未发布 IBM 混合数据仓库架构介绍 当前,越来越多的企业正在考虑将其数据仓库迁移至云端,对于大多数企业而言,现有的数据仓库部署在本地的数据中心中,基于投资保护和数据安全的考量,无法将数据仓库整体迁移到云上。因此,一种混合型的,将本地和云端数据仓库整合的架构,成为大多数企业倾向并选择的部署方式。
前狼厂悲催码农的呐喊! 下面这篇贴子是某码农跟上家公司(推测为国内某知名互联网公司)签署了禁业合同,然后跳槽后被起诉的故事。(结论:签字需紧慎)
我是一名前狼厂的小小码农,社会最底层有木有?在狼厂工作的时间不算短,如大家都知道的,前些年我厂还是很不错的。可现在呢?吃饭要抢了,蹲大号要等了,工资不怎么涨就算了,连年终奖都开始打9折了!兄弟部门屎盆子到处扣,有点儿功劳都被拍到上级and上上级老板脸上了,可出了事儿老板都躲哪里去了?就知道拿下面人当炮灰。不会向上管理,KPI怎么办?干了也白干!不干了!于是,决定离职!
做出这个决定,顿时一切都感觉豁然开朗。原以为一切都会不同,但是,这只是噩梦的刚刚开始。
新的工作让我找回了刚入狼厂时的激情,每天满血状,觉得一周时间刷刷的就过去了,很开心。好景不长,突然一天接到一个陌生的电话,告诉我他是北京市劳动仲裁委员会的工作人员,希望跟我确认一个家庭住址,给我邮寄一些文件。挂断电话,愣住了,狼厂起诉了我!
狼厂的禁业条款有多反人类,大家评评理。
Node.js安全教程:防止阻塞Event Loop的潜在攻击 我们的node.js服务器会偶尔挂一段时间(几秒钟),为什么会这样?
那么,为什
么会这样呢?简单的回答是,我们的代码时不时地阻塞了node.js的事件循环(Event Loop)。你可能已经知道了node.js ——
像浏览器中的JavaScript一样 ——
是单线程的。是由一个事件循环驱动的。一次只会处理一件事件。并行处理在这里是不存在的。所以node.js很善于处理I/O密集型的工作。因为在处理
一个请求时,大部分时间是花在I/O等待上面了。(从磁盘上读取数据,从网络收发数据),但是它并不善长处理CPU密集型的工作。
未发布 nginx配置文件中location指令的语法详解:正则表达式使用,修饰符,自定义目录位置 以下是 nginx 配置文件中 location 指令的语法。
location [modifier] match {
}
在上面的语法中:
- modifier 是可选的
- match 定义了 URL 中应该匹配的内容来执行这个特定位置块中提到的配置。
- 当没有 modifier 时,匹配就作为传入 URL 的前缀字符串
如果我们在修饰符中使用 ~ 或 ~* ,则匹配可以是正则表达式。
- location 上下文是“服务器”。因此,您将在 server 中看到它,如下所示。
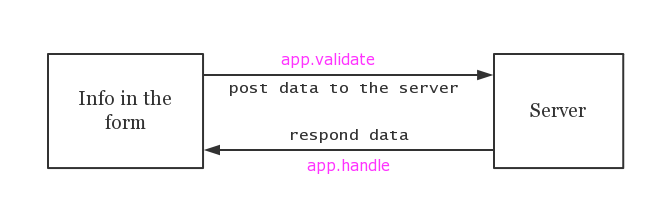
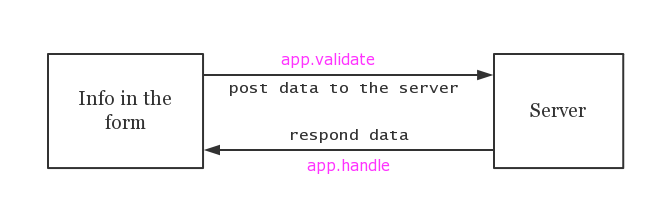
可视化Web报表OnceVI中用户输入表单验证与提交 本节主要介绍表单提交过程中,应用Filter工具箱实现表单内容验证与返回。并以app.validate和app.handle两个函数为例,展示表单与后台服务器信息交互过程。
app.validate: 在表单提交前对用户输入合法性做校验,返回错误信息则表示不合法
app.handle: 在表单提交后,对服务返回的信息做响应
服务器处理时间序列如下图所示:

未发布 不依赖Parse或Firebase,如何开始为你的iOS应用程序创建后端 你的iOS应用程序需要后端。随着Parse关闭了商店,现在我们该做什么呢?找到一个Parse替换或建立自己的后端?来看看Moe Burney决定做什么。
未发布 【更新】Windows网络守门人UserLock更新至v9.6,可通过Webhooks获取实时登录通知 UserLock是您的Windows网络守门人,它可以轻松实现有效的Windows和Active Directory网络用户访问控制策略,并严格执行。
UserLock v9.6更新内容:
通过Webhooks获取实时登录通知
UserLock客户现在可以配置自己的webhook URL(支持HTTPS和HTTP)并订阅所有会话访问事件。
Webhooks可以将更新直接推送到其他应用程序,创造了新的自动化可能性。它允许将实时登录通知集成到其他应用程序或平台中,并且可以基于特定访问事件创建自定义工作流程。
每个用户连接事件和登录尝试都将被发送到webhook URL,以及与该事件相关的所有用户和机器详细信息(IP地址、会话类型、时间等)。
webhooks和UserLock API有很多方法将UserLock的数据带入到其他应用程序中。
将粒度化登录数据输入到您的SIEM解决方案中,进行更精确的分析。
将粒度化的登录数据输入到考勤系统中,准确记录员工的工作时间和加班时间。
触发实时进程,例如在可疑登录事件之后阻止Active Directory中的用户。
将粒度登录数据与物理访问控制系统集成,以更好地控制员工进入。
支持Windows Server 2016
改进的代理分发数据
“代理分发”数据现在通过多线程机制进行更新。在许多受保护计算机的环境中,数据更新得更快。
具体更新内容:
新增
改进
试用、下载、了解更多产品信息请点击"咨询在线客服"