未发布 专业的格式转换工具pdf2cad发布v11,支持当前所有的Windows和Mac操作系统 pdf2cad是一款可将PDF文件转换成CAD格式的转换工具。仅需几秒钟,便可将所提取的准确图形在常规的CAD工具中进行修改,如AutoCAD, TurboCAD和MicroStation。pdf2cad可将PDF工程图输出为DWG, DXF和HPGL格式。pdf2cad格式转换工具适用于Windows或Mac OS X操作系统。
pdf2cad v11提供了许多新功能和增强功能,包括64位版本,支持所有当前的Windows和Mac操作系统,处理受密码保护的PDF文件,更多地控制图像,灵活的页面编号,其他方法来分隔图层等等。
【pdf2cad点击下载>>>】
pdf2cad v11更新内容:
输入选项
输出选项
在输出文件名中定义页码的新选项
使用文件名作为目录名称的新选项
文本选项
支持Unicode字符集
提升处理未知字符编码的能力
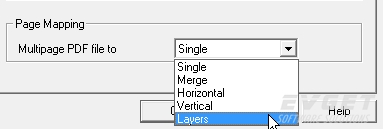
格式
分层
基于实体类型的图层
改进嵌套分层和名称验证
将每个图层转换为单独文件的新选项(仅限DXF)
比例选项
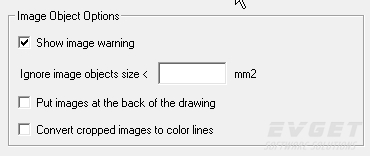
图像选项
可忽略小图像或裁剪后将其转换为颜色线
将图像对象移动到背景的新选项
如果PDF文件包含IMAGE对象,则显示警告消息
综合
未发布 青否小程序做小程序极力避免的错误认识! 公众号的用户获取变得越来越困难,APP的留存也越来越难做。不管是公众号,还是APP,做的好的只有那几个,企业再想做这一块是比较困难的。这个时候,不少企业发现了小程序带给我们惊喜。
一个清华大三学生的美国科技公司求职经历 下面要与大家分享的是一位清华大学的大三学生,可以看出,他对于美国科技公司的向往是急切地,于是,有了下面这段不太多见的“求职经历”。
去年八月份写的一篇文章,不小心让我稍微火了一把,短短时间内在微博达到了上千的转发量,甚至连像搜狗首席执行官王小川这样的业界大佬都转发了那条微博。微博上面的声音有两派,一派是支持者,认为“这个年轻人很有想法”,另一个声音则对我的想法、行为提出了质疑,认为我贬低学术、太过浮躁。我原来在微软亚洲研究院系统组的老板对我的想法尤其不满,甚至对我进行了半公开的点名批评,并告诫其他在微软亚洲研究院的实习生不得浪费机会。
未发布 图形图表设计软件Edraw Max更新至v9.1丨8.5折特惠 Edraw Max(亿图图示)是一款综合图形图表制作软件,它包含丰富的实例和模版,帮助您轻松创建流程图、网络拓扑图、组织结构图、商业图表、工程图,思维导图、软件设计图和平面布局图等。亿图采用更智能和人性化的绘制方式,包括丰富的图形模板库和特色实例库,最大程度帮助设计者降低工作量,更快捷阐述设计思想,提升创作灵感。
v9.1更新内容:
- 添加了平移/手形工具,只需按住鼠标右键即可自由平移画布。
添加插入QR码的功能。
新增屏幕捕捉功能。捕捉的图像可以立即插入到您的绘图中。
增加了设置默认字体的功能。您可以在选项菜单中选择“使用默认字体而不是主题字体”。
改进了PDF和Word导出的效果,解决了文本错位的问题。
增加了语言更改功能。现在您可以直接从选项菜单更改UI语言。
添加并改进了更多的线框符号库,包括网站线框元素、线框图标、iOS图标和Andriod线框图标。添加了更多的线框模板。
添加Genogram符号和模板。
为K-12教育添加了大量的科学示例和模板。
为物联网、智能家居、大数据、人工智能等添加了剪贴画。
试用、下载、了解更多产品信息请点击"咨询在线客服"

未发布 添加MyEclipse WebSphere Portal Server支持(一) 一、支持WebSphere Portal Server
本文档介绍了如何支持和开发 WebSphere Portal servers在MyEclipse中工作。所涵盖的主题是建立在找到MyEclipse的基本Portlet概述基础之上。同时本文档还涵盖了专用于开发人员开发工作的WebSphere Portal 7.x & 8.x服务器。
注意:支持WebSphere Portal需要一个MyEclipse Blue或Bling授权。立即购买>>
猿友杂谈---回家之路 引言:由于本篇文章属于杂谈中的水文,因此各位路过的猿友看看就好,莫要怪罪LZ。文本只能算是一点点人生的感慨吧,其实与技术本身的关系不大。
家人的牵绊:之前LZ在博文中提到过,为了在国庆期间强迫自己学习,因此LZ当时放弃了回 家,选择独自留京。然而这一次回家的时间点,不过节不相亲的,还专门请了两天假,自然是有不得以的理由。这次慌忙之中选择回家,是因为LZ的奶奶已经病的 十分严重,医生已经下通知说,让亲近的人都赶快回来看看吧。因此LZ此次回家,其实完全没有任何回家的兴奋感,而是带着一丝沉重的心情上的火车。
LZ自小就是奶奶带大的,记忆中奶奶骑着自行车带着LZ的场景还非常清晰,没 想到一转眼二十年过去了,一切都变得不一样了。LZ回到家便立即去了医院,当走到奶奶床边的时候才发现,原来奶奶已经这么老了,似乎以前从未注意过,满脸 的皱纹,满头的白发,还有那枯瘦的手。当奶奶看到LZ回来的时候,似乎十分激动,许久没有说话的她嘴里呢呢喃喃的似乎在叫LZ的乳名,不过这只是直觉而 已,其实LZ什么也听不清。由于病情的缘故,奶奶已经基本不能说话了,只能以点头摇头表示自己的意愿。
未发布 12款免费且精美的Web UI工具包(上) 下面是Web开发工程师们推荐的一些免费Web UI工具包,它们各有特色,而且样式也非常精美哦,赶紧拿来用吧!
