- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
CSS3动画效果速查参照表
该CSS3动画参照表是一组为你的web项目预设的插件和动画播放效果。你只需要将样式添加到您的网站和并应用一些预定义的CSS类,来实现你想要的动画效果。
该CSS3动画参照表使用CSS3@keyframes并适用于所有现代浏览器(IE10)。使用CSS3@keyframes,你不必调整元素的定位以适应动画 - 它将自动到位。还为用户提供旧版浏览器向后支持,如果动画不被触发,该元素也将是可见的,并保持不变。
该CSS3动画参照表使用CSS3@keyframes并适用于所有现代浏览器(IE10)。使用CSS3@keyframes,你不必调整元素的定位以适应动画 - 它将自动到位。还为用户提供旧版浏览器向后支持,如果动画不被触发,该元素也将是可见的,并保持不变。
LokiJS:用JavaScript实现的面向文档的内存数据库
LokiJS是一个内存数据库,将性能考虑放在第一位。LokiJS支持索引和更快的文档访问,执行性能非常好(近50万OPS/秒)。其内置DynamicView类可以用于数据子集的索引,甚至获取更快的性能。
LokiJS支持collections(数据集),跟MongoDB的很像,并且以JSON格式将数据保存到磁盘,所以你的数据是可移植的。
基于HTML5和JavaScript实现的Winamp MP3播放器
还记是经典的Winamp 音乐MP3播放器吗?这里有一个使用HTML5和JavaScript实现的版本。


Walkway用简单的方法为SVG元素添加动画效果
这个库的作用是将SVG矢量图中的一些基本元素(目前仅支持路径Path和线Line)以线性动画的方式展示出来。 类似于PS4首页所展示的动画效果,示例:
var svg = new Walkway('#test'); //#test通常为一个svg元素svg.draw(function () {console.log('Animation finished');});
15个最好用的Node.JS后端框架
Node.js框架是可以帮助你建立网站应用服务的javascript框架。它可以帮助你更快地开发Web应用。
Node.js是基于Chrome的JavaScript运行环境。可方便地构建快速、可扩展的网络应用。节点。 当涉及到Web应用程序的开发,你就需要JS框架,加快你的开发过程。 Node.js有非常多不同类型的框架,如MVC框架,REST API和generators,全栈框架,大量的服务器库,它完全能够提供Web服务,无需使用Apache等外部软件。 Node.js使用谷歌的V8 JavaScript引擎,很大一部分是用基本模块的JavaScript编写。今天我们要分享的是使用的较多的一些Node.js Web框架。
将GO编绎成JavaScript,用GO语言来写前端代码
GopherJS将GO代码编绎成纯的JavaScript代码。它的主要目的是让你有机会使用GO语言来写前端代码。你可以在线玩一玩。
