- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
Array及String的lastIndexOf函数用法及其IE8实现,及为什么要尽量避免使用for in
Array.prototype.lastIndexOf 和 String.prototype.lastIndexOf 是非常的实用一个函数,不过很多人不知道它其实可以传递两个参数,第二个参数决定了搜索的起始位置:
// Create an array.
var ar = ["ab", "cd", "ef", "ab", "cd"];
// 找到最后一个CD的位置
document.write(ar.lastIndexOf("cd") + "<br/>");
// 输出: 4
// 从正数第二个位置,搜索倒数第一个CD的位置
document.write(ar.lastIndexOf("cd", 2) + "<br/>");
// 输出: 1
// 从倒数第三个搜索最后一个ab的位置
document.write(ar.lastIndexOf("ab", -3) + "<br/>");
// 输出: 0 Express入门教程:一个简单的博客
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站,它有一套健壮的特性,可用于开发单页、多页和混合Web应用。
此文介绍如何使用Express搭建多人博客。
用HTML5原生实现拖放或排序
拖放是一种很常见的功能,现在这个功能已经成为Html5标准的一部分。通过html5只需要简单几行代码即可实现拖放,比如下面这个例子,你可以将此图片上下拖放。
如何用CSS将select/option文本居中或居右对齐
目前在select元素中你使用css: text-align, 你会发现根本不起作用。
select { text-align: right }option { text-align: right }
似乎在所有基于webkit的浏览器没有对select实现text-align这个CSS属性。
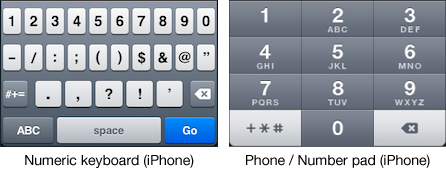
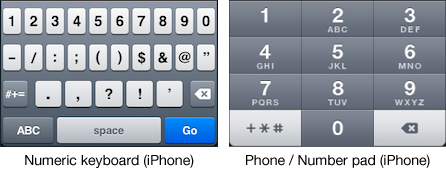
改变手机浏览器(iPhone/Android)上文本输入框的默认弹出键盘(数字)
iPhone/iPad和Android提供不同的的键盘输入类型,触发合适的键盘将极大地改善用户体验。


掌握Node.js的文件系统[File System 基础]
Node最引以为傲的就是它有一个非常小的核心。有一些语言绑定了完整的POSIX API,而 Node实现了尽可能少的绑定,并通过同步、异步或流API形式暴露他们。
这种方法意味着,操作系统中有一些非常方便的功能,需要在Node中重建。这是一个教你如何使用文件系统软件包的实用教程。
JavaScript也有getter/setter方法:ES5 Object对象的5个不为人知的特性
ECMAScript 5支持getters和setters。你可以通过描述方法来实现。
var obj = {get foo() {return Math.random();},set foo(value) {console.log('SET foo = '+value);},};
ES6中的Map与JSON的相互转化(序列和持久化)
当你需要存一些键值对数据时,然后你不知道key是哪些对象类型。你最好把他们存在Map中,这比存在Object中好些。
注* Map支持任意类型如Object作为key; 目前JSON.stringify和JSON.parse并不支持Map;
用jQuery和JavaScript深度复制JSON对象的方法
你有时可能需要复制一个JSON对象,jQuery提供了的extend方法以前是无法进行深度复制的,不过现在也已经支持了:
// Shallow copy
var newObject = jQuery.extend({}, oldObject);
// Deep copy
var newObject = jQuery.extend(true, {}, oldObject); Node.js中的通用基础设计模式
谈到设计模式,你可能会想到 singletons, observers(观察者) 或 factories(工厂方法)。本文不并专门探讨他们。只是探讨Node.JS一些基础模式的实现,像依赖注入或中间件。
近期热门 - 点击最多
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
- TypeScript定义数字范围类型即仅包含【小时:分钟】的时间类型,每天指定时间点执行任务
全端社区 - 最新回复
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

