干净的HTML,使您能够创建快速加载并支持多种设备的网站,将易于调试和维护。
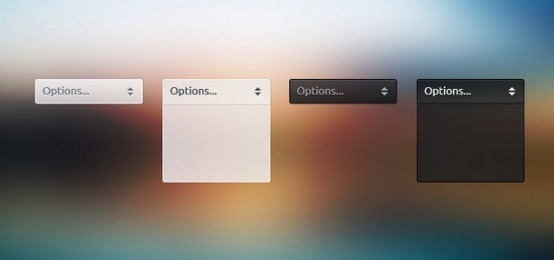
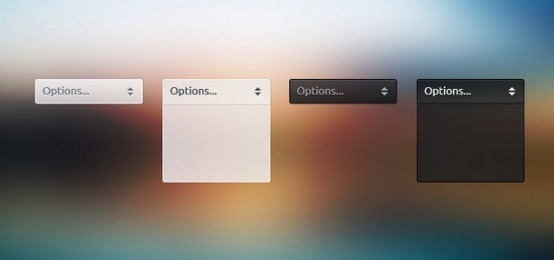
用纯css改变下拉列表select框的默认样式 
在这篇文章里,我将介绍如何不依赖JavaScript用纯css来改变下拉列表框的样式。事情是这样的,您的设计师团队向您发送一个新的PSD(Photoshop文档),它是一个新的网站的最终设计。

使用Google Analytics跟踪捕获JavaScript,AngularJS,jQuery的在线错误和异常
谷歌Analytics(分析)是最流行的网站统计服务。它有多种用途:跟踪访问者的会话活动和事件。
它能够跟踪任何事件。因此我们可以通过谷歌Analytics(分析)发送和跟踪任何数据。其中最重要的一个应用场景就是,为Web开发人员分析网页上可能产生或未发现的错误和异常。
它能够跟踪任何事件。因此我们可以通过谷歌Analytics(分析)发送和跟踪任何数据。其中最重要的一个应用场景就是,为Web开发人员分析网页上可能产生或未发现的错误和异常。
专为控制打印设计的CSS样式
大多数Web设计师对打印控制还不是很熟悉,他们往往更迷恋像素,而不是打印机。在现实世界中,很多人依赖从网站上打印网页来参考: 在这个数字时代, 在一些特殊的场合,很多人手中还会拿着纸张。
Web开发人员可以采取一些措施来弥补打印机和液晶屏之间的差距.
即将推出的CSS4 Level 4 Selectors(第4级选择器)
注* CSS4草案发布了。
我们都习惯去学一个又一个的新前端框架,但是我们常常忘记了,作为我们每天使用的网络核心语言CSS本身也在不断地推出一些新功能。
在我们开始之前,你应该知道:本文中的CSS,很多都无法在浏览器中工作。即使是最新的浏览器。这是因为,它们还是一些草案-处于起草阶段。 level 4 selectors草案于2011年开始,第四版经过大量的讨论而最终制定。
我们都习惯去学一个又一个的新前端框架,但是我们常常忘记了,作为我们每天使用的网络核心语言CSS本身也在不断地推出一些新功能。
在我们开始之前,你应该知道:本文中的CSS,很多都无法在浏览器中工作。即使是最新的浏览器。这是因为,它们还是一些草案-处于起草阶段。 level 4 selectors草案于2011年开始,第四版经过大量的讨论而最终制定。
什么是Viewport Meta(width详解)及在手机上的应用
viewport是专为手机浏览器设计的一个meta标签; 有些屏幕很小有智能手机,但分辩率却可以做得很大,比如小米4的默认分辨率
为:1920*1080,比许多电脑桌面的都还大,传统桌面网站直接放到手机上阅读时,界面就会显得非常小,阅读体验就很差,就样就需要一种将原始视图在
手机上放大的机制,使用viewport标签可以解决这个问题。
AngularJS在大型单页面应用中的性能优化(一)
无论你正在编写一个旧的应用程序还是在一个大型应用中采用AngularJS,性能是一个重要的方面。了解是什么原因导致AngularJS应用程序慢下
来非常重要,要知道,在开发过程中做出权衡是很重要的。本文将介绍一些AngularJS比较常见的性能问题,以及优化的建议。
CSS3实现的响应式字体:自适应视图窗口大小的新单位
我最近在做一个项目。客户要求标题可以根据用户屏幕的尺寸而自动改变大小。我知道我通常用的相对字体单位(注* 如px, pt, em)只是相对于HTML根元素的大小而自动改变,而不是相对于用户的屏幕。
在上网查询之后我发现一种新的字体大小单位。
什么是IndexedDB:Web离线数据库入门简介及基础教程
简单来说IndexedDB是HTML5引入的一种可以在Web浏览器使用的数据库,用来持久化大量数据。它可以让你的Web应用程序有非常强大的查询能
力,并且可以离线工作。IndexedDB的数据操作直接使用JS脚本,不依赖SQL语句(最初的Web SQL数据库己被废弃),操作返回均采用异步。
近期热门 - 点击最多
- 用Gitea搭建免费Git服务器自定义Actions配置CI/CD自动化部署和测试流水线
- FastAPI+SQLModel+PostgreSQL+React+Vite全栈项目文件结构说明环境搭建与初始化指南
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
全端社区 - 最新回复
- 用Gitea搭建免费Git服务器自定义Actions配置CI/CD自动化部署和测试流水线
- FastAPI+SQLModel+PostgreSQL+React+Vite全栈项目文件结构说明环境搭建与初始化指南
- Node.js 打印vite react+go项目目录树
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

