

Apigility是一个API生成器,旨在简化创建、有效维护、结构良好的API。无论您的开发经验是否丰富,使用Apigility都可以写出便于移动应用、开发者、用户访问的应用。集成Apigility的Zend Studio允许您在同一个开发环境中无缝创建、测试构建应用程序后端的API。

最近OurJS后台已经从纯node.js迁移到了Nginx+NodeJS上来了,感觉性能提升了不少,特与大家分享。
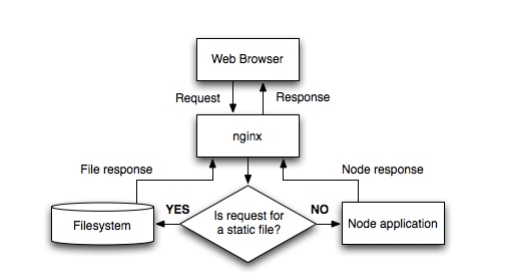
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。nginx反向代理的机制其实并不复杂,当nginx接收到请求,nginx将进行分配,如果是静态页面,直接交给filesystem处理。如果是动态页面,直接交给node.js处理。
尽管Node.JS的性能不错,但处理静态事务确实不是他的专长,如:gzip编码,静态文件,HTTP缓存,SSL处理,负载平衡和反向代理及多站点代理等,都可以通过nginx来完成,从而减小node.js的负载,并通过nginx强大的缓存来节省您网站的流量从而提高网站的加载速度。
通过70多个可自定义的UI组件,Kendo UI Professional可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应式的布局、强大的数据绑定、跨浏览器兼容性和即时使用的主题,Kendo UI Professional将开发时间加快了50%。
Kendo UI Professional目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库;Kendo UI for Angular是专用于Angular开发的专业级Angular UI组件;Kendo UI Support for React支持React Javascript框架,更快地构建更好的应用程序;Kendo UI Support for Vue为Vue技术框架提供可用的Kendo UI组件,更快地构建更好的Vue应用程序。
fibjs 相似代码如下:
var http = require("http");
var svr = new http.Server(8080, function(req) {
var rep = req.response;
rep.addHeader({
"Content-Type": "text/html"
});
rep.body.write(new Buffer("Hello World!"));
});
svr.run();BCGSoft公司的BCGControlBar产品是全球最优秀的MFC界面类库,功能强大,显示丰富,在国际上享有盛誉,并屡次获奖,是VC界面设计的必备首选! 本文中的示例主要演示了如何利用自定义菜单栏的优势及各种菜单的相关功能。
