在NodeJS中启用ECMAScript 6 可通过harmony参数在node中启用ES6 node --harmony app.js
'use strict';
if (1) {
let b = 2;
console.log(b); //2
}
console.log(typeof b); //undefined 未发布 LoadRunner Vuser基本概念和应用 本次给大家带来LoadRunner Vuser基本概念和应用,供参考和学习~
用JavaScript实现basename获取路径中的文件名 Node.js中path对象有一个basename函数,可以获取路径中最后一段路径名称,通常是文件名,其实用javascript几行代码就可以实现
function basename(str) {
var idx = str.lastIndexOf('/')
idx = idx > -1 ? idx : str.lastIndexOf('\\')
if (idx < 0) {
return str
}
return str.substring(idx + 1);
} 未发布 【收藏】Edraw Max(亿图图示)软件快捷键大全 Edraw Max(亿图图示)作为一款全类型的图形图表设计软件,深受广大用户的欢迎。目前,Edraw Max(亿图图示)里拥有20000多个符号,有效地满足使用者的需求;另外,简单的拖拽式操作,帮助大多数人在零基础的条件下也能学会使用。其实,Edraw Max(亿图图示)里还有一套齐全的快捷键按钮,使用者甚至可以脱离鼠标,进行高效绘图。目前Edraw Max(亿图图示)在线订购享75折优惠活动正在进行中,欢迎您下载、购买进行运用!
Edraw Max(亿图图示)v8.7最新版下载地址>>>
Edraw Max(亿图图示)最齐全的绘图组合快捷键
基本工具
Ctrl+1 选择
Ctrl+Shift+1 索套选择
Ctrl+2 文本
Ctrl+Shift+2 文本调整工具
Ctrl+3 直角连接线
Ctrl+Shift+3 曲线连接线
Ctrl+Shift+4 直线连接线
Ctrl+Shift+5自由曲线连接线
Ctrl+4线条工具
Ctrl+5 矩形工具
Ctrl+6 椭圆工具
Ctrl+7 贝塞尔曲线工具
Ctrl+8 连接点工具
Ctrl+9 裁剪工具
排列组合
Ctrl+A 全选
Ctrl+Shift+A 相同角度
Ctrl+Shift+F 置顶
Ctrl+Alt+F 上移一层
Ctrl+Shift+B 置底
Ctrl+Alt+B 下移一层
Ctrl+Shift+G 组合
Ctrl+Shift+U 取消组合
大小
Ctrl+Shift+W 等高
Ctrl+Shift+H 等宽
Ctrl+Shift+A 相同角度
Ctrl+Shift+Z 相同大小
插入图片
Alt+Shift+N 空白页
Ctrl+Shift+I 插入图片
Ctrl+Shift+V 插入矢量文本
Ctrl+K 插入超链接
符号
Ctrl+E 钢笔工具
Ctrl+Shift+E 铅笔工具
Ctrl+M 移动锚点
Ctrl+Shift+M 转换锚点类型
Ctrl+F9 符号数据
Ctrl+F11 保存符号
顶部菜单
Ctrl+N 新建
Ctrl+O 打开
Ctrl+Z 撤销
Ctrl+Y,Ctrl+Sift+Z 重做
Ctrl+P 打印
Ctrl+S 保存
Ctrl+W 关闭
Ctrl+Alt+O 常规设置
文字编辑
Ctrl+A 全选
Ctrl+B 加粗
Ctrl+I 斜体
Ctrl+U 下划线
Ctrl+C 复制
Ctrl+X 剪贴
Ctrl+Y 重做
