类继承已经过时了 在《设计模式:可复用面向对象软件的基础》一书的开头,“四人帮”就推出了面向对象设计的两大基本原则:(译注:该书由四位作者合著,均为国际公认的面向对象软件领域的专家。)
面向接口编程,而非面向实现编程。
优先使用对象组合,而非继承。
......
强耦合。在 OO 设计中,继承是所能找到的最强的耦合方式。后代类对它们的祖先类了如指掌。
......
不灵活的层级系统。
多重继承十分复杂。
脆弱的架构。
字符串(String)模板引擎被视为是有害的 大概内容是:用字符串模板生成HTML是一个低效的过程,它在我们如何概念化Web应用上强加一些不必要的限制因素。如果你用像Ractive.js这样的库或Meteor和Ember这样的测试版frameworks,那么你可以没有缺陷的利用模板。如果你不需要使用模板的话,那么React也是一个非常不错的选择。
告别Node.js Node在一些方面确实很棒,但对于最近我感兴趣的软件类型,它终究不是适合的工具。我仍然计划用Node做网站,但如果你对维护任何项目感兴趣,只需要留言写下你的Github 用户名 , npm 用户名,以及项目名称来让我知道。通常我所要求的只有你不彻底的改变已有的api,如果真要这么做的话,还是重新开一个新项目的好。
未发布 使用MyEclipse仪表板快速启动项目 MyEclipse的仪表板视图能够使你的新项目快速启动。你可以找到新项目向导的快速链接,在代码管理器中将项目及其相关的帮助主题导入。单击对应要创建的项目类型并找到相关链接的项目类型标签。
仪表板视图会自动打开在MyEclipse的视角,启动时要禁用仪表板,在仪表板底部选择再次启动时不再显示此仪表板即可。使用主工具栏上的打开仪表板图标,可打开MyEclipse的仪表板。
未发布 图形图像处理控件ImageGear for .NET v22.2发布,增加新的简化示例 轻松地为程序添加扫描/压缩/条形码识别/PDF/文件查看与处理/图形编辑与处理等功能。
ImageGear for .NET是一款图形图像处理控件,具有扫描,压缩,浏览、添加注释,打印,图像编辑,OCR以及PDF和矢量图像支持,使开发人员可以快速地开发出图像处理程序,可用于.NET Framework2.0、3.0、3.5、4.0,ASP.NET,WPF,SilverLight,DirectX 10和Direct3D 10。支持超过100种图片格式,包含:TIFF, JPEG, CAD, Vector, 3D PDF, PDF/A, PS等。
ImageGear for .NET v22.2更新内容
改进:
ImageGear .NET v22.2在以下功能领域添加了一组新的简化示例,支持Visual Studio 2010和Visual Studio 2015:
▪ 注解
▪ 转换
▪ 图像处理和清理
▪ 元数据
▪ 医疗/ DICOM
▪ OCR
▪ PDF Security(以及如何“PDF Security”的新部分)
▪ 扫描
▪ 查看
所有原始示例仍然可用。
进一步完善了“如何使用...”的内容,您可以更容易找到所需的内容。
修复:
在ImageGear for .NET v22.2中为32位和64位版本添加的修复程序如下:
001-00-014589:修复了打开DOCX文件时System.ArgumentOutOfRange出现异常的问题。
001-00-014384:修复了PageView KeyDown事件在WPF中没有触发的问题。
001-00-013726:PDF页面在SVG中可以正确地呈现。
001-00-013973:修复了使用WPF缩略图/向量样本调整图像大小时出现的问题。
001-00-013734:修复了矢量样本中的问题,其中FIT_TO_HEIGHT在调整大小时会导致空白屏幕。
001-00-012898:添加文档用以阐明如何处理识别对象。
001-00-012099:添加文档用以阐明如何将识别组件添加到Web项目中。
001-00-012265:修复了阻止用户将ImGearARTRectangle边框设置为0的问题。
001-00-014586:修复了光栅化绘图算法,在加载某些Word文档时不会出现NullReferenceException。
注意:ImageGear for .NET文档提供了有关所有平台和.NET框架版本的信息。但是,并不是所有功能都可用于所有ImageGear for .NET版本,TWAIN和FreqIP仅支持32位平台。
基于浏览器的客户端图像浏览器Prizm ActiveX Viewer在线订购专享8折!

未发布 Kendo UI开发教程:初始化Data属性 前面在介绍准备Kendo UI开发环境时我们使用jQuery的方法将一个HTML元素转换成一个Kendo UI控件: $(?#datepicker?).kendoDatePicker();除了使用jQuery插件的方法来初始化方法外,每个Kendo 控件还可以通过data属性来初始化,此时你需要设置data的role属性,然后调用kendo.init方法。
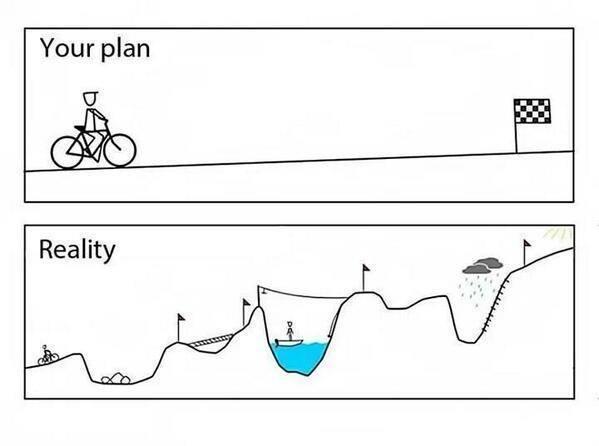
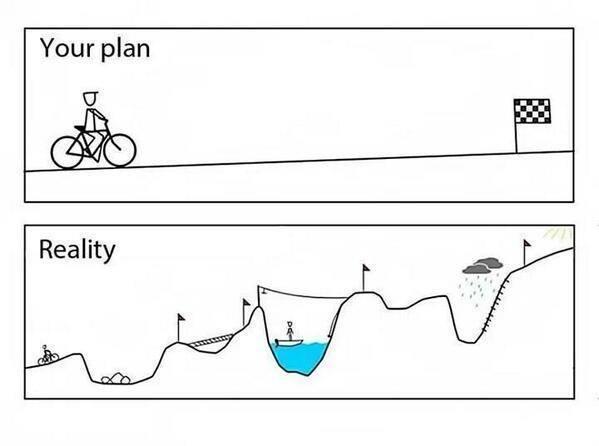
理想和现实之间不是一条直线 
我们在很小的时候就知道:两点之间,直线最短。然而在理想与现实之间,却往往不是一条直线。这种时候,有的人绕道而行,有的人怨天尤人,有的人选择回头。不同的选择便产生了不同的人生。
年轻人,面对生活的重压,面对自己曾经的理想,应该何去何从呢?如果我们把现实当做起点,把理想当做重点,那么在这之间的过程中,总会遇到许许多多的艰难困苦。在追求理想的过程中,没有人不受伤,如果不能以一种平和的心态来对待,那么你的理想将得不到成为现实的机会。
所以,什么样的心态成就什么样的人生。现实和理想之间原本就不是一条直线,只有经历了磨难,才能踏上成功的巅峰。千万不要让心态阻碍理想的实现,使我们成为一个失败者。在追求理想的道路上,无论遭遇什么,都要抱着积极的心态,不能让沮丧取代信心。