未发布 微软发布 Microsoft 365,它包含Office 365、Windows 10 和企业移动性+安全性套件 在今天举行的 Inspire 年度合作伙伴大会上 ,微软首席执行官萨提亚·纳德拉发布了 Microsoft 365,它包含了 Office 365、Windows 10 和企业移动性+安全性(Enterprise Mobility + Security)套件,为企业用户提供一套完整且智能的安全解决方案,从而实现予力员工的目标。这一解决方案的发布展示了微软在产品和解决方案的设计、构建和上市方面的根本转变,从而满足用户对于现代办公场所的需求。
办公场所正在发生一系列的转变,从改变员工的期待值,到日益多元化、移动化和分散化的团队,再到日益复杂的安全威胁。在这种情况下,新的组织文化也在不断涌现。客户希望能够通过创新技术来使他们的员工拥抱这一全新的组织文化。
目前,Office 365 的月活跃用户已经超过 1 亿,而 Windows 10 设备的使用量也已经超过了 5 亿。微软目前正以其独特的优势帮助企业予力员工,实现业务和创新的发展。
今天微软发布了Microsoft 365 企业版和 Microsoft 365 商业版来满足不同规模的企业的需求。
Microsoft 365 企业版专为大型企业而设计,它集成了 Office 365 企业版、Windows 10 企业版以及企业移动性+安全性,以激发员工的创造力,并实现更加安全的协作。
Microsoft 365 企业版
用户可以通过书写、语音和触摸的方式非常自然地工作,从而激发创造力。而这背后的技术都是通过使用人工智能和机器学习的方式实现的。
凭借团队通用工具套件,为用户提供了一套最广泛、最深入的应用和服务,从而让其可以更加灵活地选择他们联系、分享和沟通的方式。
通过统一管理用户、设备、应用和服务的方式来简化 IT。
通过内置的智能安全性来保护客户信息、公司信息和知识财产。
Microsoft 365 企业版提供两种选项,即Microsoft 365 E3 和Microsoft 365 E5,并可于2017年8月1日开始订购。
Microsoft 365 企业版是基于 Secure Productive Enterprise 计划构建的。Secure Productive Enterprise 是一款非常成功的产品,在过去一年中,它的坐席数一直保持着三位数的增长速度。未来,Microsoft 365 企业版将取代 Secure Productive Enterprise,激发员工的创造力,实现更加安全的协作。
Microsoft 365 商业版
帮助企业通过更好的连接员工、客户和供应商,实现更好的业绩。
让员工可以随时随地并通过任意设备完成其工作。
凭借不间断的安全保护,实现公司数据在所有设备上的安全性。
凭借统一 IT 控制台来简化员工设备和服务的设置和管理。
Microsoft 365 商业版是专为那些员工数量不到 300 人的中小企业量身打造的,它包括了 Office 365 商业高级版(Office 365 Business Premium)以及定制的 Windows 10 安全性与可管理性以及企业移动性+安全性。它提供了予力员工、保护业务安全和简化 IT 管理的服务。
Microsoft 365 商业版的公众预览版将于8月2日发布,并将于 2017 年秋季面向全球正式发售,价格为每用户每月 20 美元。
微软清单(Listings):一个简单易用的电子邮件营销服务。
微软关联(Connections):能够非常简单地在热门网站上发布商业信息。
微软结账(Invoicing):全新的方式开具和交付专业发票。
此外,微软还发布了 MileIQ,它是微软的一款收益跟踪应用,现已包含在 Office 365商业高级版中。
萨提亚认为,Microsoft 365 将为合作伙伴的业务发展带来巨大的发展机遇。利用 Microsoft 365,超过64000家微软云合作伙伴将有能力打造差异化的云产品,简化销售流程,增加营收,并真正推动业务的持续增长。