Ctrl+Z 撤销
Ctrl+V 粘贴
Ctrl+Alt+V 选择性粘贴
Ctrl+Shift+V 插入矢量文本
Backspace,Del 删除
Enter 换行
Esc 完成
思维导图编辑
Enter 添加同级
Ctrl+Enter 添加下一级
Tab 切换选择
Del 删除
其他快捷键
F1 使用说明
F2 文本工具
F3 设置形状格式
F4 数据形状
F5 从首页播放幻灯片
Shift+F5 从当前页播放幻灯片
F6 页面设置
F7 拼写检查
F9 形状数据
F11 页面预览
Ctrl– 缩小视图
Ctrl+F1 显示/隐藏菜单条
Crtl+Alt+G 网格
高危漏洞-ImageMagick图象处理软件存在远程代码执行漏洞 漏洞描述:
ImageMagick是一款广泛流行的图像处理软件。近日,该软件被爆出存在远程代码执行漏洞,编号为CVE-2016–3714。此漏洞允许攻击者通过上传恶意构造的图像文件,在目标服务器执行任意代码。由于ImageMagick应用十分广泛,目前已确定Wordpress等知名应用受此漏洞影响。
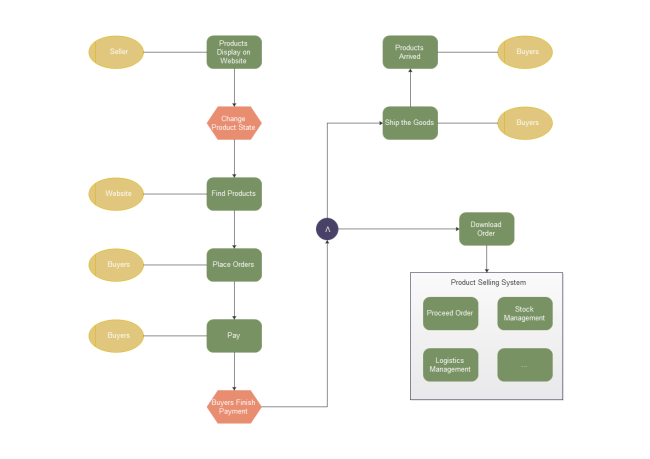
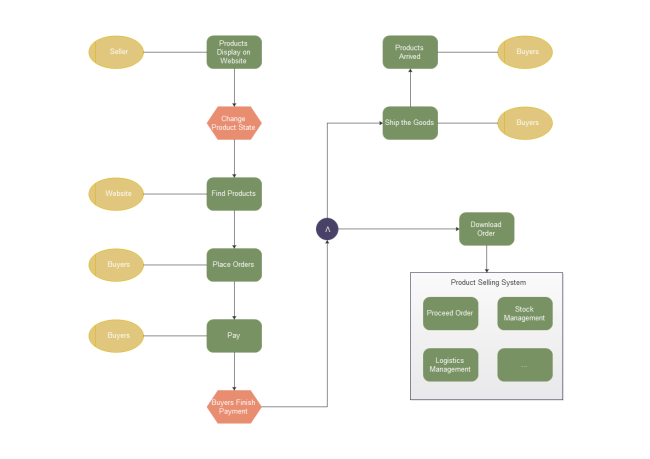
未发布 【教程】Edraw Max(亿图图示)案例:产品经理如何用亿图绘制流程图? 做调研、看数据、画原型、写文档、整理需求、跟进项目……这些琐碎的工作是基本上是每个产品人的日常。然而如何从凌乱的任务清单中抽丝剥茧,让每天的工作更加高效,自然成为了许多产品人迫切需要解决的问题!所谓,工欲善其事,必先利其器。作为一名优秀的产品人,光有想法还远远不够,将想法快速付诸于行动才是最实际有效的。
本文给大家分享一下如何用Edraw Max(亿图图示)软件提高工作效率,让想法与行动完美结合,绘制完美的流程图!
Edraw Max(亿图图示)软件是一款综合类型的图形图表设计软件,你可以在这里绘制各种类型的图形、图表,不管是创建项目、跟踪进度、流程安排、日程管理,还是数据管理、产品展示等等。目前Edraw Max(亿图图示)在线订购享75折优惠活动正在进行中,欢迎您下载、购买进行运用!

对比Visio,Edraw Max(亿图图示)具有哪些优势?1、用Edraw Max绘制的流程图比Visio更美观,只需轻轻的拖曳即可做出漂亮的图形,无需额外设置。
2、Edraw Max(亿图图示)包含了丰富精美的模板和实例库,相对于Visio自带模块,Edraw Max的模块更丰富绚丽,给人的感觉会更舒心更高大上一些!
3、Edraw Max(亿图图示)自带“高光流程图”让绘制的流程图更有质感。
4、Edraw Max(亿图图示)内置的12000多个模板实例库中,很多都非常适用于产品经理!
流程图绘制的四个步骤:
1、调研
让熟悉整体业务的人讲解了解大局,并实地观察和询问,验证讲解以及发现潜在问题。
2、梳理与呈现
将整个流程进行分解,由上至下、由整体到部分、由宏观到微观、由抽象到具体的用流程图展现出来。
温馨提示:此环节一定要恰当的进行层次分解,不要将所有都铺到一张图上。流程图上所涉及的各个岗位、角色,适当的让他们进行参与、交流,会让你事半功倍。最后流程图一定要有始有终,不要让人看了半天,还在云里雾里。
3、评审与确认
这一环节不仅仅是评审流程图是否符合现实,同时也是评审目前的业务流程是否符合理想。不同岗位不同职责的人员会在根据自身实际情况对整个流程相互提出意见,这样一场头脑风暴,想必对流程优化也不失为一件好事!
4、归档维护
流程不断变更,业务流程图也需要及时作出相应的修改。