用JavaScript往select元素中添加new option下拉选项 jQuery更简洁的写法:
$('#mySelect').append($("<option/>", {
value: key,
text: value
})); JavaScript条形码生成和扫码识别(Barcode scan)开源库 条码具有易操作、易维护的特点。对于室外场合,使用计算机登记信息非常不方便,通过使用条码,可以在操作现场将采集的条码信息传输到计算机。条码操作简便, 极大地提高了系统的使用性。这里介绍分别甚至JavaScript实现的条形码相关开源库。
node.js函数如何获取调用者的文件目录路径: 用callsite获取错误堆栈的每一层文件名及路径 在node.js中有时侯会想从被调用函数中获取调用者的文件位置和路径。可以用以下方法。使用这个模块可以获取调用堆栈的文件目录
var path = require('path'),
callsite = require('callsite');
module.exports = {
someFn: function () {
var stack = callsite(),
requester = stack[1].getFileName();
console.log(path.dirname(requester));
}
};
Node.JS枚举统计当前文件夹和子目录下所有代码文件行数 使用时将此脚本文件命名为lines.js,然后复制到需要统计的文件夹下,然后执行
node lines.js
然后会统计每一个代码文件的长度,和代码总行数:
$ node lines.js
lines.js 56
package.json 6
...
LINES: 40464
ES6中的Map与JSON的相互转化(序列和持久化) 当你需要存一些键值对数据时,然后你不知道key是哪些对象类型。你最好把他们存在Map中,这比存在Object中好些。
注* Map支持任意类型如Object作为key; 目前JSON.stringify和JSON.parse并不支持Map;
未发布 你知道吗?Cognos也可以美美哒 Cognos是IBM大数据分析平台实现各类报表、即席查询、OLAP分析以及数据可视化等数据展现和分析的利器,可以让用户高效的发现数据中的商业价值并带来更好的用户体验。
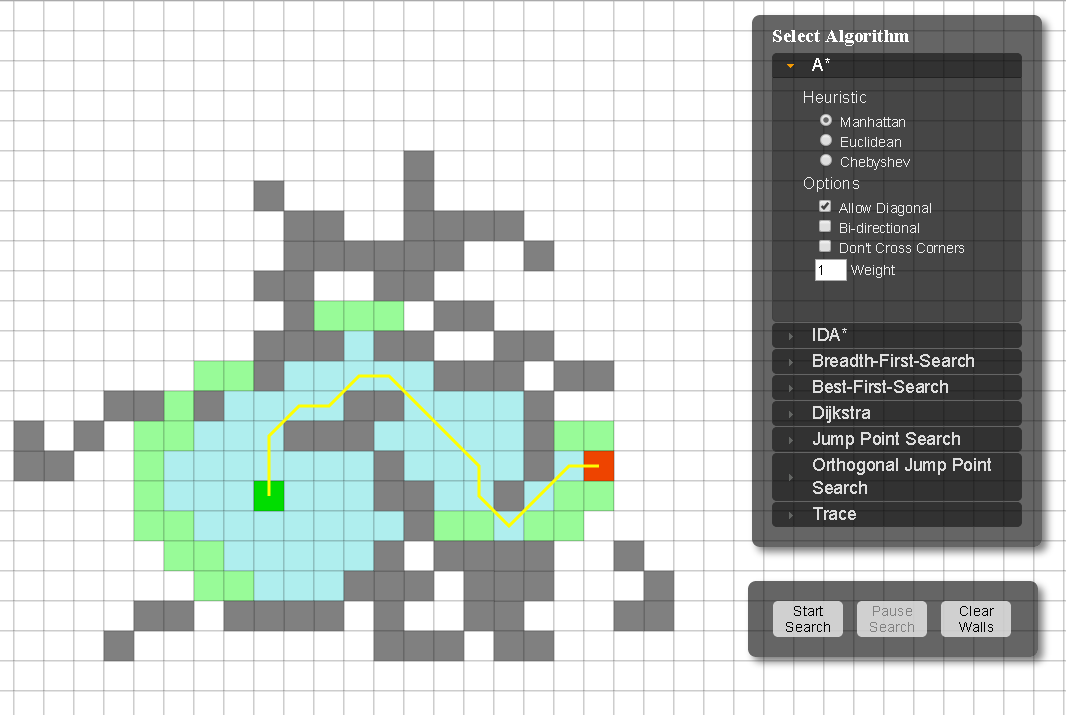
PathFinding.js: 基于JavaScript的开源智能寻路算法库 PathFinding.js 是由JavaScript实现的一个开源智能寻路算法库。
沃尔玛为什么要采用Node.js Node.js在过去几年里一直是旧金山黑客们的乐趣,但创业公司和独立开发者并不是唯一在服务器端使用JavaScript的人。
在今天的Node峰会,沃尔玛高管讲述了为什么这个真实世界的零售巨头要选择这项相对较新的,非常时髦的技术。
红衣教主周鸿祎会不会成为中国首富 360公司董事长周鸿祎因为总是穿件红色T恤,他还说正反面都能穿,一件能穿好久,家里衣柜中几乎是同一品牌、同一款式红T恤。他的绰号除了因为他爱穿红色T恤,还因为周鸿祎的创业史就是一部战争史。因此被人称之为红衣教主。
三六零借壳热门公司江南嘉捷成功重返 A 股。复牌的江南嘉捷连续18个涨停,复牌后累计涨幅达456%。
那么周鸿祎还有没有机会成为中国首富呢?
用jQuery为跳转链接锚点添加平滑滚动动画效果(如回到顶部按钮) 我的网页里面有几个链接。单击后可以跳转到相应的内容以帮助用户阅读。
有没有一种方法,使滚动效果更顺畅一点?
比如实现"
这样"的效果。但是他用了一个自定义的JavaScript库。jQuery能否提供类似这样的效果?