随着网络技术的不断发展,现在网络上有越来越多的免费的JavaScript图表图形绘制插件。虽然各种插件满天飞,但对于开发者而言,真正实用的又有多少呢,当需要的时候再去找,却发现不知道用什么插件比较好,而且比较方便,最重要的是还不收费。本文给大家推荐10款强大的绘制图表图形的JavaScript插件,其中一些插件需要主流浏览器的支持,而另外一些经过整合后,也能在不同的平台和老版本的浏览器上工作。希望能够给大家带来一点帮助。
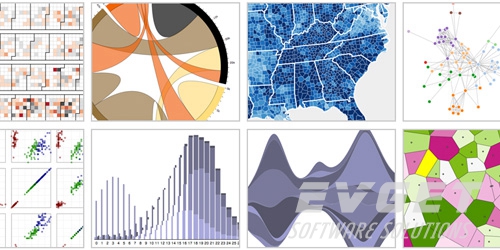
1、D3
D3是最流行的可视化库之一,它可以将任意数据绑定到DOM(Document Object Model,文档对象模型),然后对该文件提供数据驱动转换。

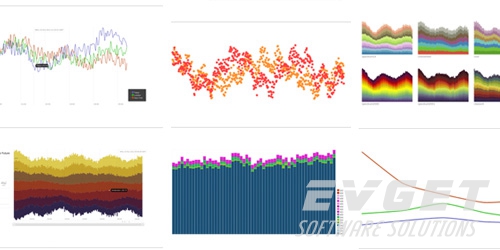
2、Rickshaw
Rickshaw 是个用于创建交互式时序图的JS工具。它依赖 D3 可视化库和其他一些 jQuery 和 jQuery UI 的插件。

3、Flotr2
Flotr2 是个独立框架库,支持HTML5图表和图形。它是 flotr 的一个分支版本,移除了 Prototype 依赖性,并且有很多改进。

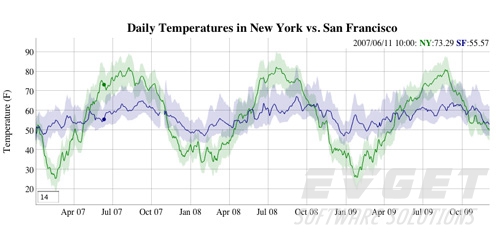
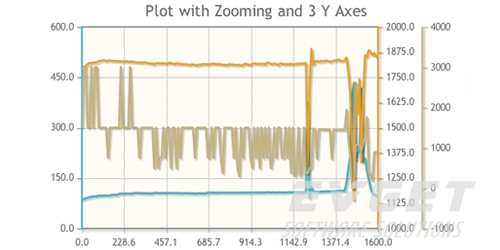
4、Dygraphs
开源JS库,能生成交互、可缩放的时间序列图表。可显示密集的数据组,用户还可对这些数据进行分析和说明。

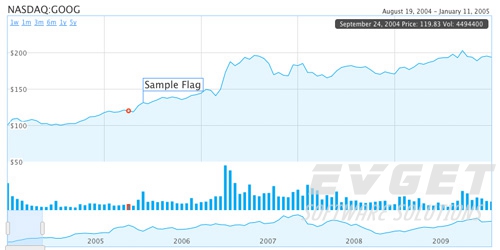
5、Humble Finance
这是一个非常好用的HTML5数据可视化工具,与Flash工具颇为相似。基于JavaScript,利用了Prototype 和 Flotr 库,可用于显示两组实时二维数据。

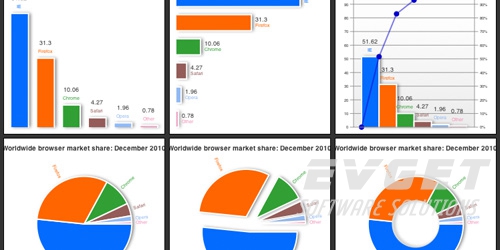
6、jqPlot
这是一个基于jQuery(最流行的JavaScript库)的绘图制表插件。jqPlot可以生成线形图、条形图、饼形图。

7、Awesome Chart JS
这是一个很棒的JavaScript库,它可用于创建基于HTML 5 canvas元素的图表。这个库很简单,只需要几行代码就能快速生成简单的图表。

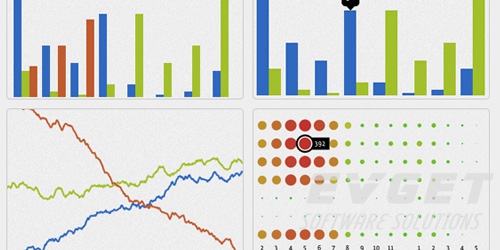
8、gRaphael
这个工具可在网站上创建美观的图表,它基于Raphael图形库,可以查看静态图表和互动图表的演示。

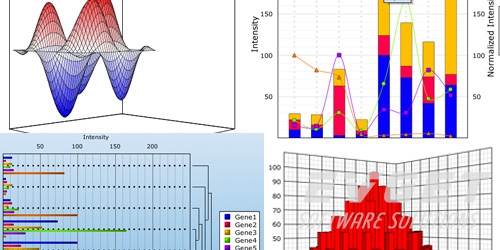
9、CanvasXpress
一个基于HTML5标签的库,支持大量极其复杂的图表和图形。

10、rGraph
这是HTML5的JS图表库,拥有20多个类型的图表。利用最新的HTML5 canvas标签,这个工具可在网页浏览器中生成JavaScript的图表,这意味着更快的网页加载和更少的Web服务器负载。

本文翻译自smashinghub