你可以使用GO优雅的类型系统和编绎时检查系统,因此你有机会发现大量的潜在BUG,并可以更好的进行重构。想像一下你之前要处理多少有关JavaScript遗留的参数问题,因为你不确定会不会还有人在用这些老API。GopherJS会豪无怨言地帮你解决这些问题。你可以放心,这种BUG将不会再出现。
JuliusJS: 基于JavaScript的在线语音识别库
JuliusJS 是使用JavaScript实现的一个语音识别库
它可以识别用户所说的内容,然后立即翻译出来,声音->文字 PS: 通过一个回调函数,示例代码:
// bootstrap JuliusJS
var julius = new Julius();
julius.onrecognition = function(sentence) {
console.log(sentence);
};
// say "Hello, world!"
// console logs: `> HELLO WORLD`
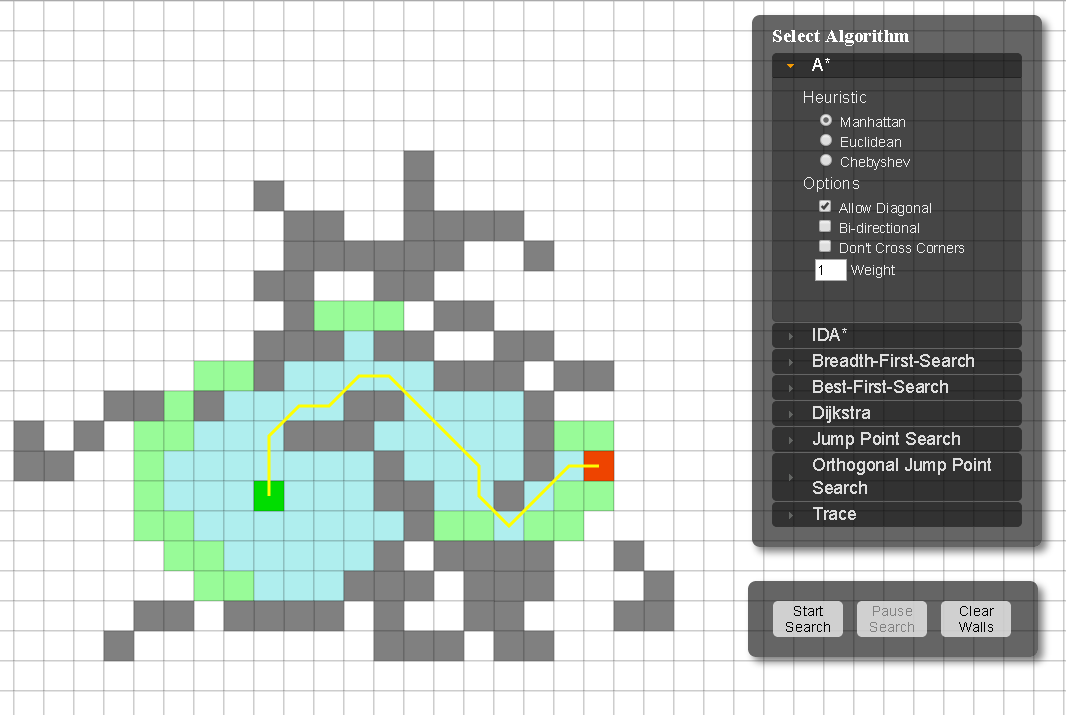
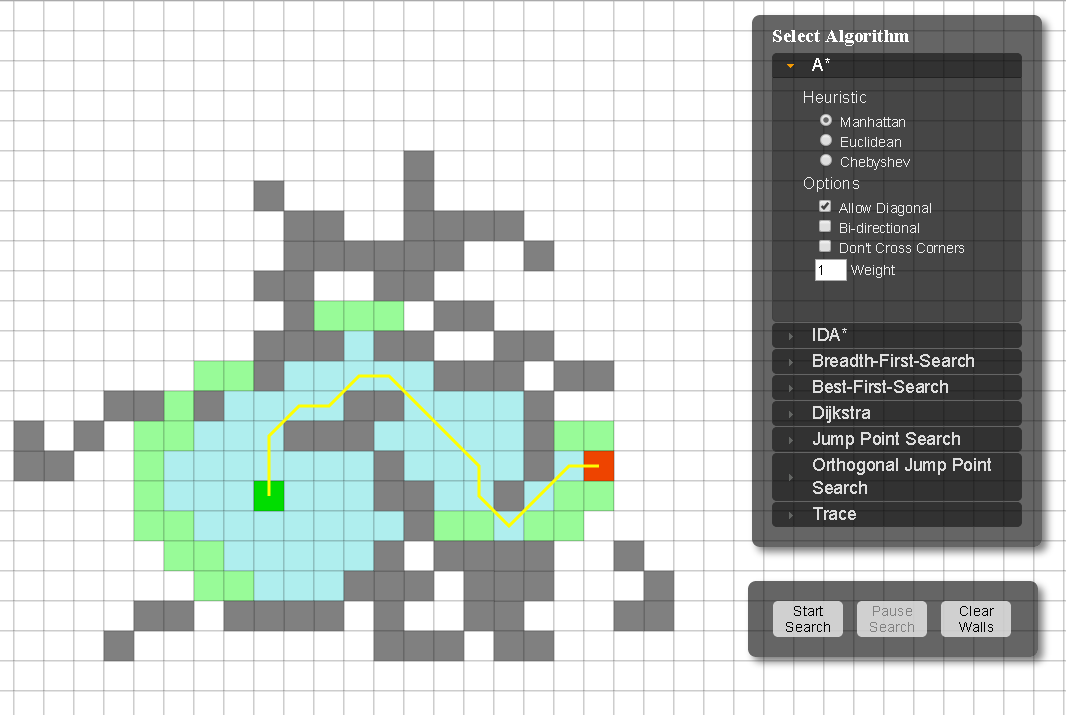
PathFinding.js: 基于JavaScript的开源智能寻路算法库 
PathFinding.js 是由JavaScript实现的一个开源智能寻路算法库。

了不起的Node.JS和前端资源:一些有用的资源列表
Awesome NodeJS:了不起的NodeJS,是一系列包含目前最流行的Web框架,日志系统,调试/分析工具,JS/CSS/图片压缩工具的列表。
Frontend Dev Bookmars:前端书签,包含各种最流行的前端资源,在线学习站点,单页面APP框架,矢量绘图库,依赖管理等。
可访问的HTML5 Video视频播放器
一个轻量级的HTML5视频播放器,支持字幕和详细说明。注* 连IE9都支持HTML5 Video 元素了,是时侯提供基于没有插件的视频播放了。
- 提供了一个HTML5视频播放器自定义控件。
- 支持字幕;只需使用标准的HTML5视频语法,创建一个VTT的字幕文件。
- 使用原生的HTML5 form 控件控制音量(输入范围),并指示进度(progress元素)。
- 支持只有键盘用户访问。
- 可在加载时,打开或关闭字幕选项。
- 可设定起始播放的时间,或控制播放进度。
- 播放器宽度与Video 元素的宽度一致。
- 没有依赖关系。使用原生的JavaScript写成。
- 如果JavaScript不可用,将由浏览器的原生播放。
近期热门 - 点击最多
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
- TypeScript定义数字范围类型即仅包含【小时:分钟】的时间类型,每天指定时间点执行任务
全端社区 - 最新回复
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS